Одураченные статистикой: манипуляции с частью и целым
В предыдущем материале рубрики мы рассказали, как могут ввести в заблуждение линейные графики. В этом поговорим про другой вид диаграмм — круговые, или, как их еще называют, пай-чарты.
Почему важно показывать все «кусочки»
Круговые диаграммы во многих языках носят названия, связанные с едой. Например, в португальском это «график-пицца», во французском — «график-камамбер», в итальянском, турецком, немецком и испанском — «график-пирог». Все эти названия метафорично отсылают нас к смыслу диаграммы: она показывает, на какие «кусочки» разбита некоторая сущность. Из этого смысла вытекают два важных правила:
- «Кусочки» должны быть частями какого-то одного объекта.
- Вместе они должны образовывать целое.
Иными словами, нельзя спрятать несколько кусочков пирога и сложить новый из того, что осталось.
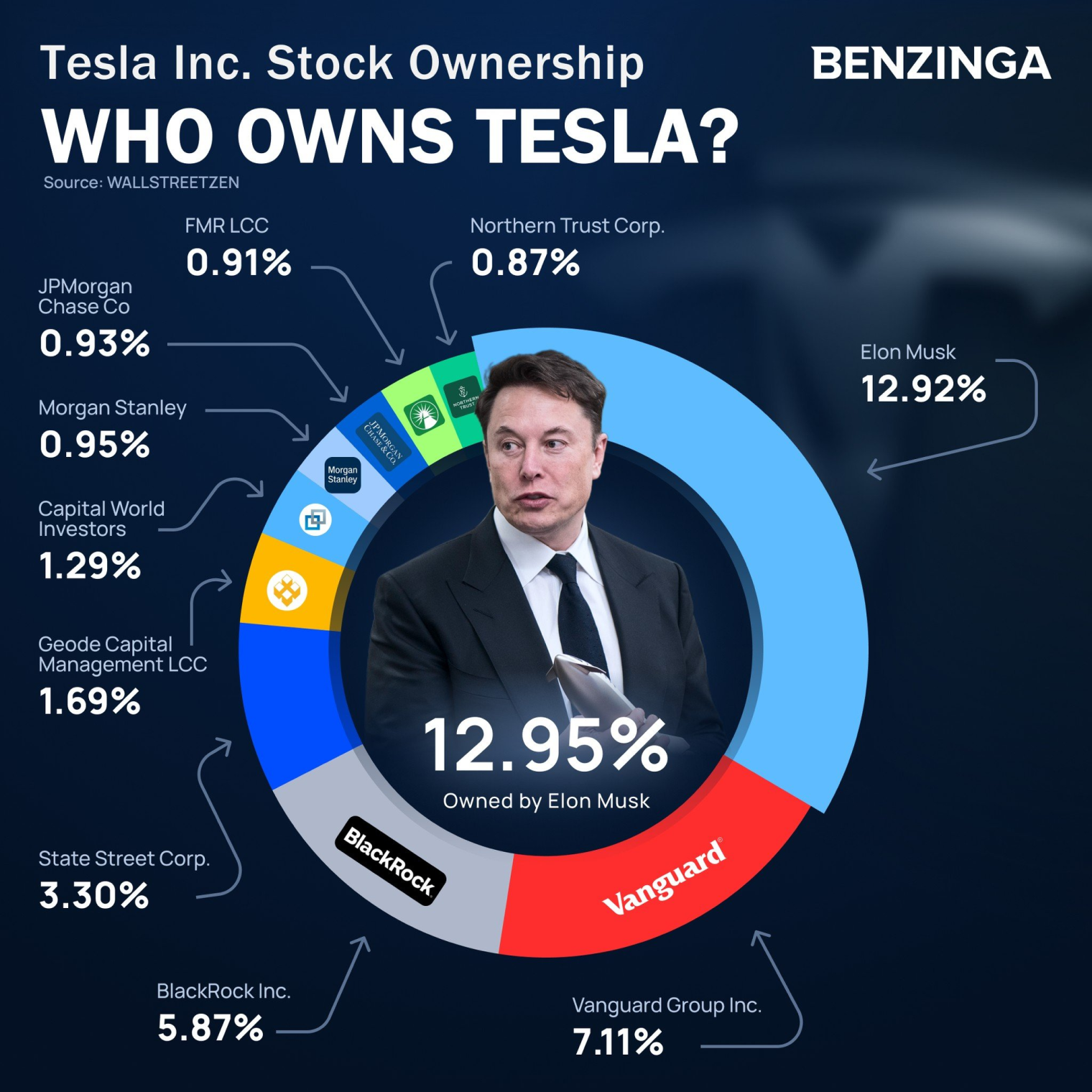
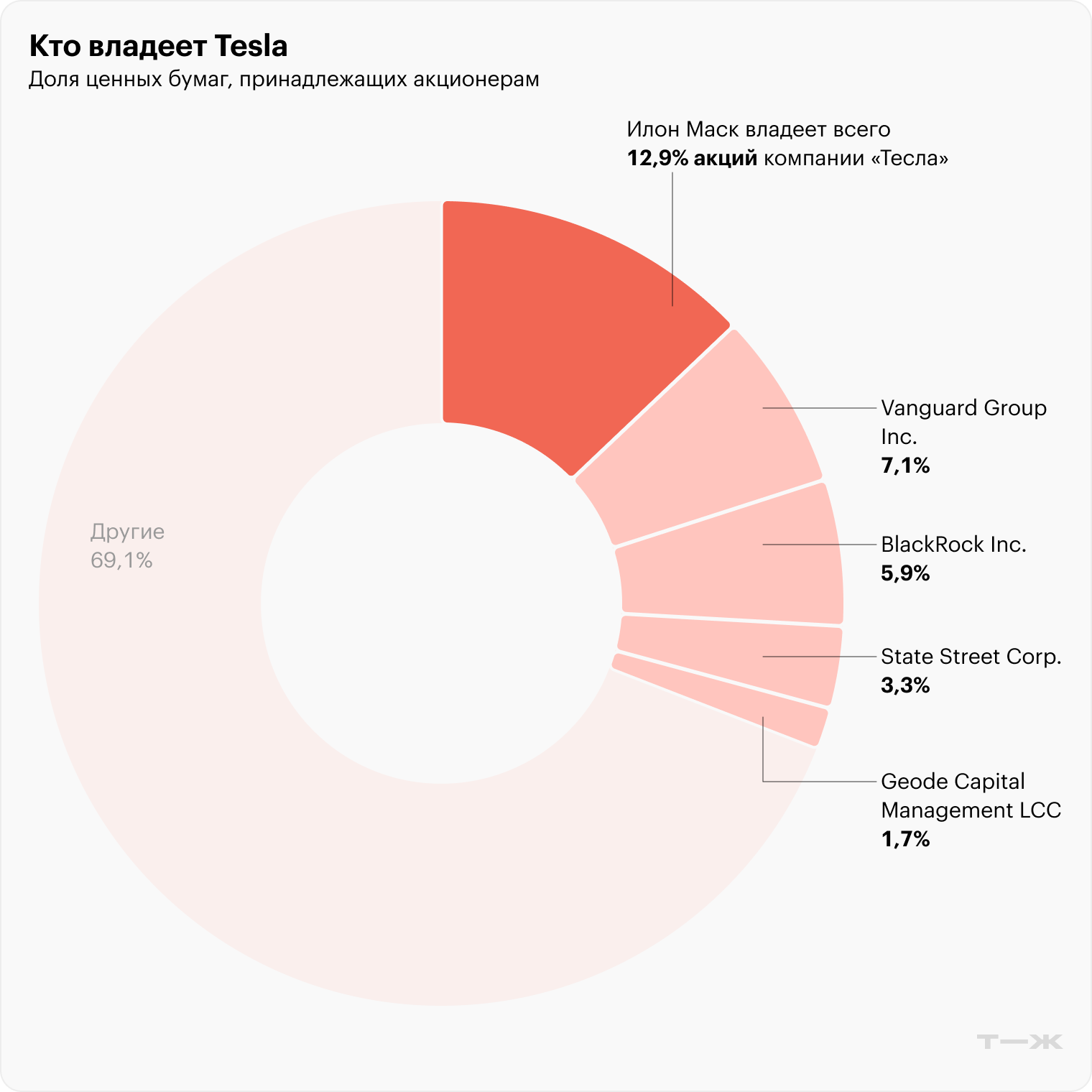
Пример подобной манипуляции можно увидеть на круговой диаграмме издания Benzinga.
На графике, озаглавленном «Кто владеет „Теслой“», мы видим, что доля Илона Маска составляет около трети «пончика». Но если присмотреться к числам, окажется, что Маск