*cоцсети «Инстаграм» и «Фейсбук» принадлежат Meta — организации, деятельность которой признана экстремистской и запрещена на территории РФ
Чтобы появиться в Инстаграме*, не обязательно хорошо выглядеть — можно использовать маску.
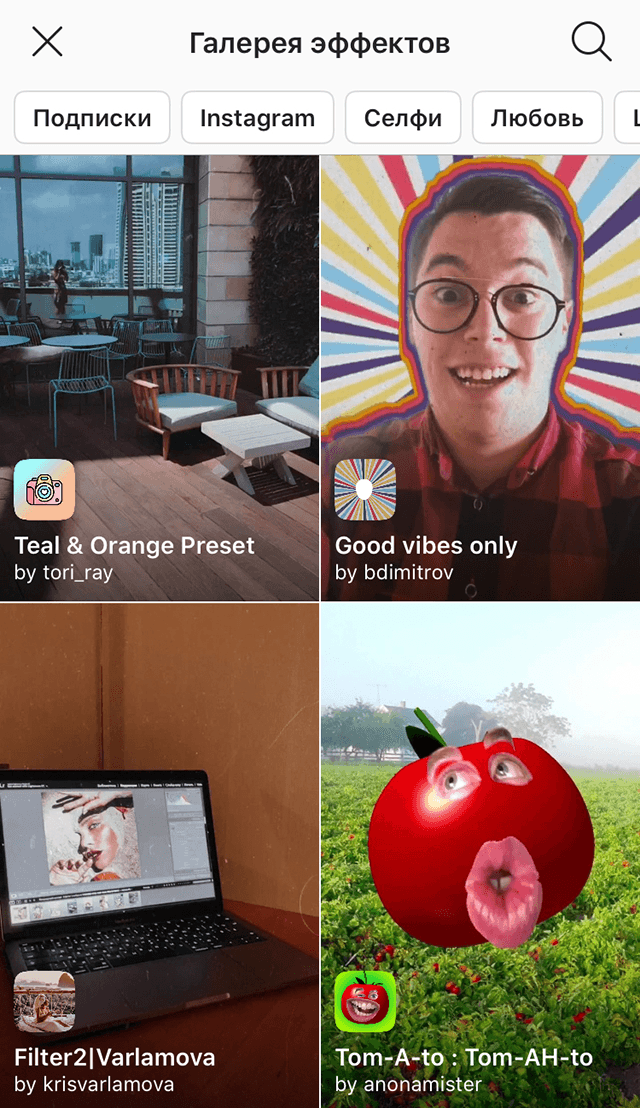
Маски — это особые фильтры. С их помощью можно как угодно изменять свои фото и видео: добавлять макияж, кошачьи ушки или сложные анимационные эффекты. Вот несколько примеров:
Раньше маски в Инстаграме* мог создавать только ограниченный круг разработчиков. С августа 2019 года маски может делать кто угодно.
Сначала понравившуюся маску нельзя было просто так скачать: для этого нужно было подписаться на создателя маски. Блогеры этим активно пользовались — создавали маски, чтобы увеличить количество подписчиков. Теперь же подписываться на создателя маски не нужно: эффекты доступны всем.
Чтобы создать маску, не обязательно быть дизайнером. Ее может сделать кто угодно в программе Spark AR Studio. В статье расскажу, какие маски можно и нельзя делать, как разобраться в «Спарке» и самостоятельно сделать простые маски.
Правила могли измениться
Правила Инстаграма* и Фейсбука* часто меняются, а «Спарк» обновляется примерно раз в две недели. В этой статье все требования к маскам актуальны на 16 марта 2020 года, а версия программы — 85.0 для Мак-ос.
Разобраться в правилах
Чтобы созданную маску выложили в открытый доступ, она должна пройти модерацию. У «Спарка», Фейсбука* и Инстаграма* много правил, в которых тяжело ориентироваться. Я расскажу о самых важных.
Вот что запрещено показывать на масках:
- Отсылки к самоубийствам, травле и причинению увечий — например, на маске не должно быть оружия.
- Отсылки к расстройству пищевого поведения.
- Оскорбления или признаки травли.
- Отсылки к сексуальной и иной эксплуатации детей и взрослых.
- Негативное подчеркивание частей тела или лица.
- Шокирующие эффекты.
- Реклама нелегальных товаров или услуг, в том числе алкоголя, табака и пр.
- Отсылки к азартным играм.
- Хэштеги, веб-адреса и QR-коды.
- Фотографии людей.
Ваш эффект не должен нарушать чьи-то авторские права. Поэтому используйте только те элементы, которые принадлежат вам или находятся в свободном использовании.
У «Спарка» есть дополнительные рекомендации о логотипах, тексте и эффектах, искажающих лицо. Например, для маски можно использовать только один логотип, и он должен быть ее естественной частью. Текста тоже должно быть немного — не больше одного предложения. А еще он должен естественно встраиваться в эффект, быть большим и читаемым.


Маска не должна быть статичной. Она должна реагировать на движения пользователя и меняться, когда человек подносит телефон ближе к лицу или отдаляется. А еще она не должна изменять пользователя так, чтобы он становился похож на представителя какой-либо этнической группы.
Еще недавно появилось правило о том, что маска не должна закрывать большую часть лица или делать пользователя неузнаваемым. Сначала из-за этого правила удалили много масок — даже те, которые рисовали стрелки на глазах — а потом вернули. Насколько я понимаю запутанные правила «Спарка», новую маску с искажениями уже могут не одобрить, а старые работают.
Если у вас уже есть идеи для Инстаграм-масок, которые не нарушают перечисленные правила, можно переходить к их реализации.



Установить программу
В марте 2020 года сделать маску для Инстаграма* можно в программе Spark AR Studio. Это бесплатная программа от разработчиков Фейсбука* на английском.
Кроме «Спарка» пригодятся еще Spark AR Player и «Фотошоп» или другой графический редактор с похожими функциями. Плеер нужен, чтобы посмотреть готовую маску на смартфоне. А в редакторе удобно работать с изображениями, которые вы решите встроить в маску.
Будьте готовы к тому, что программа часто обновляется — новые версии выходят примерно раз в две недели.
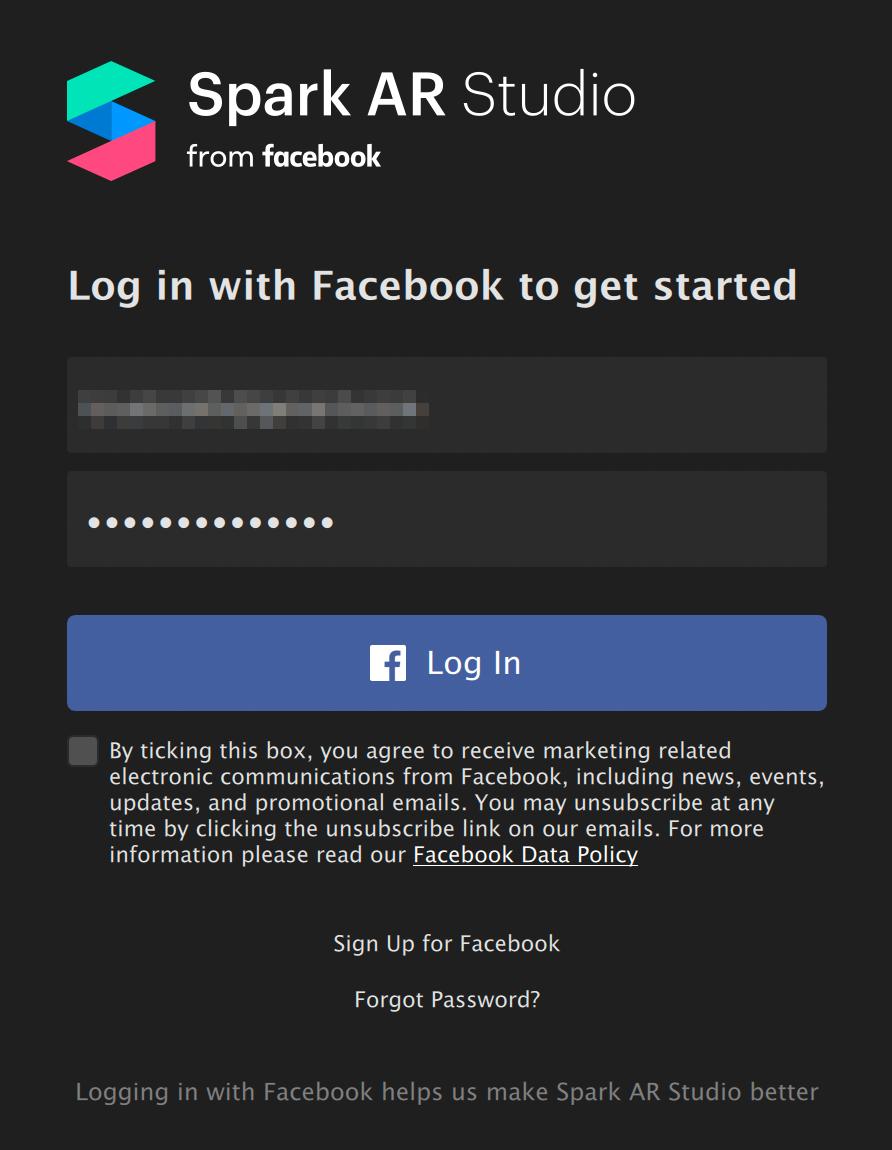
Чтобы войти в «Спарк», нужно ввести электронную почту и пароль от своей страницы в Фейсбуке*. Если страницы в Фейсбуке* нет, придется там зарегистрироваться. После короткого обучения по программе откроется приветственная страница.