владеет всего 12,92% акций. К слову, в центре графика можно увидеть другое значение — 12,95%, но это уже похоже на опечатку.


Как манипулируют, визуализируя пересекающиеся «кусочки»
Второе важное правило пай-чартов — все «кусочки» должны быть частью одного и того же пирога и не могут пересекаться между собой.
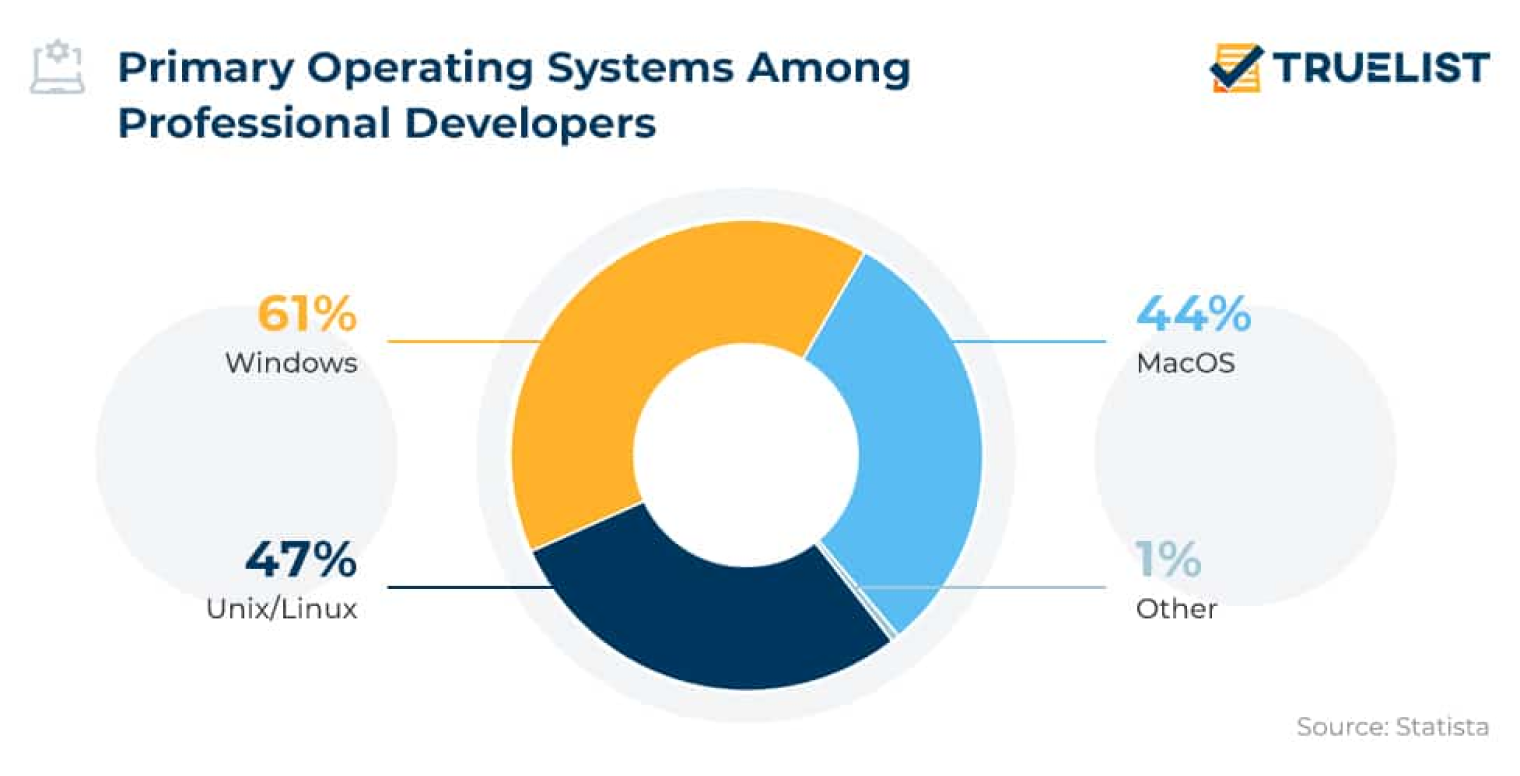
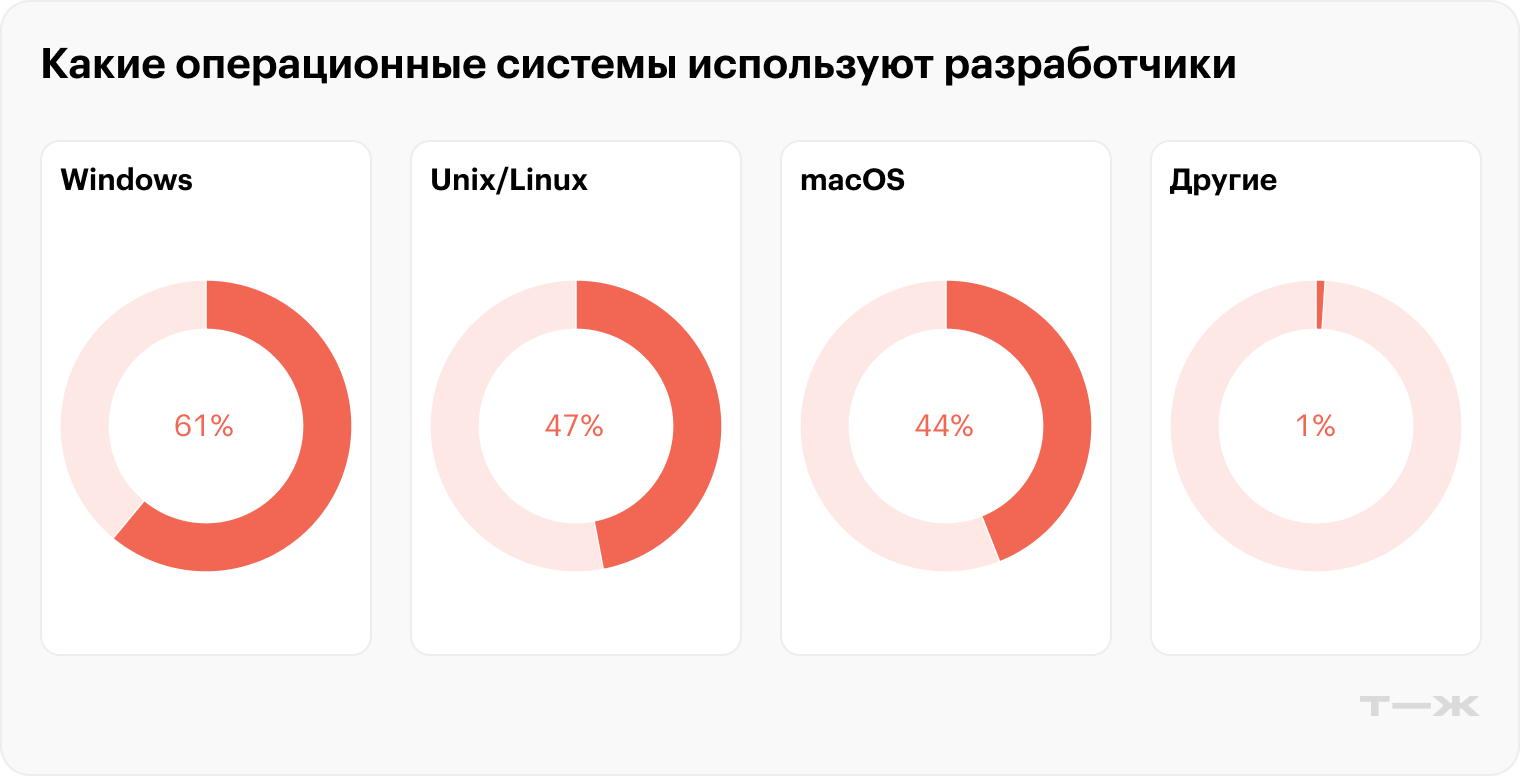
Часто результаты опросов со множественным выбором визуализируют в виде одного графика. Но это неверно: ведь в таком случае доля каждого из ответов будет выглядеть меньше, чем она есть на самом деле.


Как манипулируют, не визуализируя данные
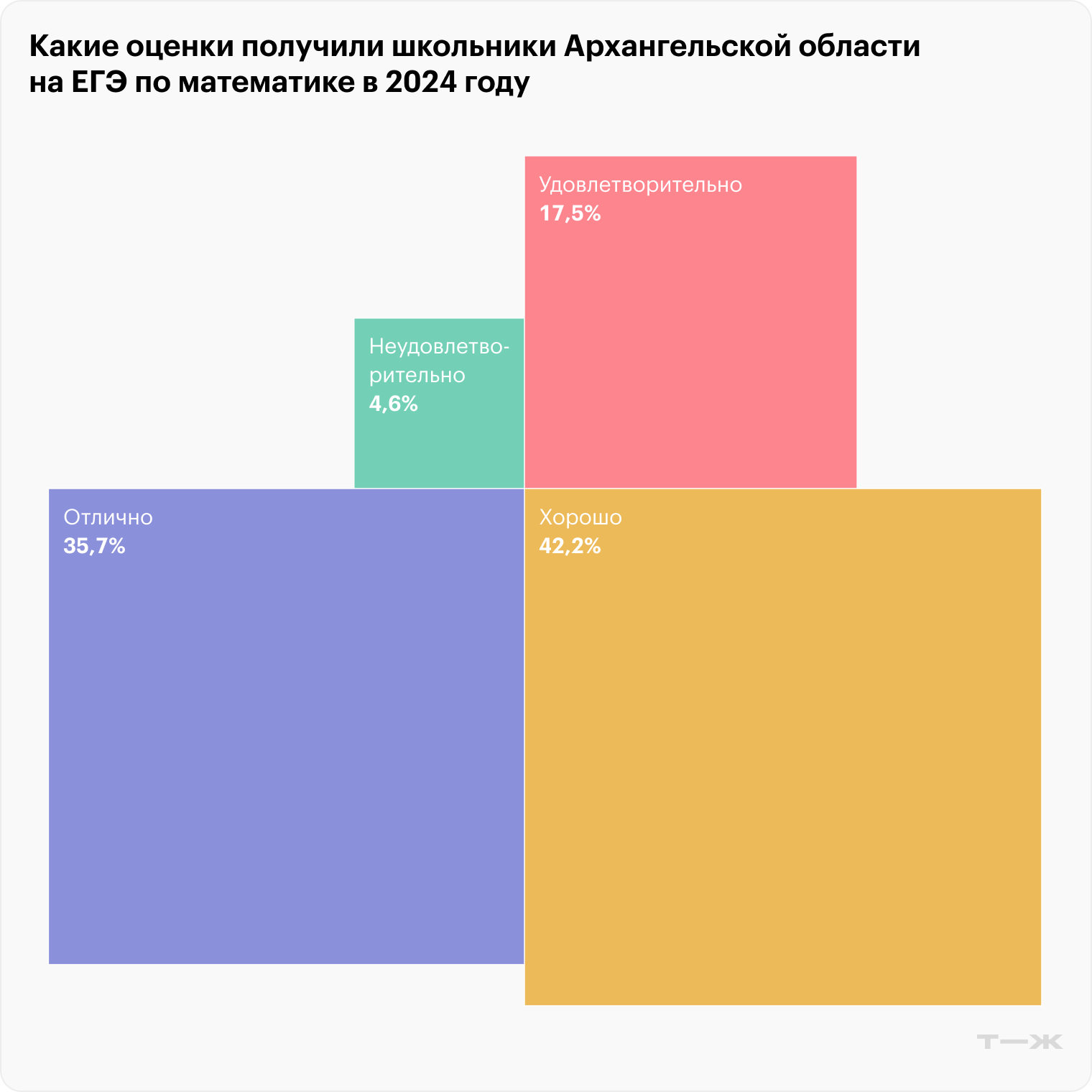
Иногда вы можете встретить картинки, внешне напоминающие графики, но по сути ими не являющиеся. Такие картинки могут содержать числа и имитировать пай-чарты, пончиковые диаграммы или каким-то другим способом визуализировать соотношение частей и целого. К примеру, Центр оценки качества образования выложил картинку, где оценки школьников на базовом ЕГЭ по математике визуализированы в виде пазла. Части показаны равными, но в реальности это не так: на пятерку экзамен сдали 35,7% студентов, а завалили 4,6%.
Иногда так делают потому, что доли действительно не важны или дизайнер не задумывался, что можно сделать визуализацию. А иногда подобными картинками могут попытаться скрыть неприятную правду, завысив значение какого-то из «кусочков».