Разобраться в программе
У «Спарка» есть только англоязычная версия, поэтому новичку сориентироваться в программе может быть сложно.
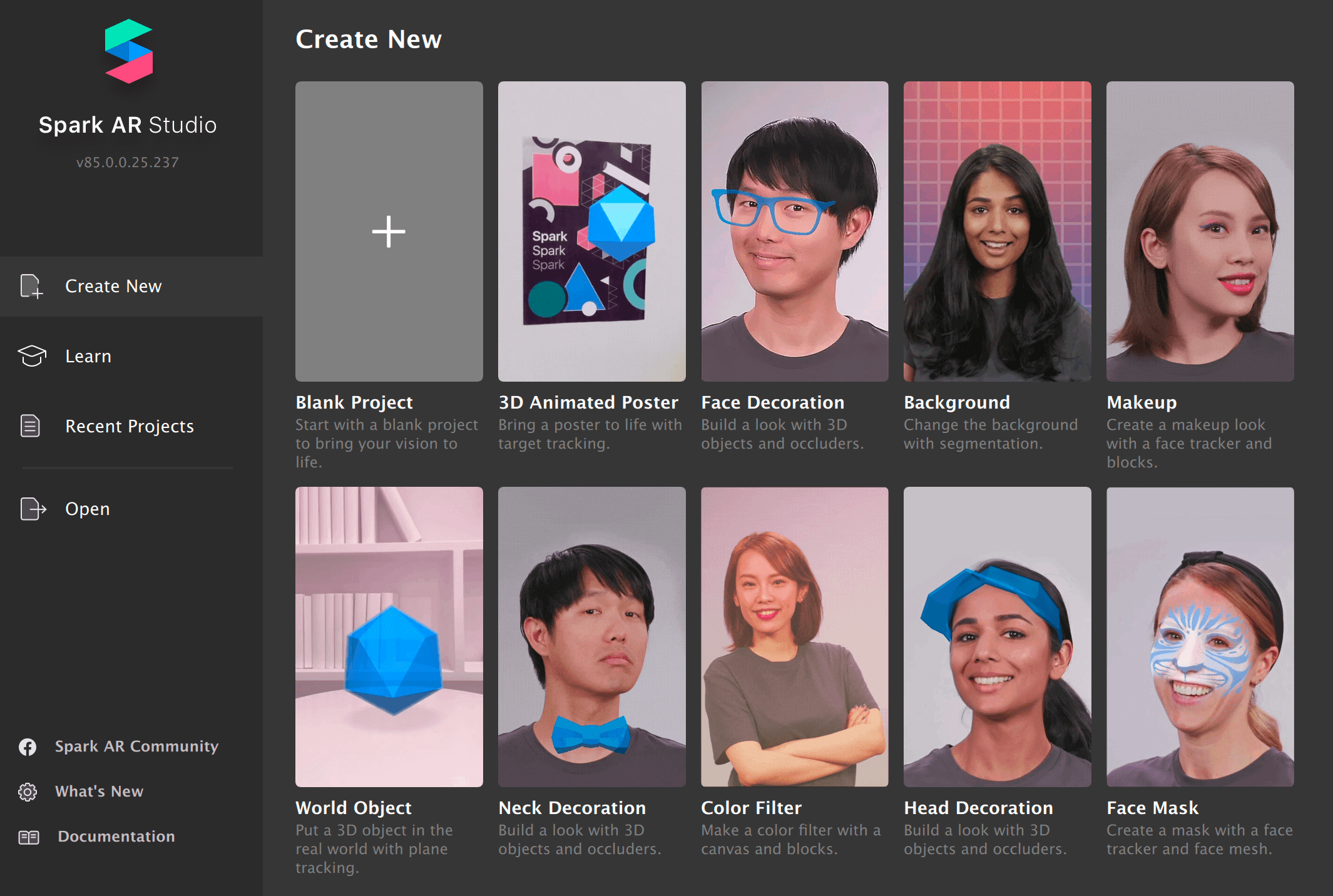
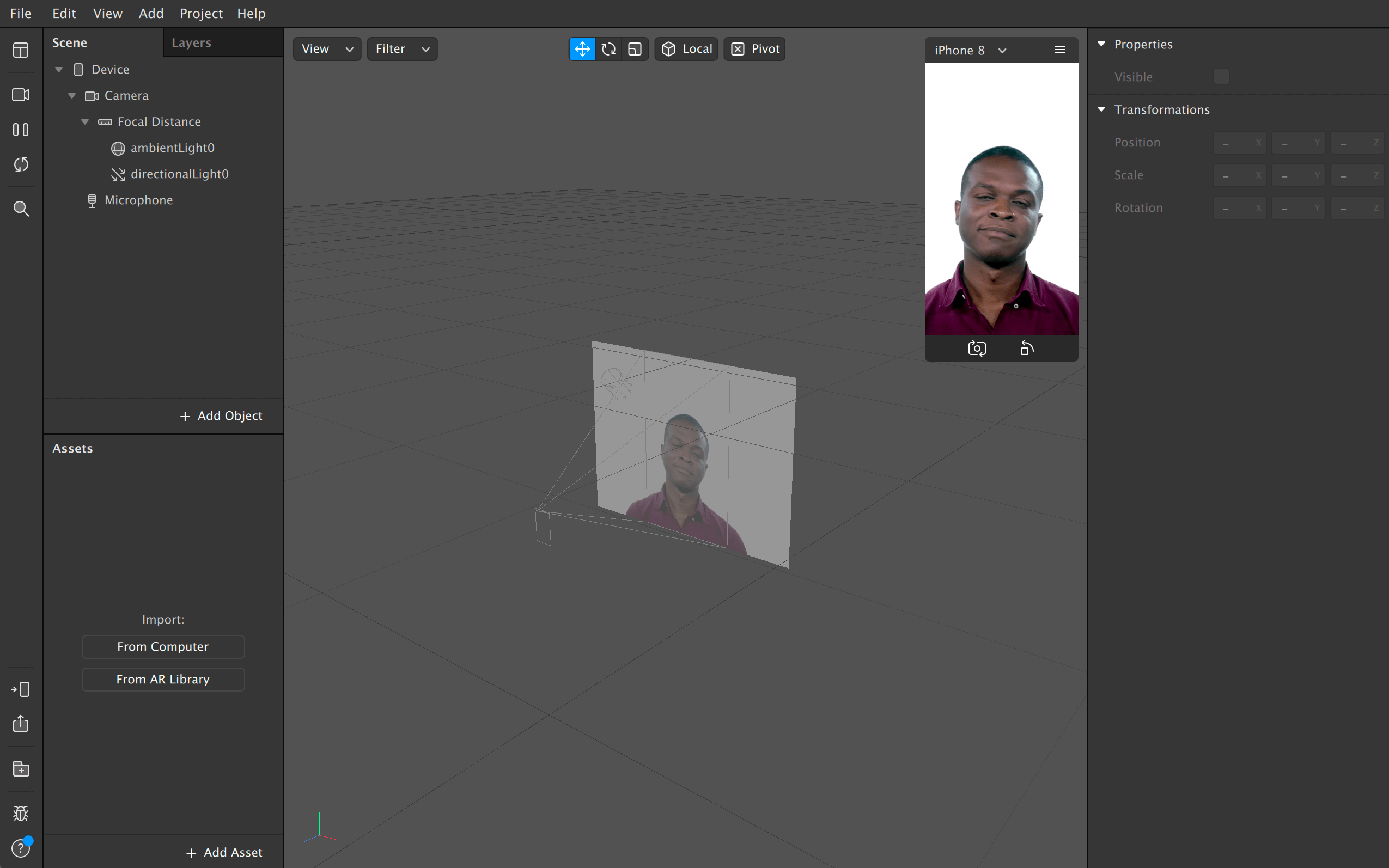
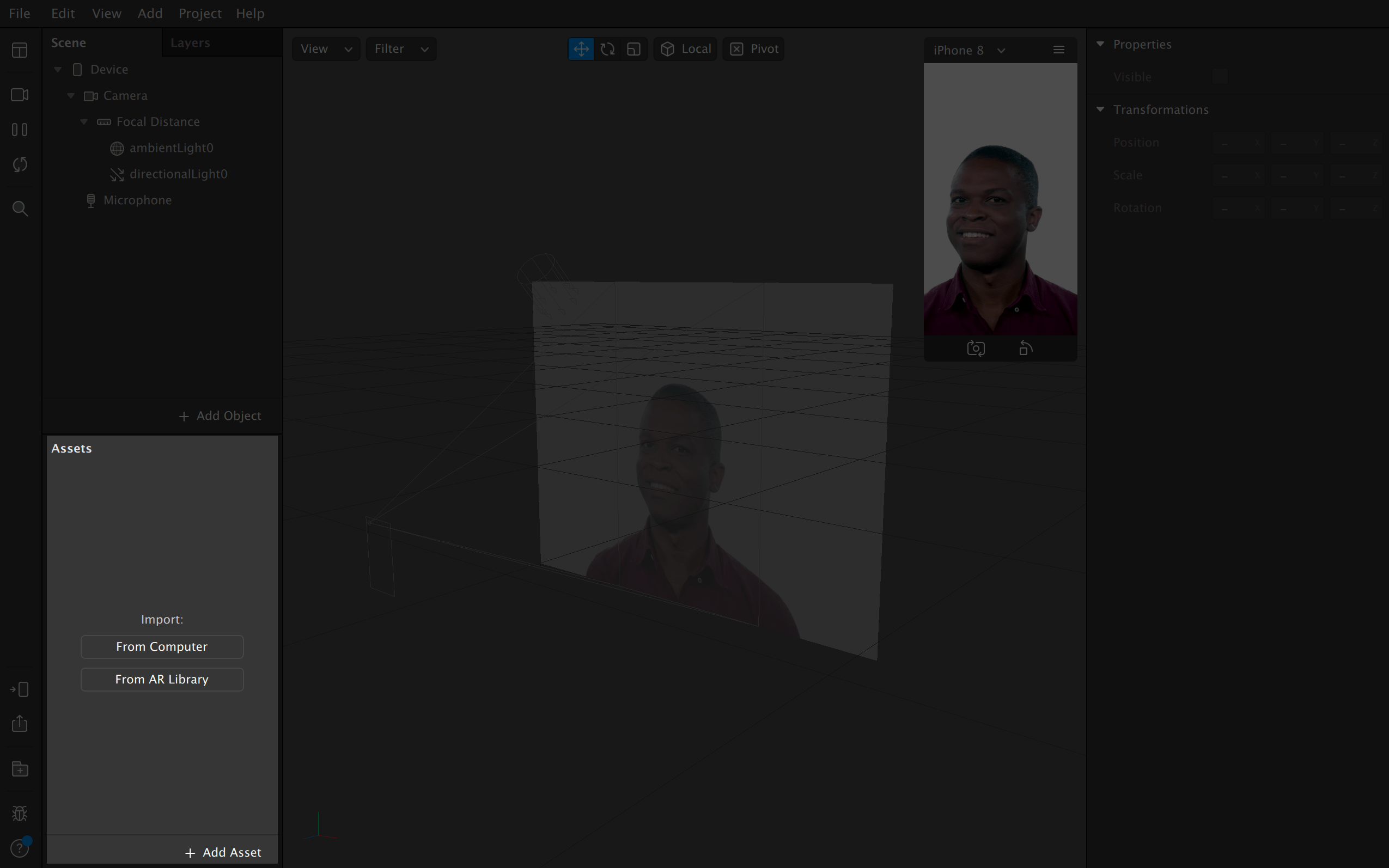
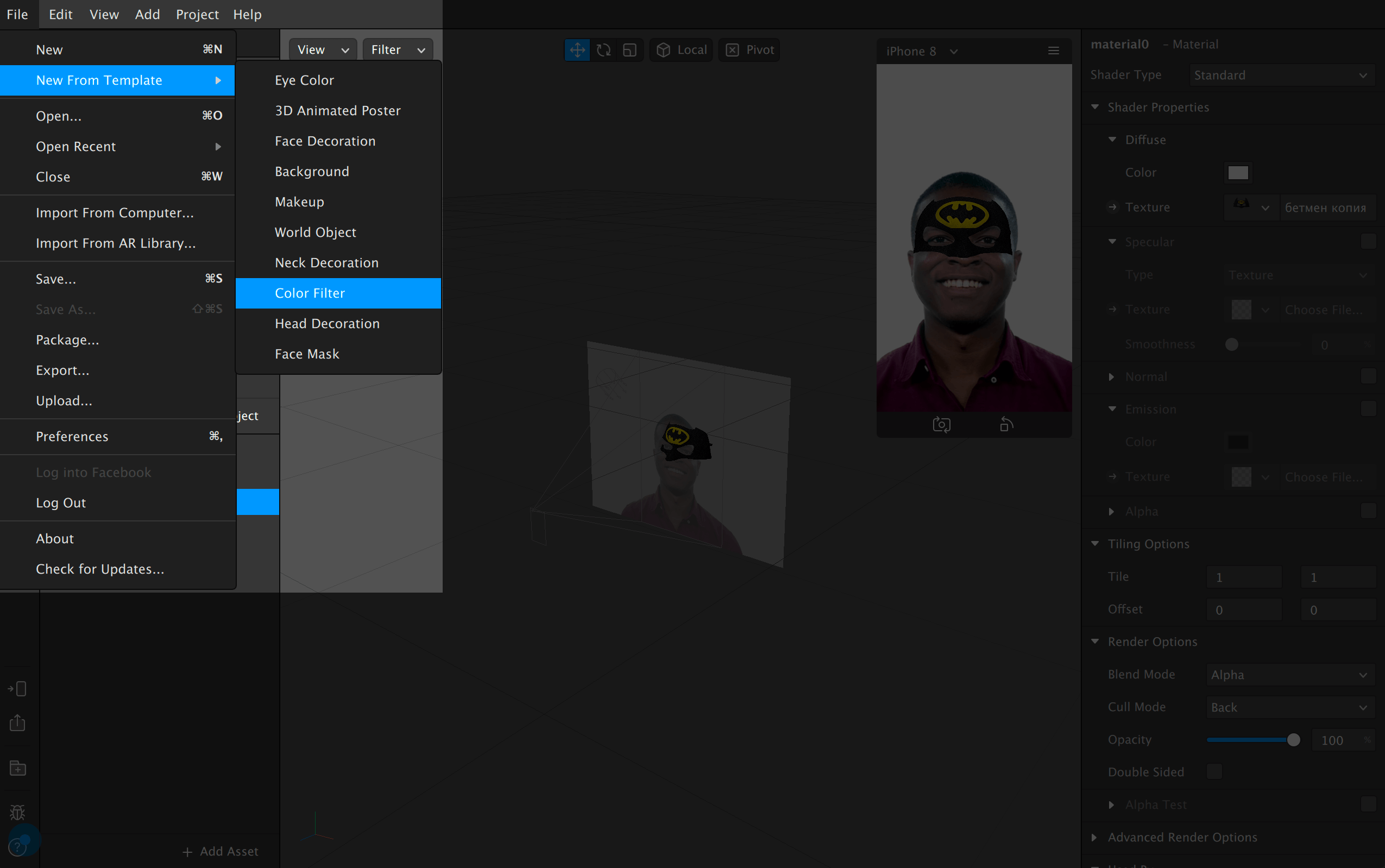
Чтобы создать новый проект, нужно нажать кнопку Blank Project или File → New. В появившемся окне в центре находится рабочая область, вверху — меню, слева — поля, где будут все дополнительные материалы и эффекты, а справа — настройки.