Как манипулируют, используя трехмерность
В 2000-х годах было модно делать трехмерные графики: казалось, что выглядят они не так скучно, как обычные, а сделать их можно было одним кликом в «Экселе». Такой вид визуализации не только выглядит сейчас устаревшим и неуместным, но и вредит визуальному восприятию.
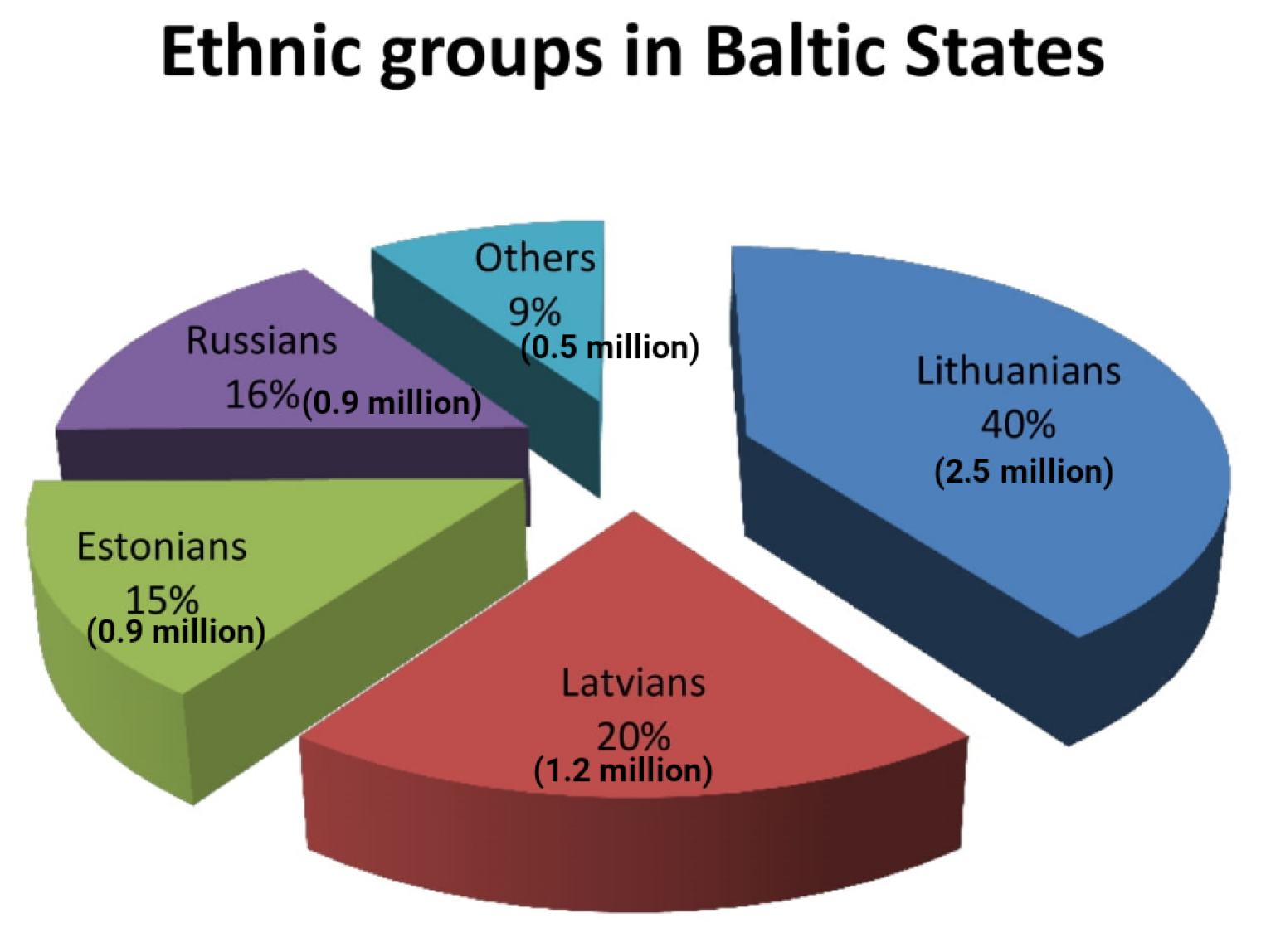
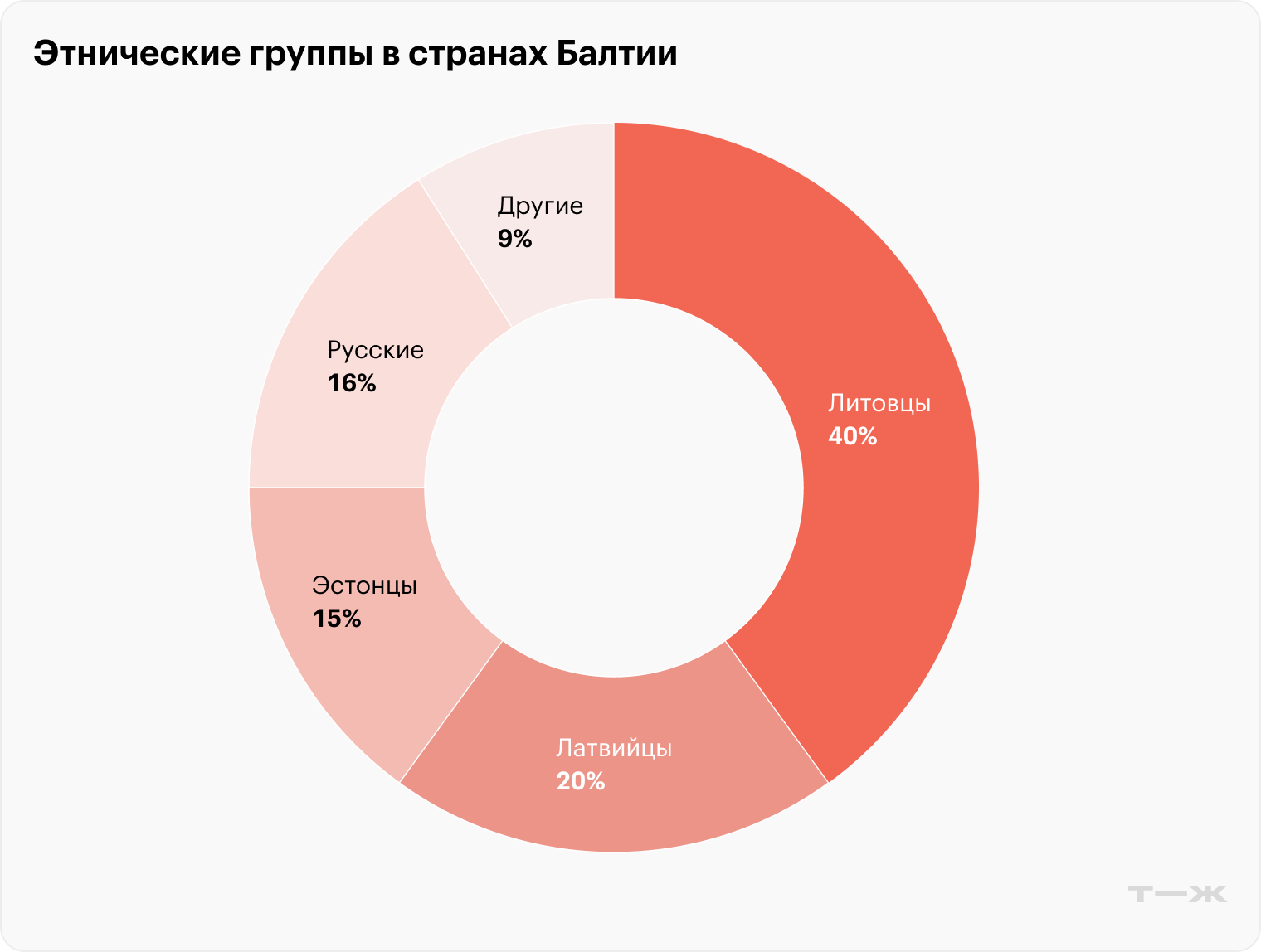
Дело в том, что части трехмерного графика, которые находятся «ближе» к нам по перспективе, кажутся более крупными. Пример — визуализация народов стран Балтии: 40% литовцев на графике выглядят примерно так же, как 20% латвийцев, хотя на самом деле числа различаются вдвое.