На рабочей области можно сразу увидеть, как маска выглядит на пользователе — видео с персонажем непрерывно проигрывается в правом верхнем углу рабочей области. Рабочую область можно крутить мышкой, зажимая клавишу Ctrl или Cmd.
В правом верхнем углу рабочей области находится девайс, с которого персонаж использует вашу маску. Для тестирования доступны самые разные девайсы Айфона 8 до Nexus 7.

Scene, или сцена — это панель слева от рабочей области. Все, что вы добавите на эту панель, будет отображаться на рабочей области. Например, туда можно добавить трекер лица, 2Д- или 3Д-фигуру, текст или эффект освещения.
Рядом со вкладкой сцены вкладка для работы со слоями — Layers. Они нужны, чтобы контролировать расположение разных элементов относительно друг друга — например, если один эффект нужно наложить поверх другого.

Инспектор — это панель справа от рабочей области. На ней появляются функции и параметры объекта, который вы выбираете на сцене или в активах. Например, если на сцену добавить прямоугольник (Add Object → Rectangle → Insert), то в инспекторе отобразятся все параметры, по которым его можно настроить: размер, положение, материал и др.

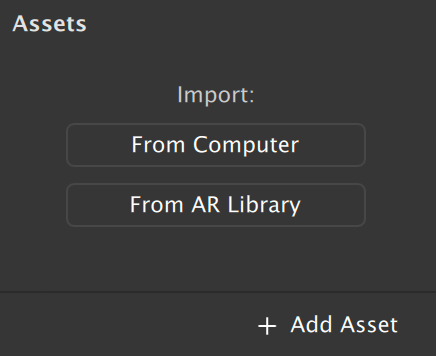
Assets, или активы — это панель под сценой. Сюда с компьютера или из галереи «Спарка» можно добавить разные элементы для маски: изображения, видео, 3Д-объекты, текстуры и т. д.

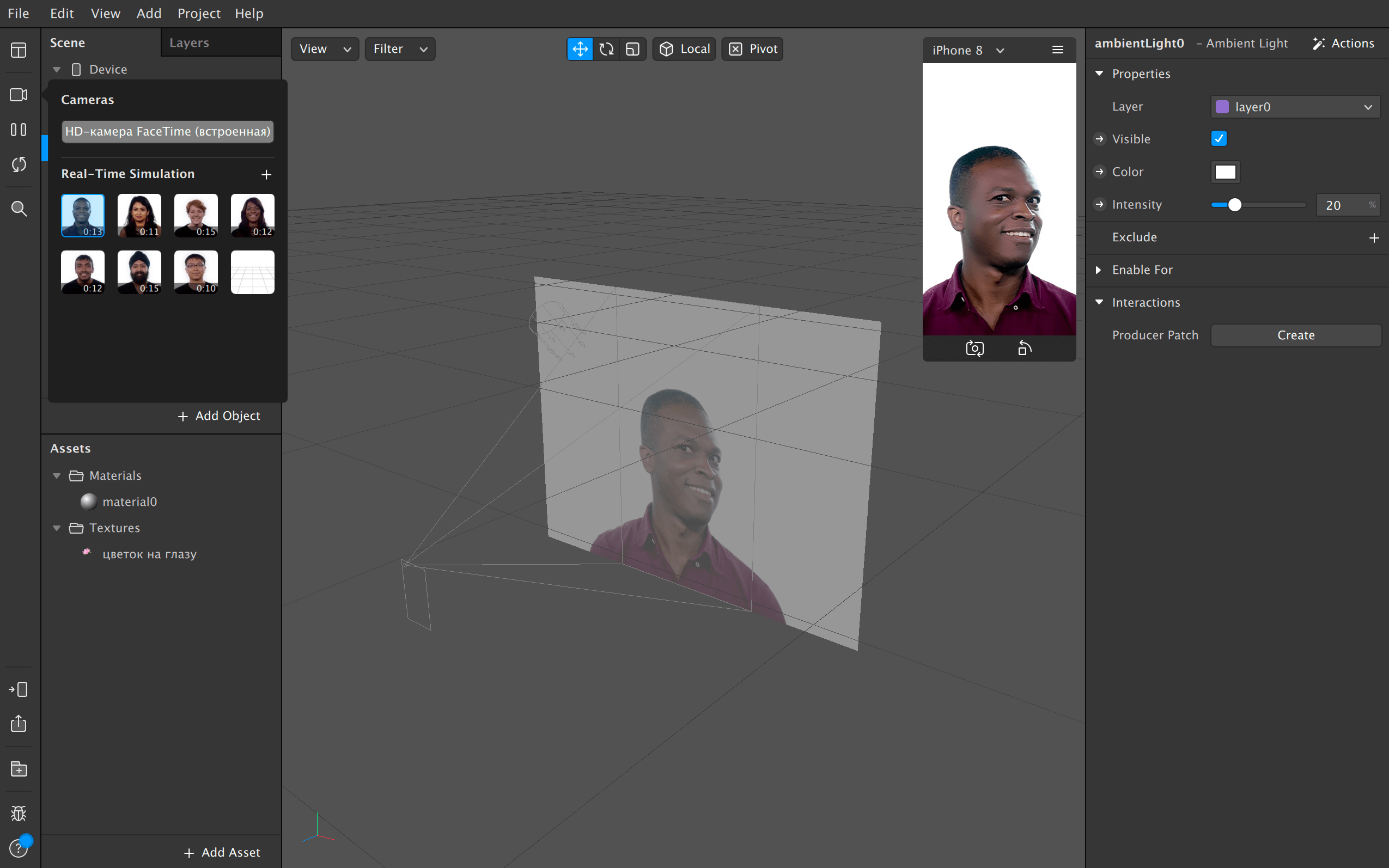
В левом верхнем углу «Спарка» — область управления видео с человеком на рабочей области. Это видео нужно для того, чтобы проверить, как проявляется эффект.
Персонажа на видео можно менять с помощью кнопки со значком видеокамеры. Еще вы можете тестировать маску на себе: кнопка Facetime HD Camera на Мак-ос или Integrated webcam на Виндоус запускает трансляцию с веб-камеры.
Видео с персонажем можно остановить кнопкой Pause или перезапустить кнопкой Restart — они находятся под иконкой камеры.

В левом нижнем углу «Спарка» есть еще несколько кнопок:
- Test on device — тестирование маски на устройстве.
- Upload — загрузка готовой маски.
- Library — библиотека активов «Спарка».
- Report — здесь можно сообщить об ошибках программы.
- Help — справка.