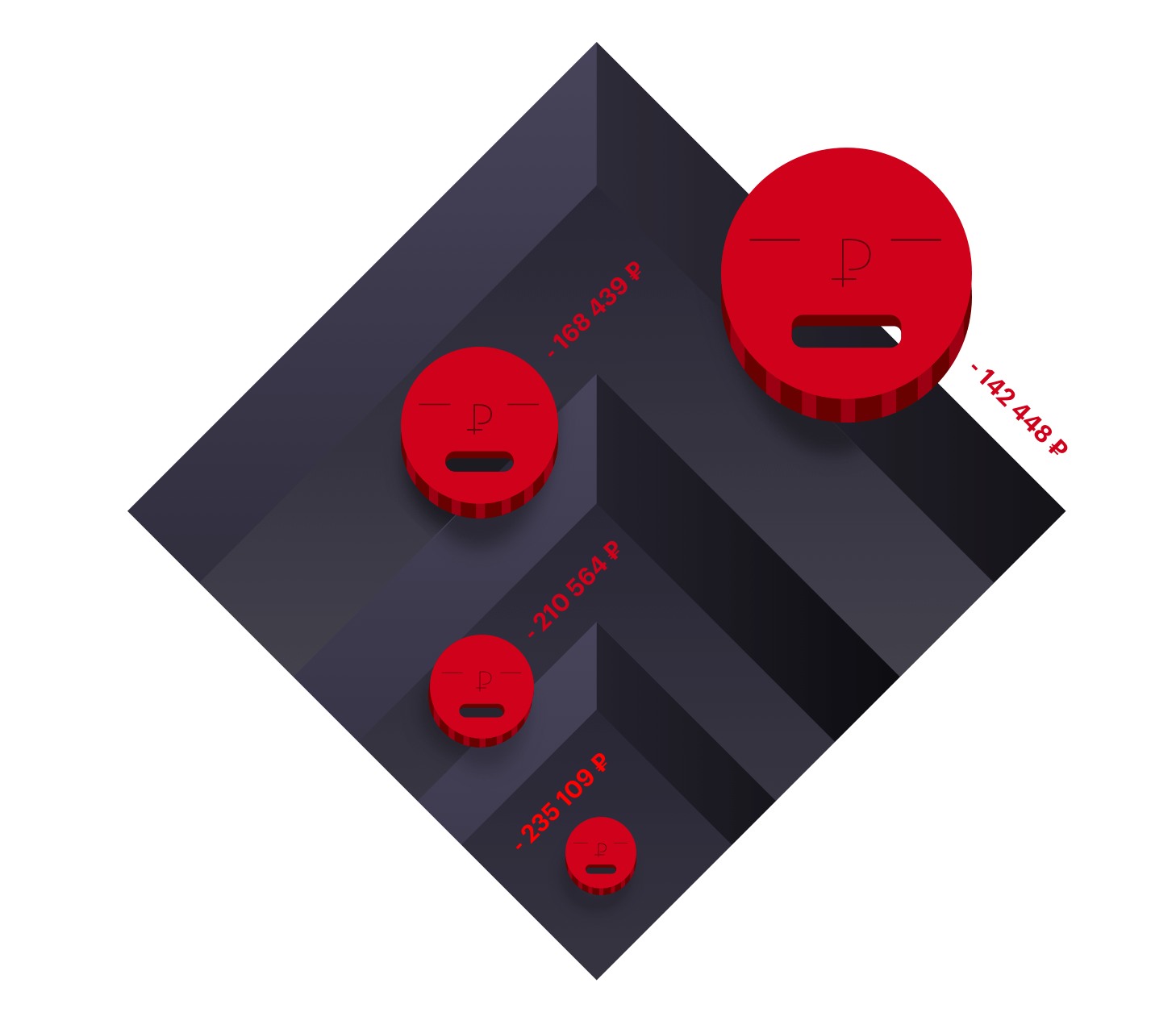
Как манипулируют, увеличивая размер «кусочков»
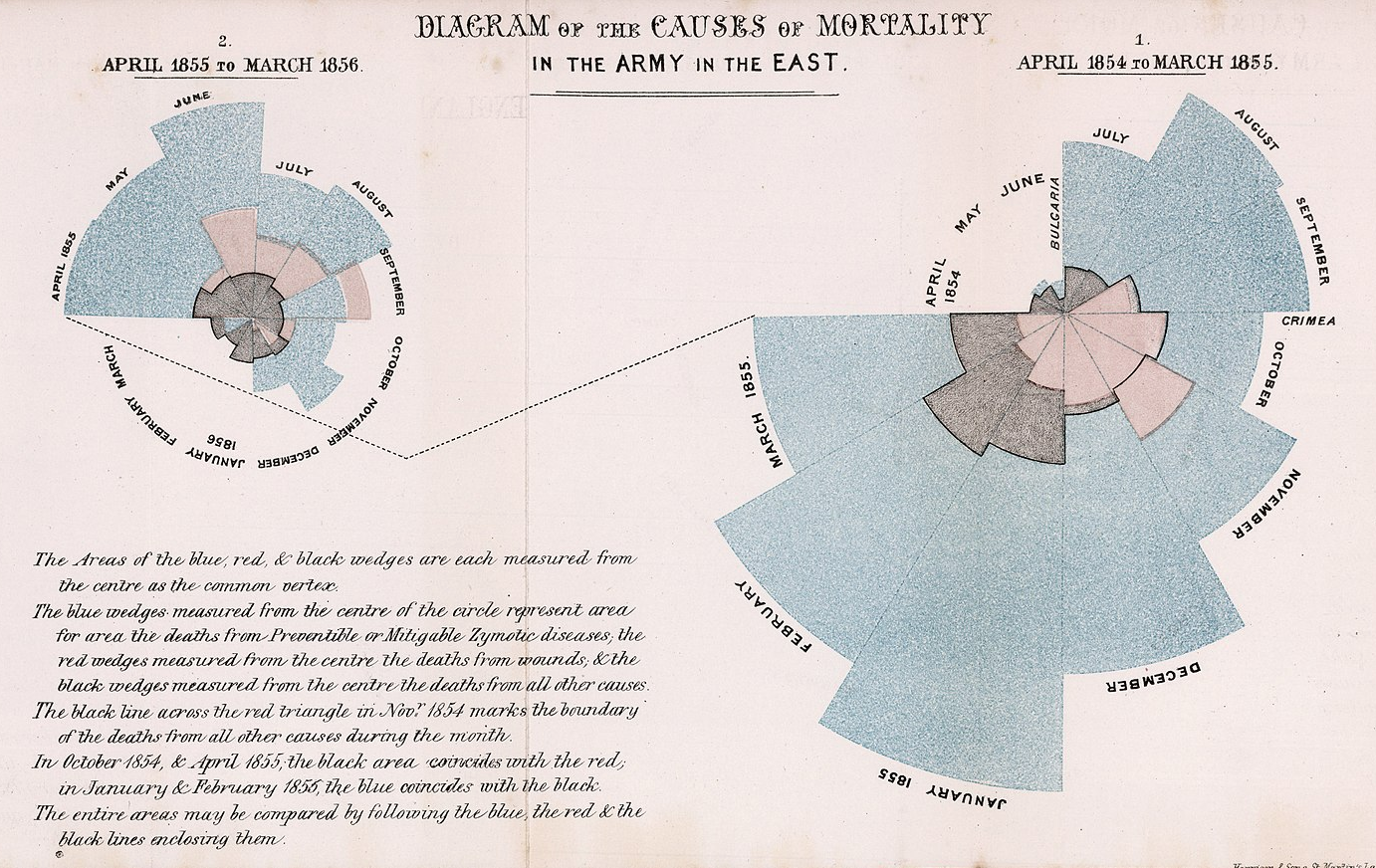
В 1850-х годах британская медсестра и большая любительница трудов по статистике Флоренс Найтингейл придумала новый вид графика для визуализации смертности солдат в Крымской войне. Такие графики она называла coxcombs — в русскоязычном варианте «петушиный гребень». Внешне они очень похожи на круговые диаграммы, однако сектора таких графиков не растягиваются по длине окружности, а как бы вытягиваются вверх.
Диаграмма Найтингейл наглядно показывала, что большинство солдат умирали не в ходе боя, а из-за болезней, то есть этих смертей можно было избежать. Свои труды женщина распространяла в парламенте, правительстве и армии — и в результате добилась реформ в здравоохранении.