Сделать маску
Я покажу, как сделать пять простых масок. Эффекты, которые я использую в них, можно комбинировать как угодно. Например, одновременно можно заменить фон и добавить рамку.
Эффект гладкой кожи
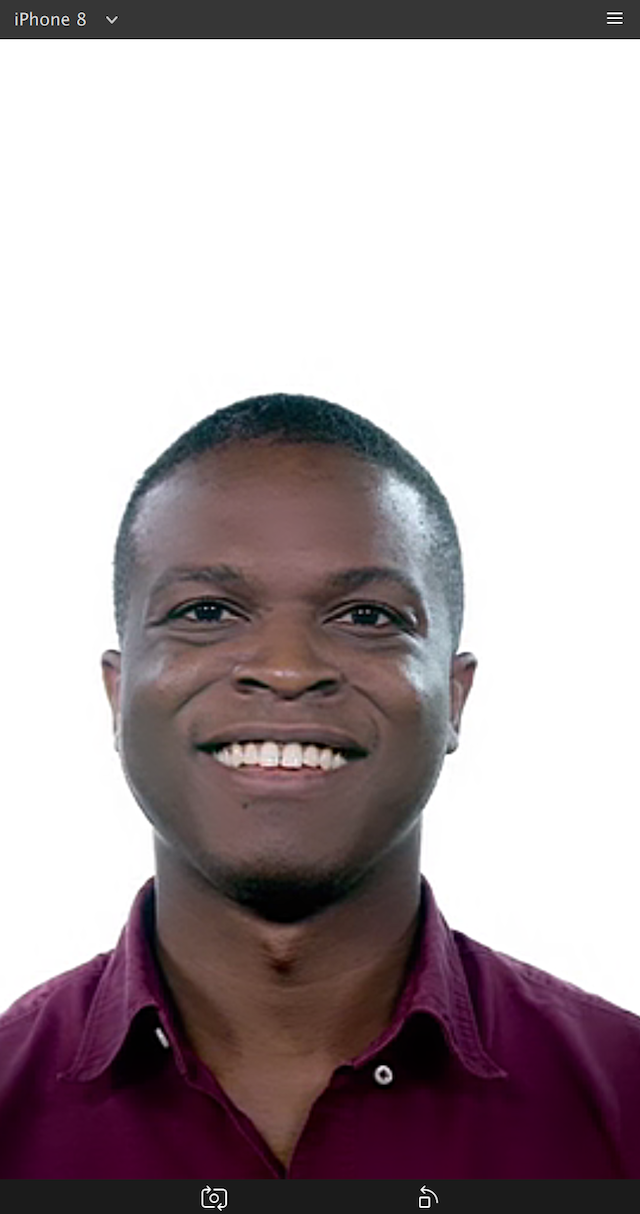
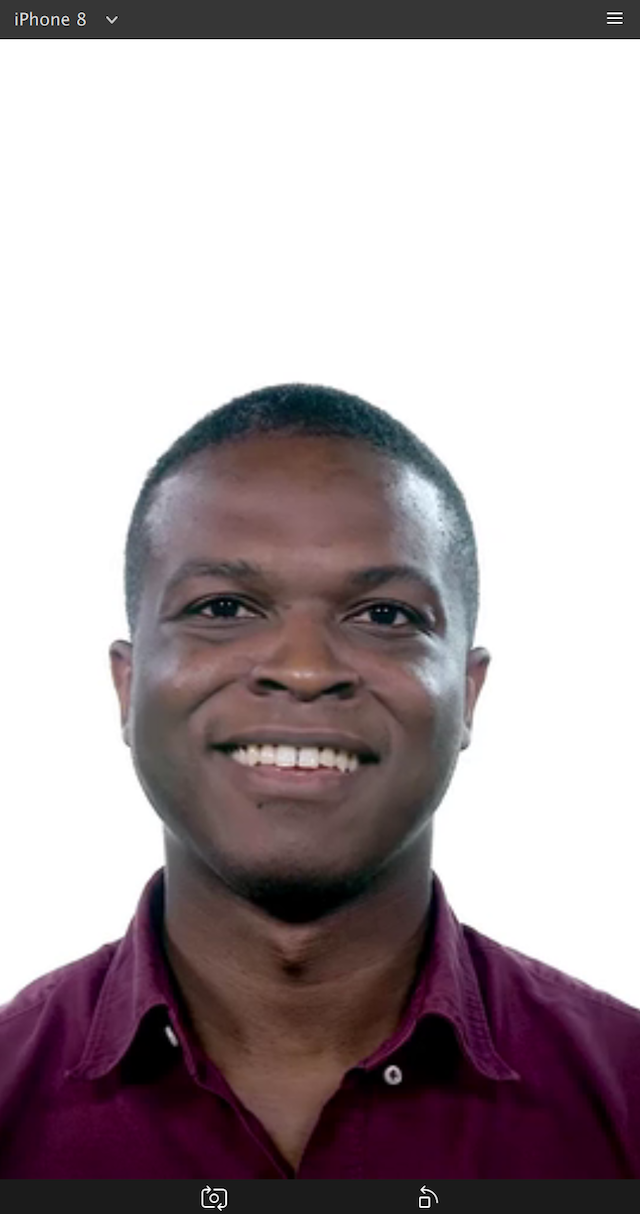
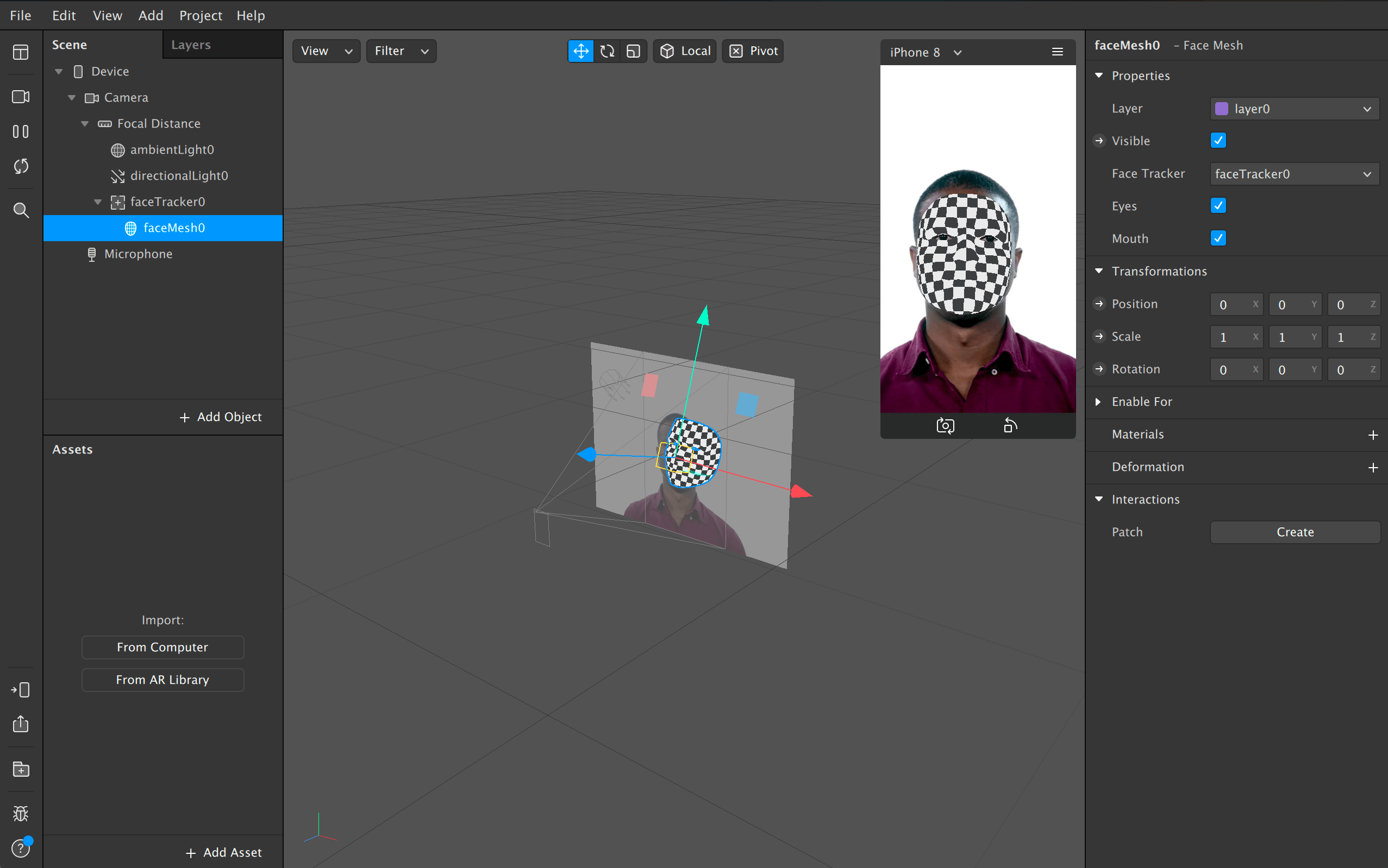
Это самая простая маска, которую можно сделать за несколько минут. Нажмите правой кнопкой мыши на сцене и выберите: Add → Face Mesh. После этого на лице персонажа из рабочей области появится маска с шахматной текстурой — это 3Д-модель лица.
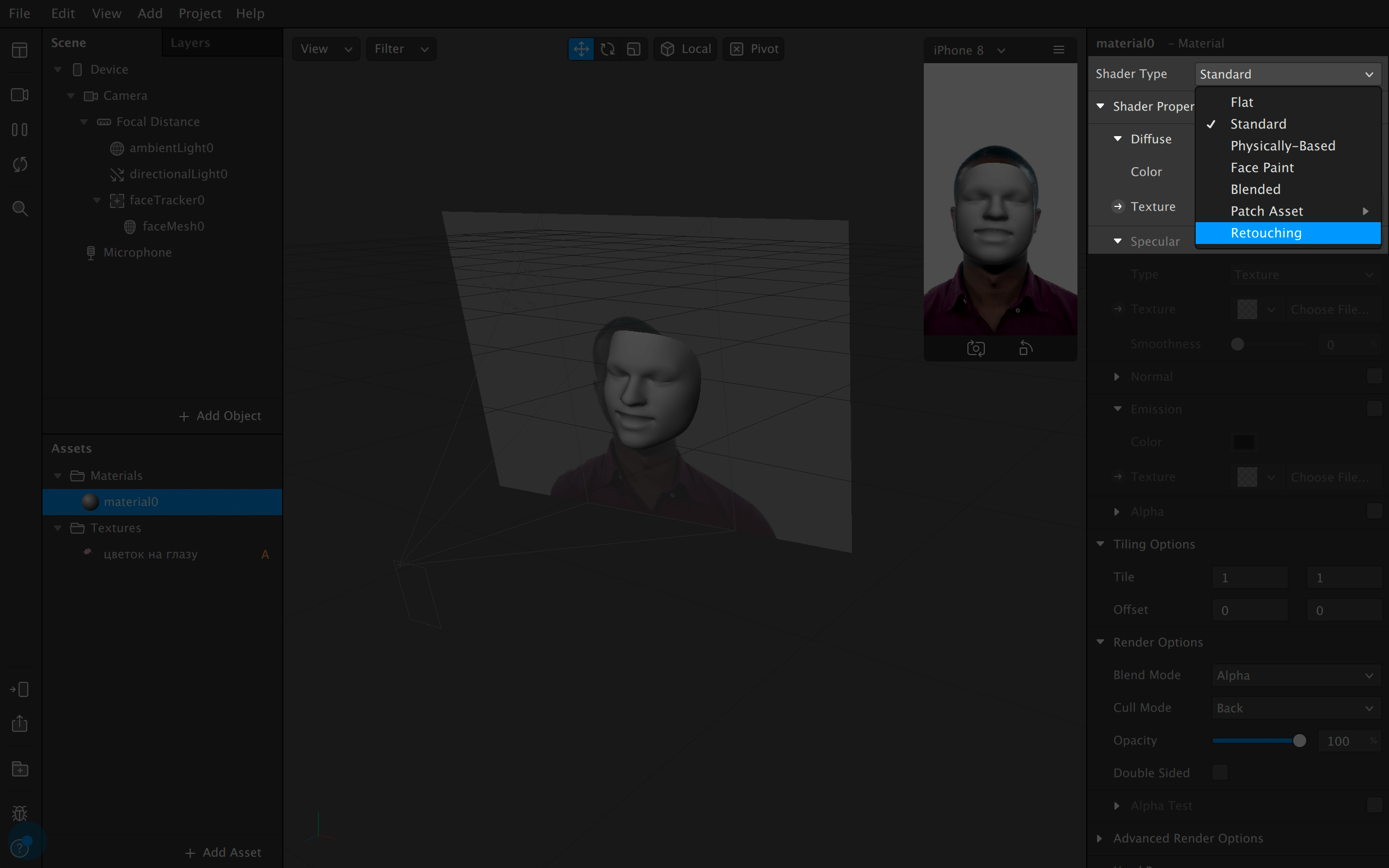
После на сцене кликните по faceMesh0, и справа на панели инспектора появятся настройки. Нас интересует пункт Materials — материалы. Жмите плюсик рядом с ним — так мы добавим белую маску персонажу. Эту маску можно менять, в том числе создать с ее помощью эффект гладкой кожи. Если кликнуть на material0 в поле Assets, справа появятся параметры маски.

Чтобы создать эффект гладкой кожи, откройте выпадающий список Shader Type и выберите пункт Retouching. Это вид материала маски, он подходит для ретуши лиц или всей сцены.

После в инспекторе двигайте ползунок Skin Smoothing в Shader Properties. Выберите тот процент сглаживания кожи, который вам понравится. Такую маску лучше всего делать для себя — протестируйте ее через веб-камеру. Чтобы сглаживание смотрелось естественно, лучше не выкручивать его на 100%.


Виды материалов
Retouching — это только один из видов материала, он подходит для сглаживания. Вот какие еще режимы есть в Shader Type:
- Face Paint для рисования на лице. В этом режиме маска немного просвечивает. Его выбирают, чтобы нарисовать на лице легкий макияж, тату и т. п.
- Standard, как правило, используют для работы с 3Д-объектами. Этот режим более-менее учитывает освещение, то есть на объекте появляются затемненные и осветленные участки.
- Flat. В этом режиме на маску перестает влиять освещение. Лучше всего подходит для работы с двухмерными объектами.
- Physically-Based отвечает за максимально реалистичные поверхности, учитывает свет. Например, благодаря этому режиму на маску можно добавить шероховатости, металлические эффекты и освещение, которое имитирует свет реального мира.
- Blended. Он используется для смешивания текстур и цветов. Например, в этом режиме можно выбрать любую текстуру маски и поверх нее дополнительно наложить цвет — все смешается.
Рамка
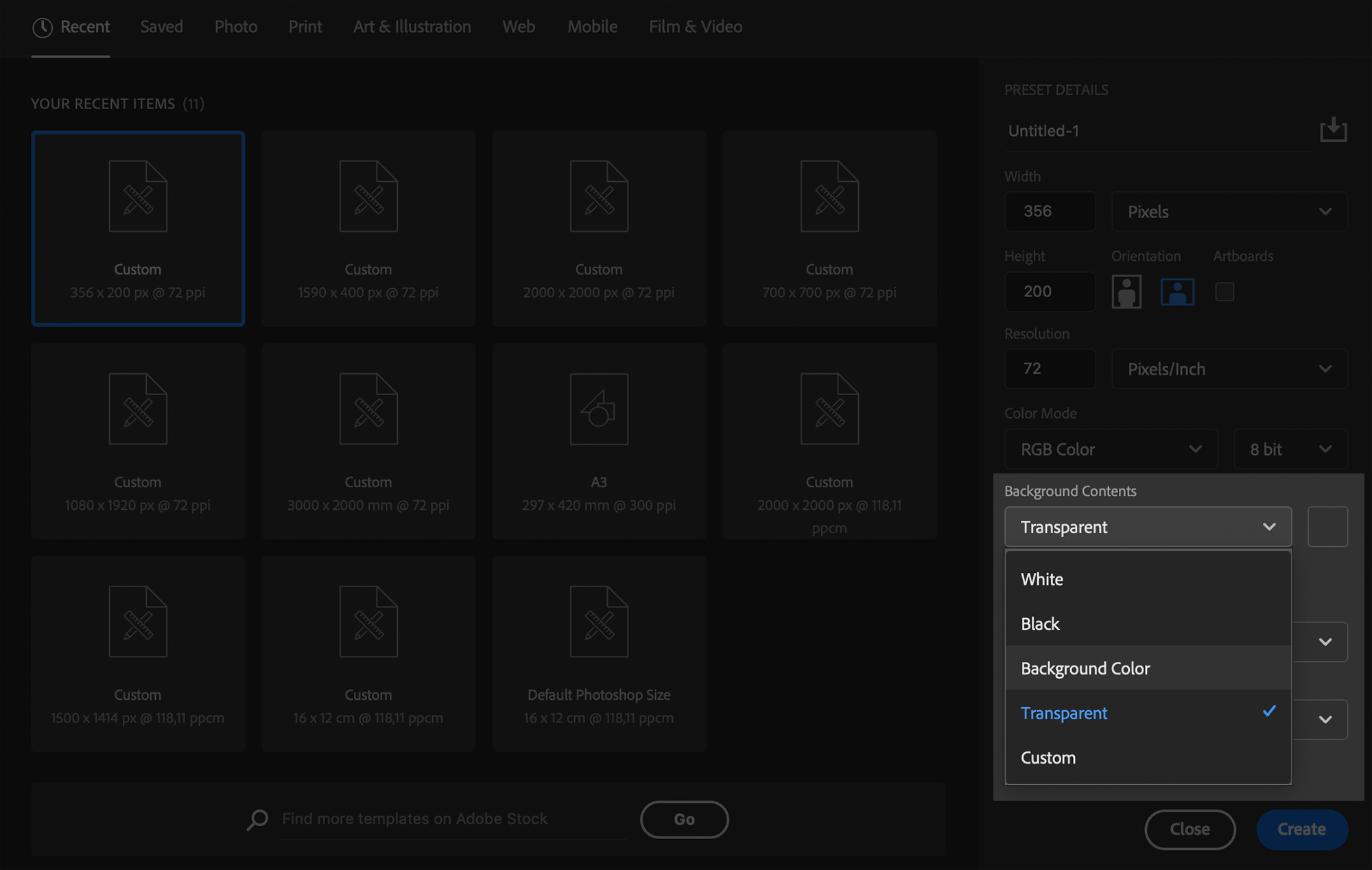
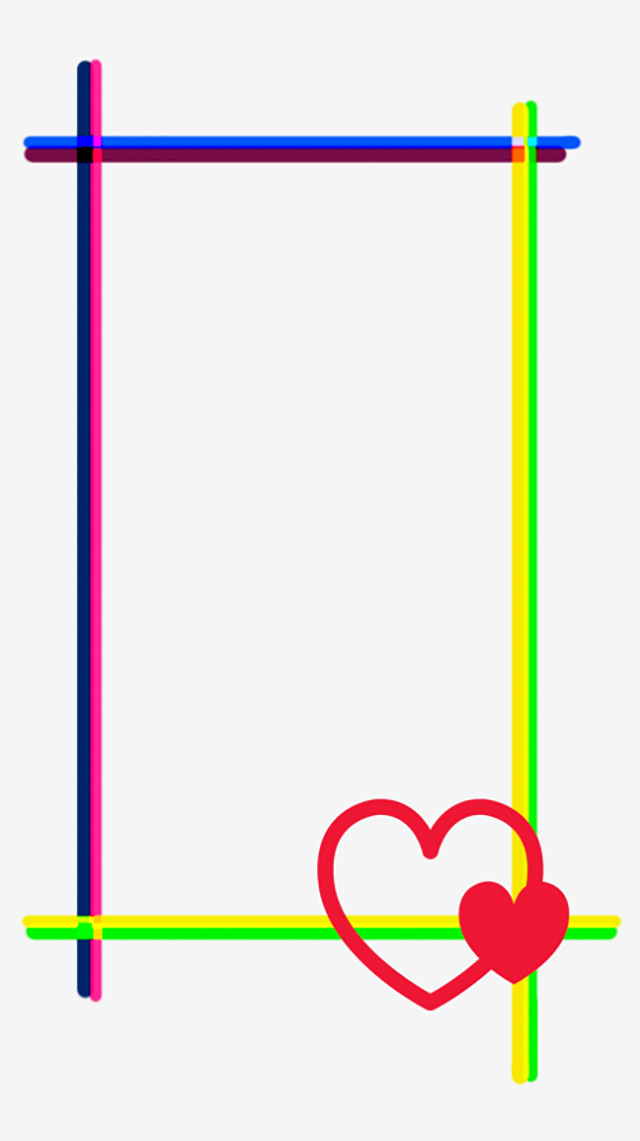
Сделать маску с рамкой несложно, но нужно подготовить ее шаблон в «Фотошопе». Для этого создайте в «Фотошопе» холст с прозрачным фоном 433 × 770 пикселей.

Затем нарисуйте на нем такую рамку, которую хотите добавить в маску. Сохраните маску в формате png: Файл → Сохранить как.

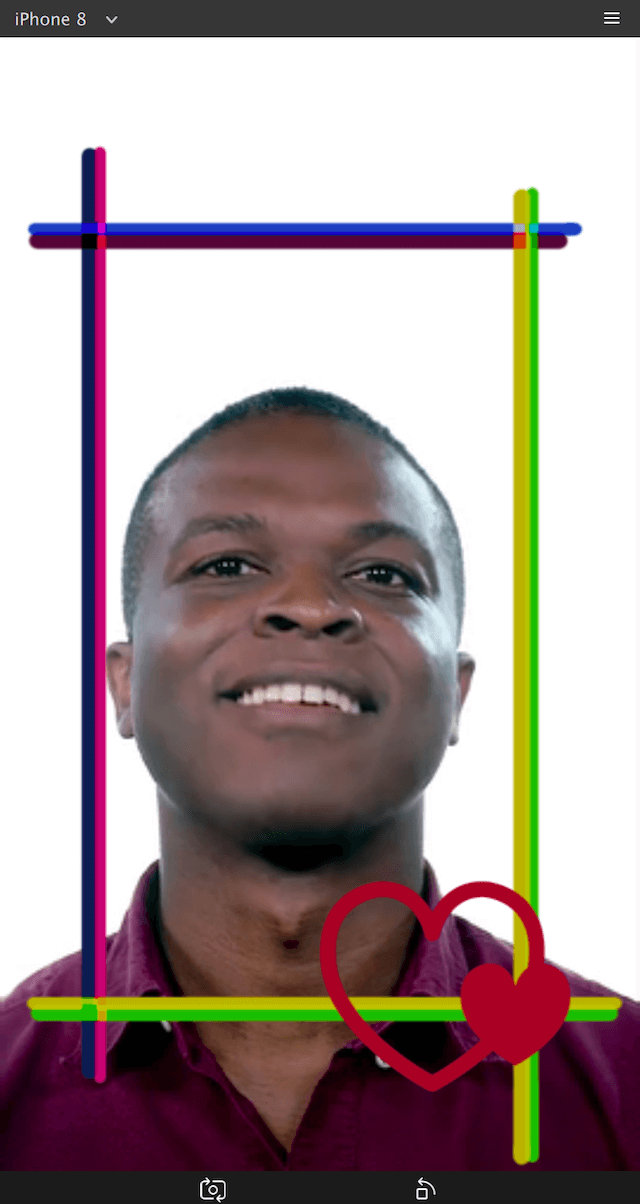
Чтобы создать маску с этой рамкой, сделайте следующее:
- Добавьте на сцене прямоугольник: Add Object → Rectangle → Insert. В него мы поместим рамку.
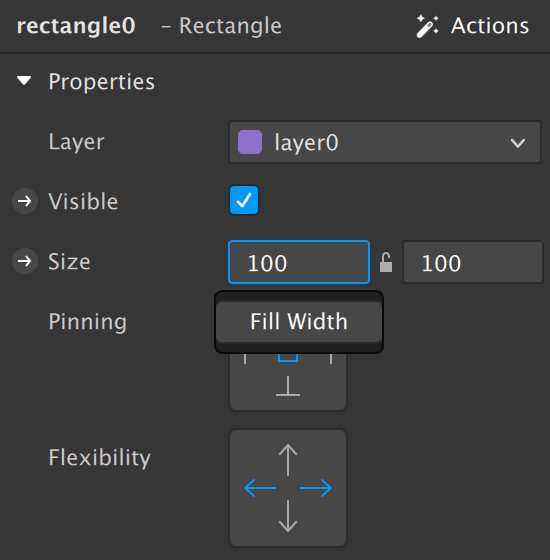
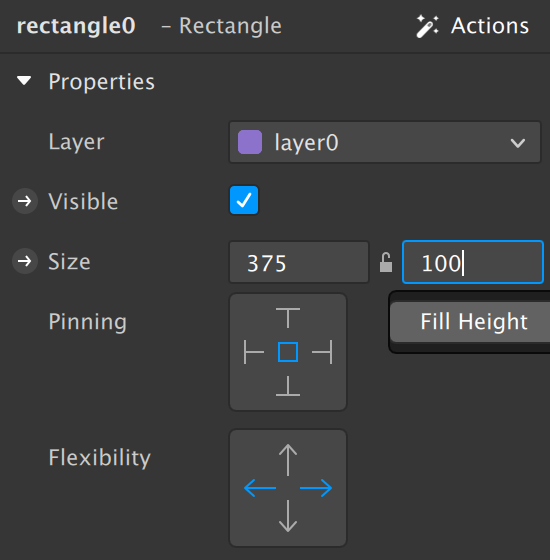
- Настройте его в инспекторе. Измените размер: Size → Fill Width и Fill Height, чтобы он растянулся на весь экран. Для этого кликните по цифрам ширины и высоты, в выпадающем меню выберите Fill Width и Fill Height.
- Добавьте новый материал — плюс рядом с Materials.
- Выберите тип материала: Shader Type → Flat. Это самый подходящий тип материала для работы с двухмерными объектами — такими, как наша рамка.
- В Texture материала выберите вашу рамку: Choose File → находим ее на компьютере → Open. Маска готова.



Замена фона
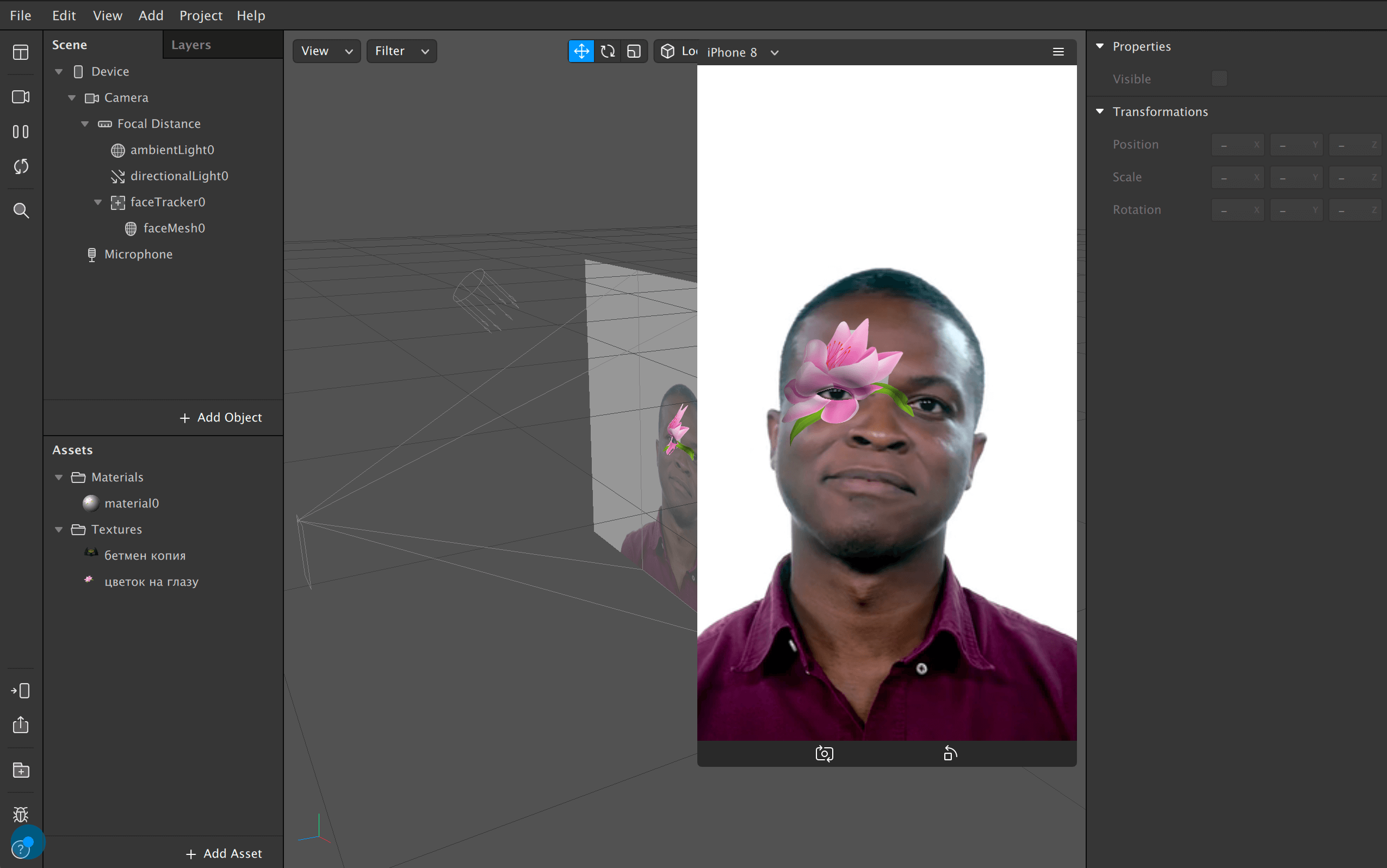
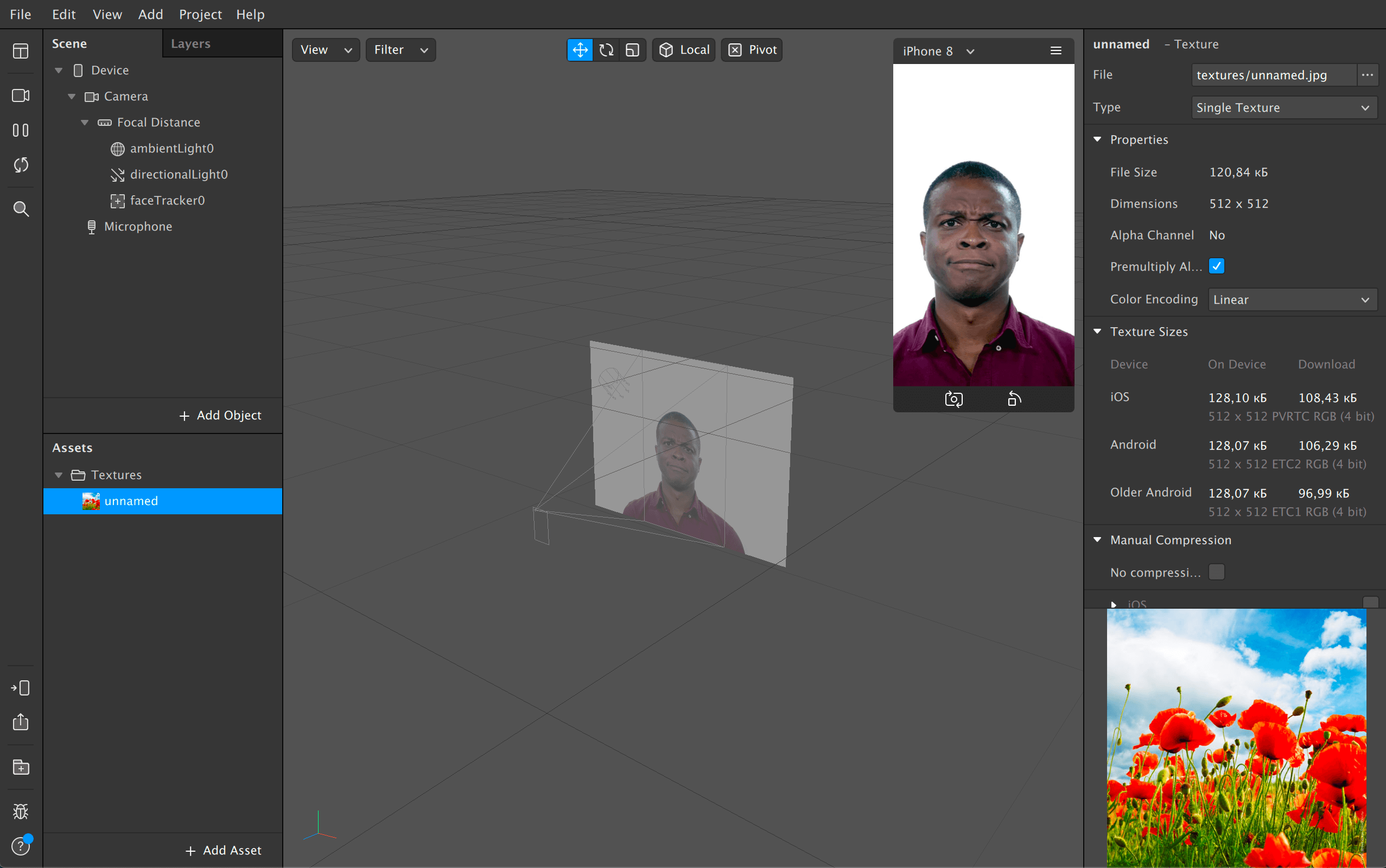
Теперь предлагаю поработать с фоном — добавить за персонажем статичное изображение — например, цветы. Для этого загрузите желаемый фон кнопкой Import From Computer или просто перетащите его на панель активов.