История Найтингейл — это редкий случай, когда визуальная манипуляция была использована во благо. Сектора у основания графика кажутся меньше, чем аналогичные у его краев, — это добавляет убедительности версии о том, что солдаты умирают в основном от болезней.
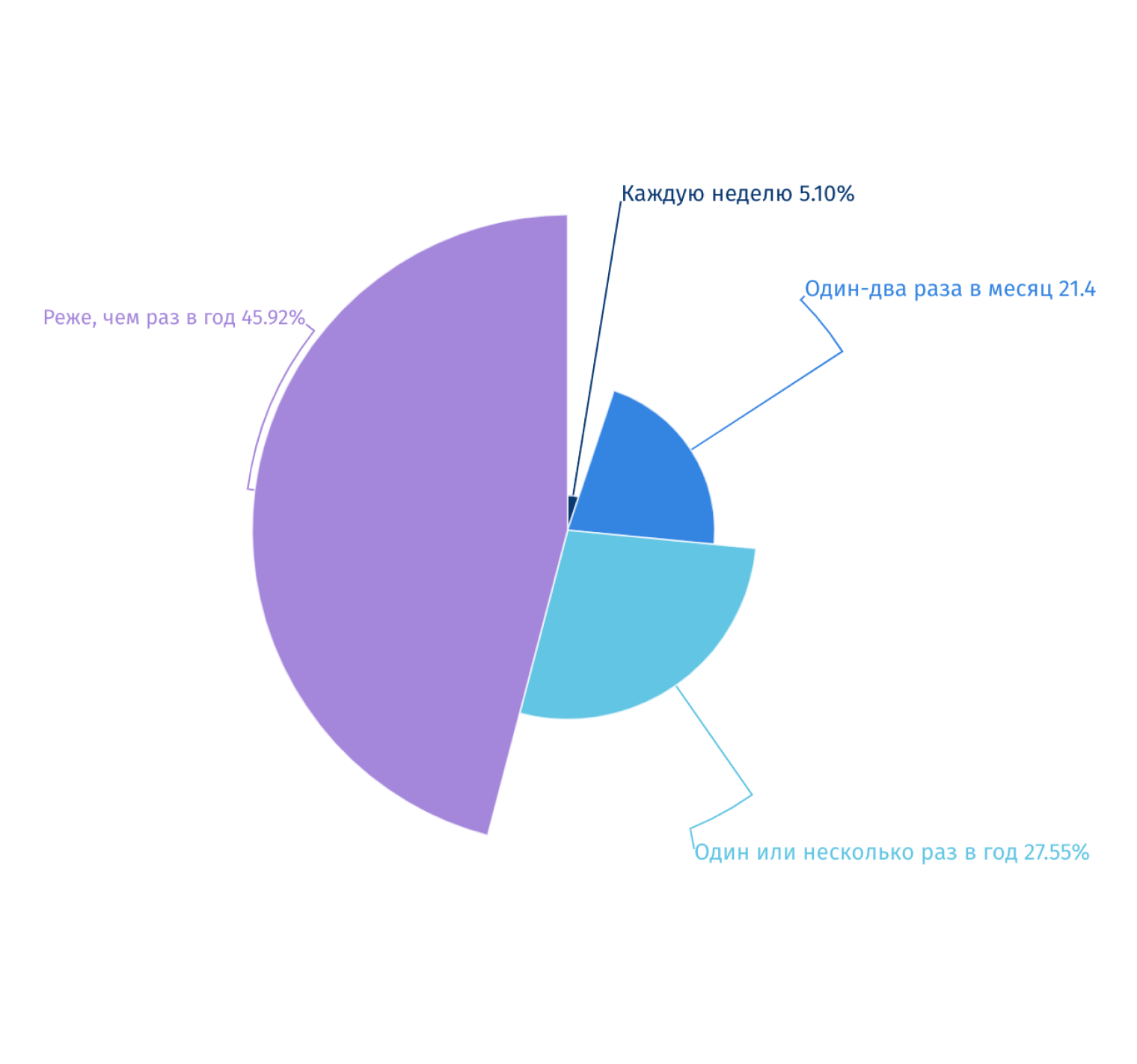
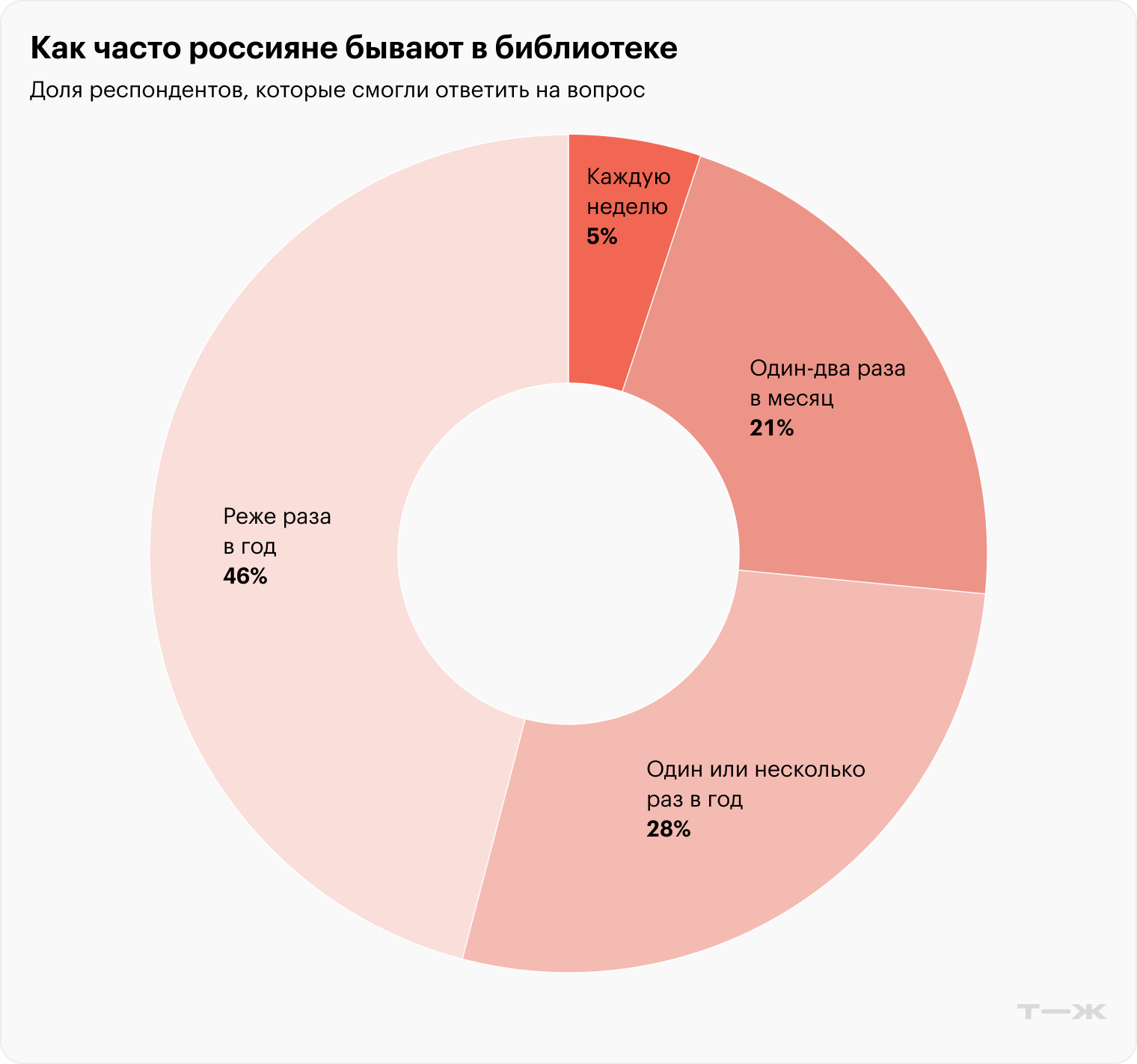
В оригинальном варианте графика Найтингейл числа были закодированы высотой «кусочка», однако сейчас некоторые дизайнеры инфографики используют его вариацию, где числа кодируются дважды: шириной угла, как в классическом пай-чарте, и высотой, как в «петушином гребне». Получается, разница в числах тоже кратно увеличивается. Беда в том, что подобную визуализацию сейчас можно сделать в некоторых сервисах в несколько кликов, чем активно пользуются дизайнеры. Наша же задача — не попадаться на такие уловки.
Посмотрите, как меняется восприятие визуализации, если рисовать ее обычным пай-чартом и если те же данные изобразить в виде «петушиного гребня». На диаграмме ниже показано распределение ответов россиян на вопрос о том, как часто они посещают библиотеку.


О чем стоит помнить, когда вы видите диаграммы, визуализирующие соотношение части и целого:
- Перед тем как делать выводы, проверьте, что все части в совокупности составляют 100%. Если нет — возможно, долю какого-то «кусочка» пытаются преувеличить.
- Все «кусочки» должны быть частью какого-то единого целого. В противном случае график можно воспринять неверно.
- Если все фрагменты изображены одинакового размера, это повод насторожиться и задуматься о реальном вкладе каждого из «кусочков».
- Трехмерные графики искажают восприятие. «Кусочки», которые находятся ближе к нам, визуально кажутся больше.
- «Петушиный гребень» позволяет делать крупные «кусочки» еще больше, чем они есть на самом деле. Такому графику доверять нельзя.
Жизнь россиян в цифрах: что едят, сколько работают, куда ездят и на что тратят деньги. Подписывайтесь, чтобы не пропустить самое интересное: @t_stata