Теперь нужно настроить фон. Кликните на фото на панели активов и переходите в инспектор. Там нужно поставить галочку в Manual Compression → No compression. Это важно, чтобы сохранить качество фонового изображения:

Дальше действуйте по такой схеме:
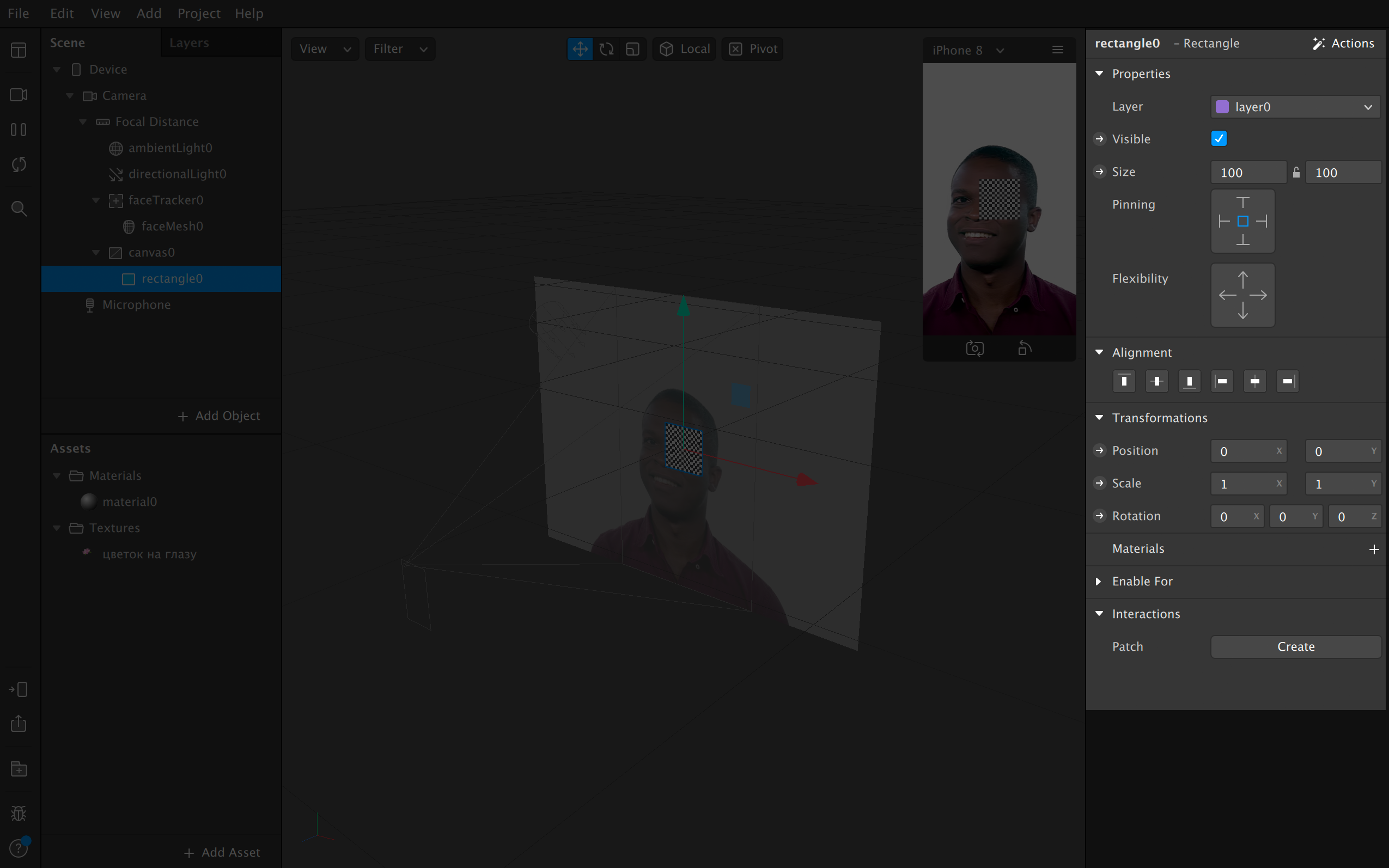
- На сцене нажмите Add Object → Rectangle → Insert. Прямоугольник нужен нам как контейнер для фонового изображения — в него мы поставим цветы.
- Там же на сцене кликните на rectangle0 и перейдите к настройкам этого элемента в инспекторе. Заполните все пространство прямоугольником: Size → Fill Width и Fill Height.
- Нажмите плюс рядом с Materials.
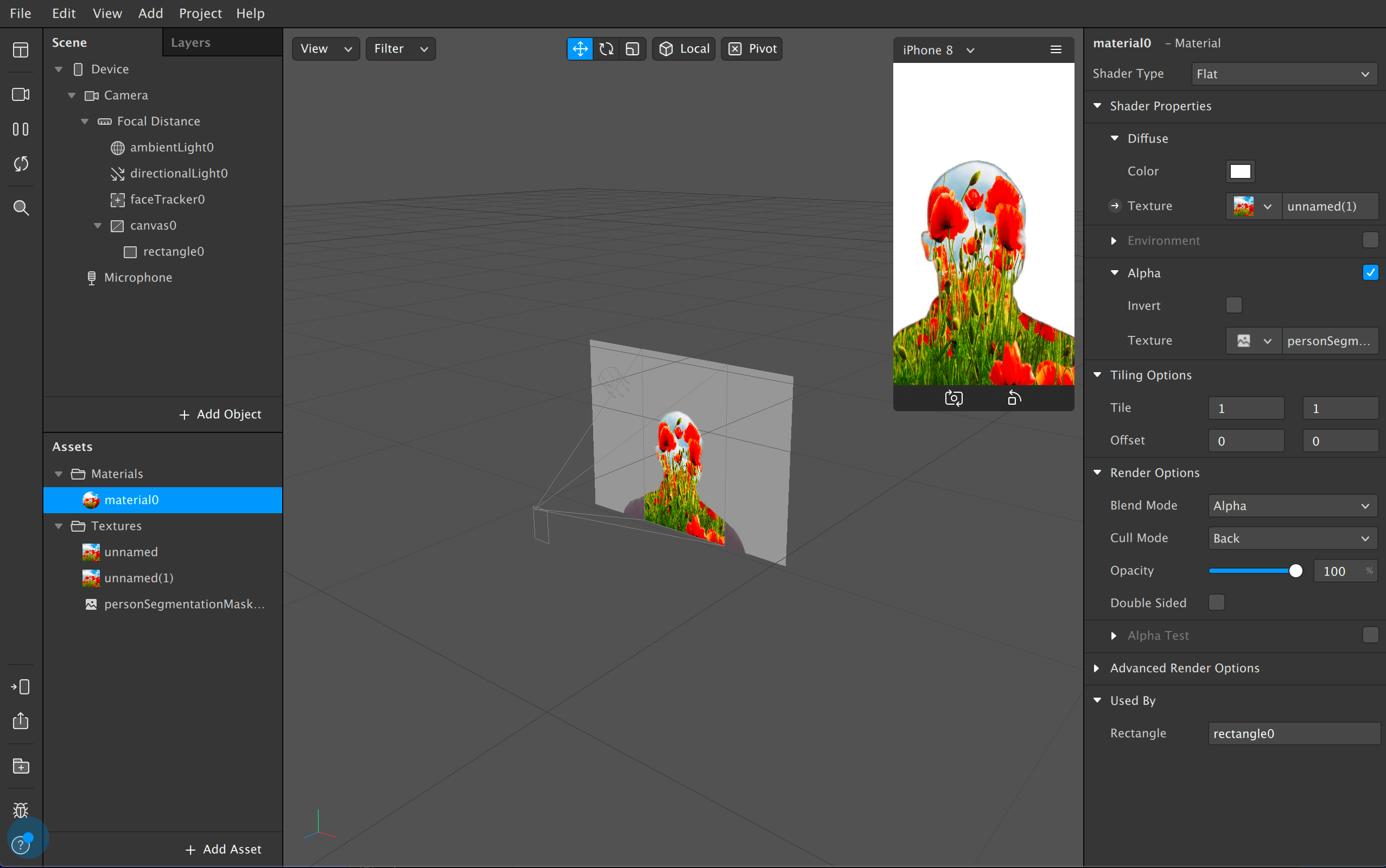
- В активах кликните на material0 и настройте элемент в инспекторе. Для этого выберите тип материала — Shader Type → Flat. Эта настройка нужна, чтобы определить, насколько наш материал прозрачен, как он реагирует на свет.
- В Texture в выпадающем меню выберите название картинки, которую вы загрузили.
- Настройте сегментацию: на сцене кликните на Camera, а в инспекторе — нажмите плюс рядом с Segmentation. Сегментация позволяет отделить человека от фона. Благодаря этой функции «Спарк» понимает, где фон, а где пользователь.
- Снова переходите к настройкам материала: в активах кликните на material0, а в инспекторе для этого элемента поставьте галочку у Alpha. В блоке Alpha в текстурах выберите personSegmentationMask. Таким образом вы настраиваете альфа-канал для изображения пользователя, то есть говорите «Спарку»: «Сделай часть изображения, где нет человека, прозрачной».
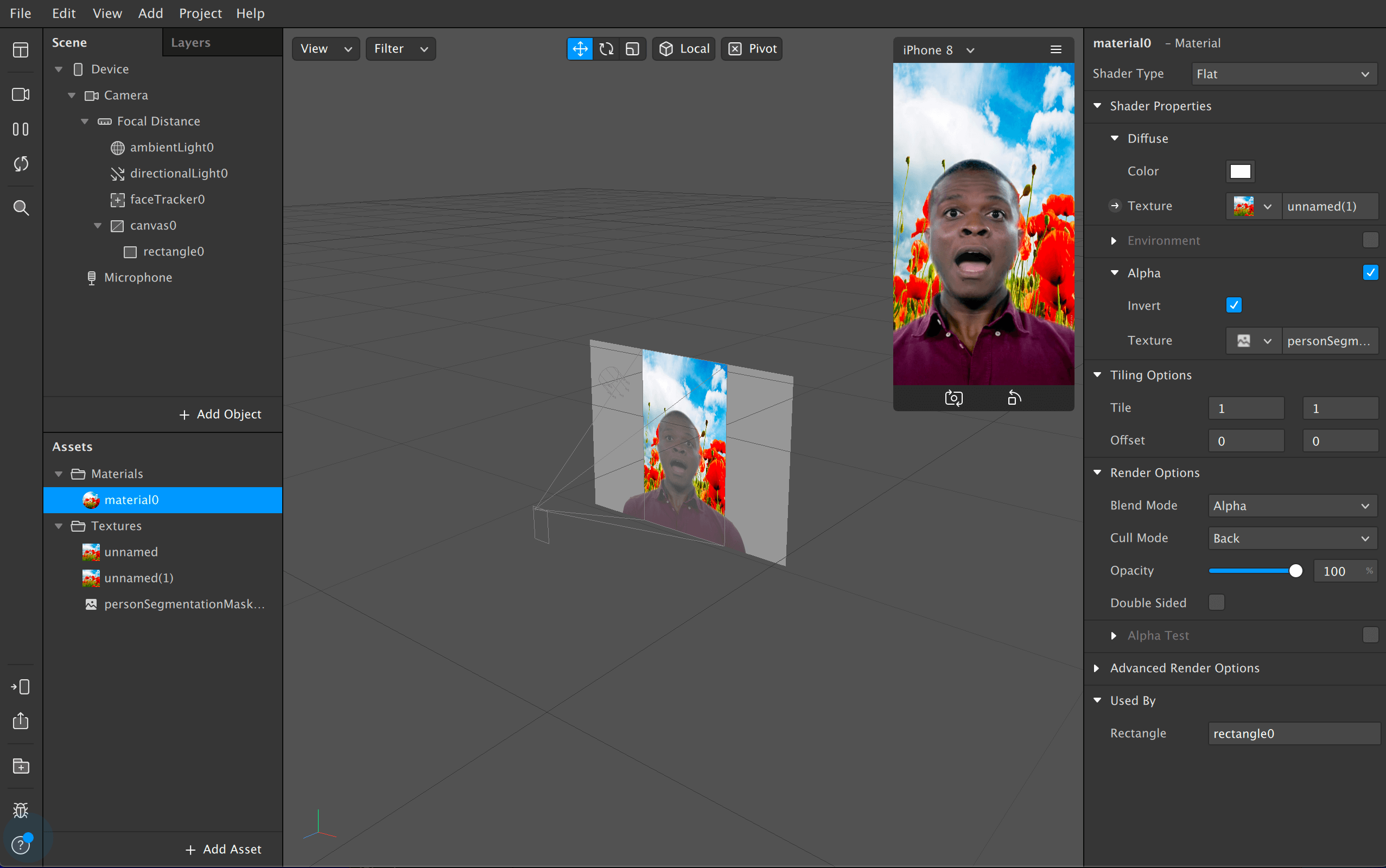
- Чтобы расположить фон за человеком, нажмите material0 → Alpha → Invert, то есть инвертируйте альфа-канал, сделайте прозрачным все, кроме изображения персонажа. Маска готова.


Маска Бэтмена
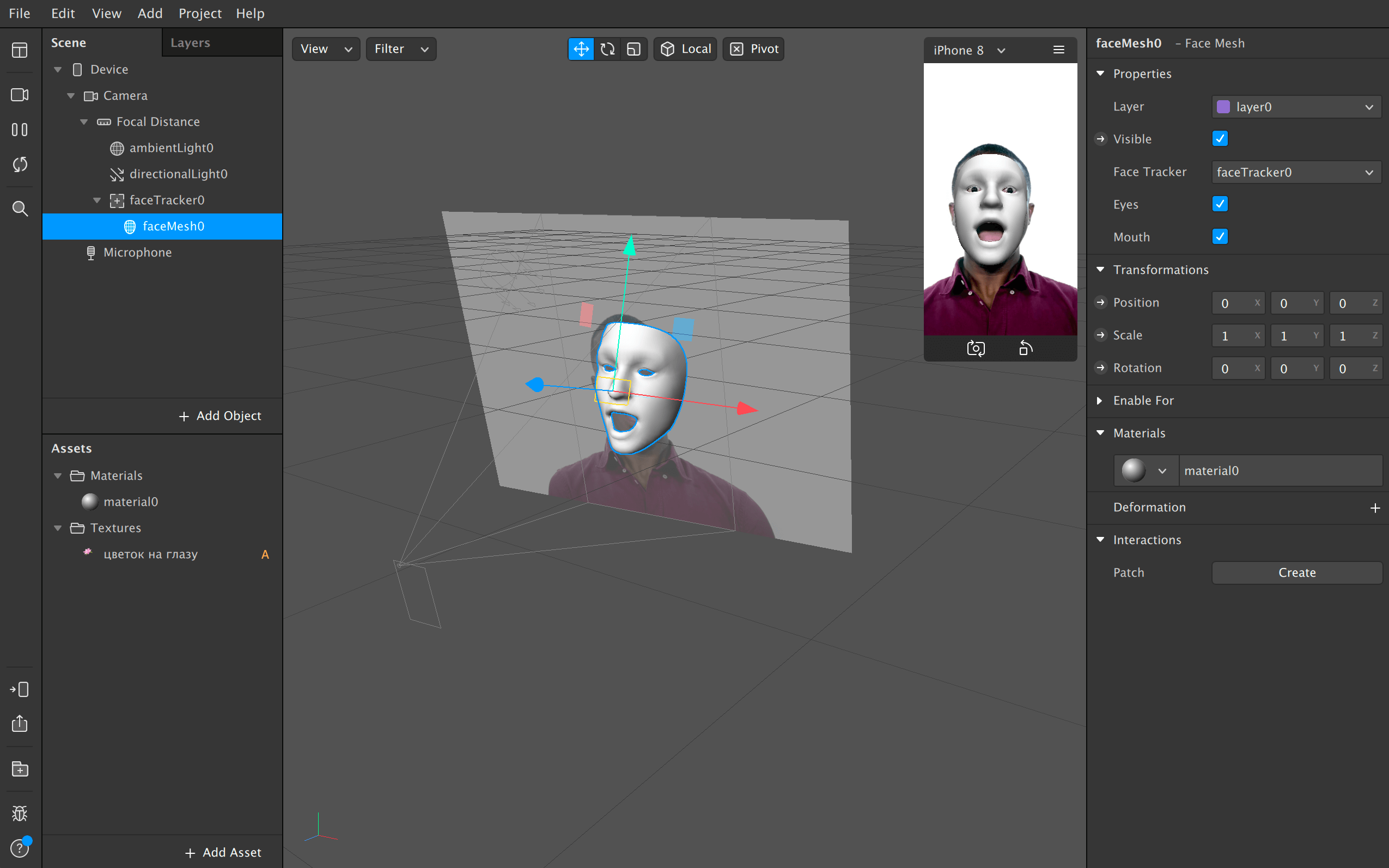
Для этой маски вы вновь поработаете с лицом персонажа, но через дополнительные текстуры. В новом проекте на сцене нажмите Add Object → Face Tracker → Insert. Глобальных изменений после этого не последует, но на рабочей области появятся оси координат — так и должно быть.
Там же на сцене кликайте правой кнопкой мыши на faceTracker0. В контекстном меню выберите Add → Face Mesh. Лицо персонажа на рабочей области покроется шахматной текстурой. После добавьте в инспекторе материал к маске: нажмите плюс рядом с Materials.

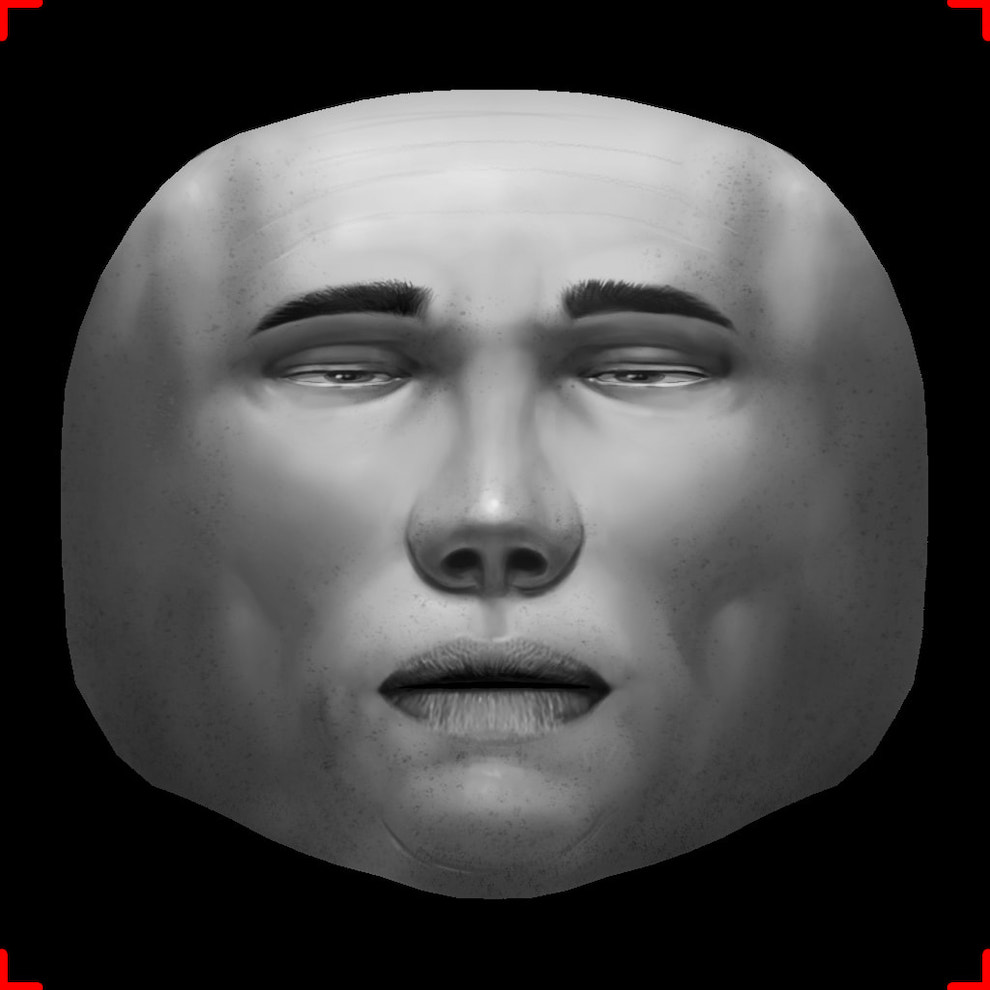
Дальше нужно будет подготовить и загрузить текстуру маски. Для этого понадобится скачать специальные референсы — схематичные картинки лиц — и немного поработать в «Фотошопе». Референсы помогут расположить элементы на маске так, чтобы они идеально подошли пользователю.
Иногда в интернете пишут, что можно просто скачать какую-нибудь картинку и загрузить ее в качестве маски. Способ рабочий, но, скорее всего, готовое изображение не сможет хорошо подстроиться под формат маски. Чтобы оно легло правильно, придется вручную менять его размер, наклон и положение. И даже тогда не факт, что вы получите качественный результат.
Скачайте референсы от «Спарка». В архиве две папки — Mesh и Textures. Переходите в папку Textures, там возьмите файл faceFeminine.jpg для женской маски или faceMasculine.jpg для мужской.


Когда скачаете текстуры, сделайте следующее:
- Загрузите женскую или мужскую текстуру в «Фотошоп» и создайте поверх прозрачный слой — Слои → Новый → Слой или нажмите Shift + Ctrl + N. Нарисуйте на нем рисунок или поставьте готовое изображение. Помните, что Фейсбук* не одобрит маску, которая нарушает чьи-то авторские права.
- Удалите или скройте нижний слой с референсом.
- Сохраните изображение с прозрачным фоном в формате png: Файл → Сохранить как.

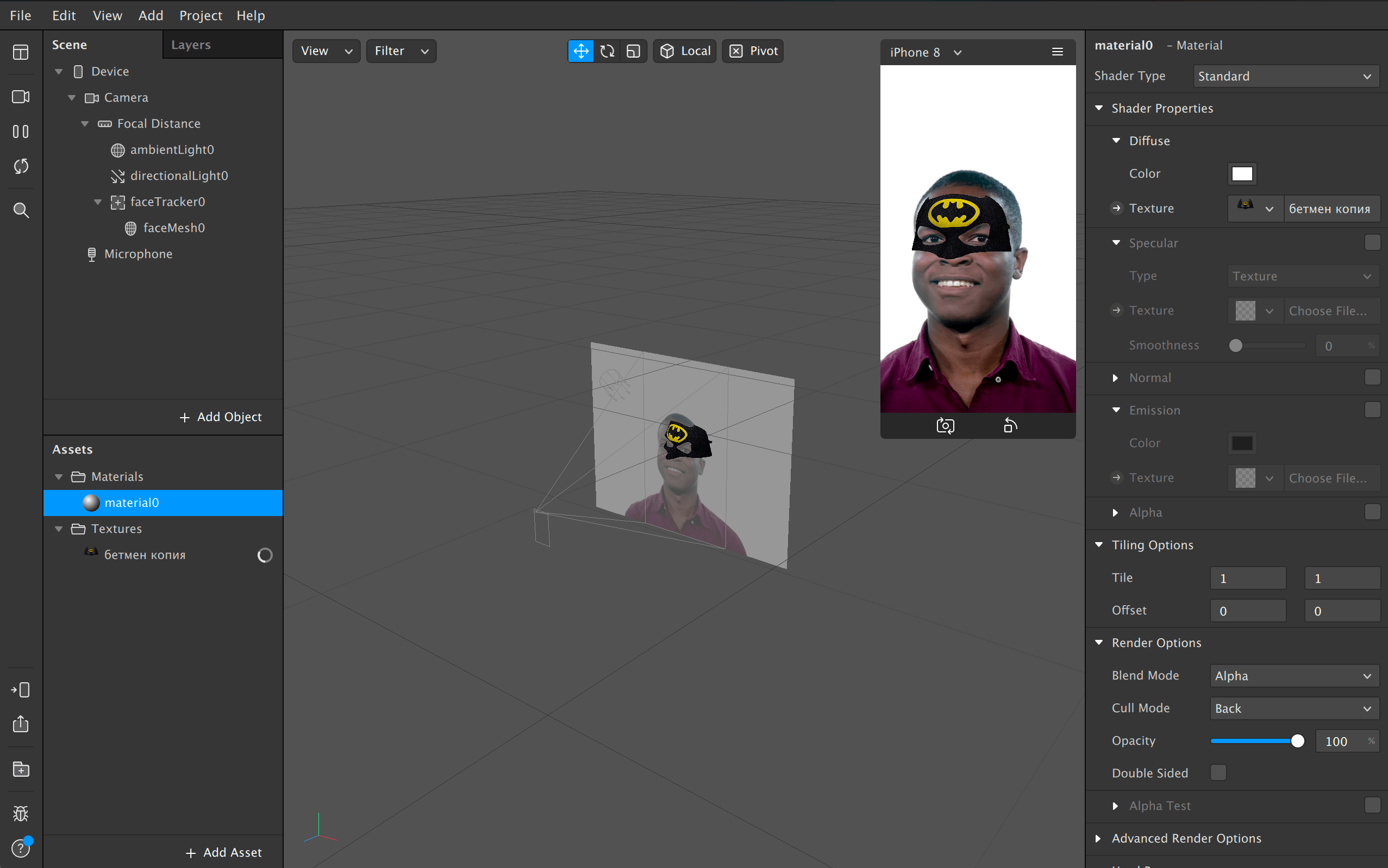
Как только ваша текстура будет готова, загрузите ее в «Спарк»: нажмите material0 в активах → Texture в инспекторе → кнопка Choose File.
В инспекторе выберите вид материала маски — Shader Type. Для примера я использую режим Standard. Маска готова.

Маска с цветокоррекцией
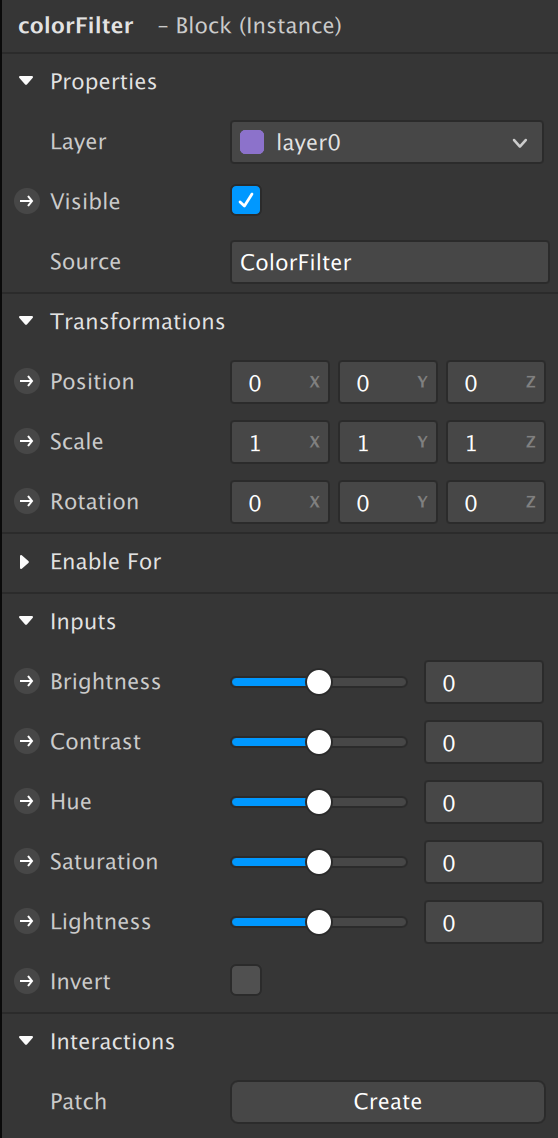
Работать с цветокоррекцией можно с помощью стандартного шаблона маски Color Filter. Но возможности этого шаблона ограничены: можно поменять яркость, контрастность, оттенок цвета и еще несколько параметров. Красивые художественные фильтры таким набором не создать.


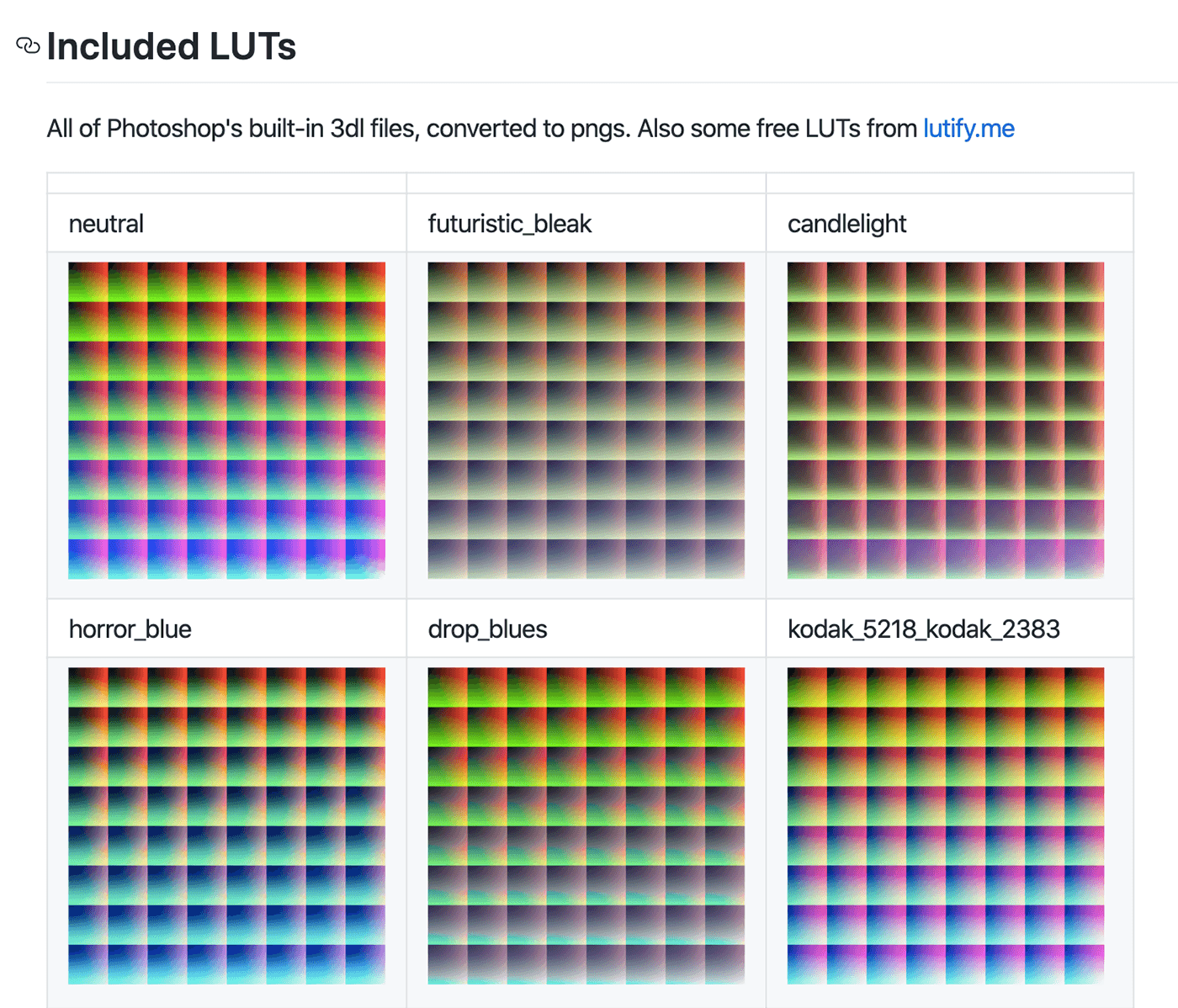
Чтобы получить более качественные и интересные настройки цветокоррекции, нужно использовать LUT-таблицу — это специальное изображение, которое хранит в себе данные о цветах и о том, как они меняются.
Вы можете задать собственные настройки цветокоррекции, скачав нейтральную лат-таблицу и отредактировав ее в «Фотошопе». Но для начала я рекомендую поработать с готовыми шаблонами, чтобы понять принцип. Готовых лат-таблиц в интернете много. Например, можно взять таблицы от разработчика Джоша Беквита на «Гитхабе». Выберите любую и протестируйте, как она работает, в «Спарке». Я покажу, как работает цветокоррекция, на примере эффекта solarize.

Чтобы «Спарк» смог прочитать лат-таблицу с настройками цветов, понадобится патч — специальный файл, который дополнит функциональность «Спарка». Патчи создают программисты и дизайнеры. Благодаря патчам можно добавить эффект или анимацию, которых по умолчанию в «Спарке» нет. Патчи добавляются во встроенный редактор патчей, который позволяет «Спарку» распознавать эти файлы и применять их к маскам. Скачайте патч, который мы будем использовать для маски.
Теперь у вас есть лат-таблица и специальный патч. Получившийся набор нужно добавить в активы «Спарка» через Import From Computer. Важно, чтобы лат-таблица не сжималась, поэтому кликните на нее в активах и настройте в инспекторе: Manual Compression → галочка у No compression.
Дальше последовательность действий такая:
- На сцене кликните на Camera и в инспекторе нажмите на плюс рядом с Texture Extraction. Так вы выделяете текстуру, которую получает камера, и говорите «Спарку», что ее нужно рассматривать как отдельный актив.
- На сцене нажмите Add Object → Rectangle → Insert. Прямоугольник становится перед персонажем и нужен как контейнер для слоя с цветокоррекцией.
- Растяните добавленный прямоугольник по высоте и ширине: на сцене кликните на rectangle0 и в инспекторе Size → Fill Width и Fill Height.
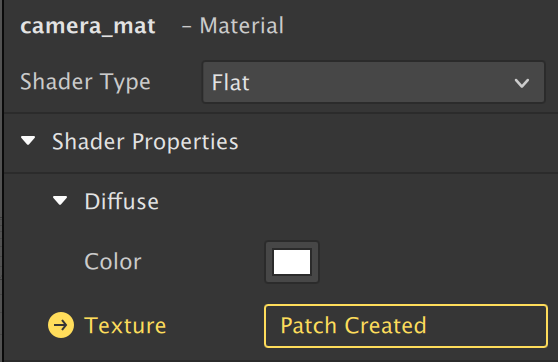
- Добавьте для прямоугольника материал — нажмите плюс рядом с Materials. Выберите тип материала: Shader Type → Flat.
- Там же в поле Texture выберите cameraTexture0 — так вы говорите «Спарку», чтобы он начал транслировать в прямоугольнике текстуру камеры, которую вы извлекли в первом шаге.
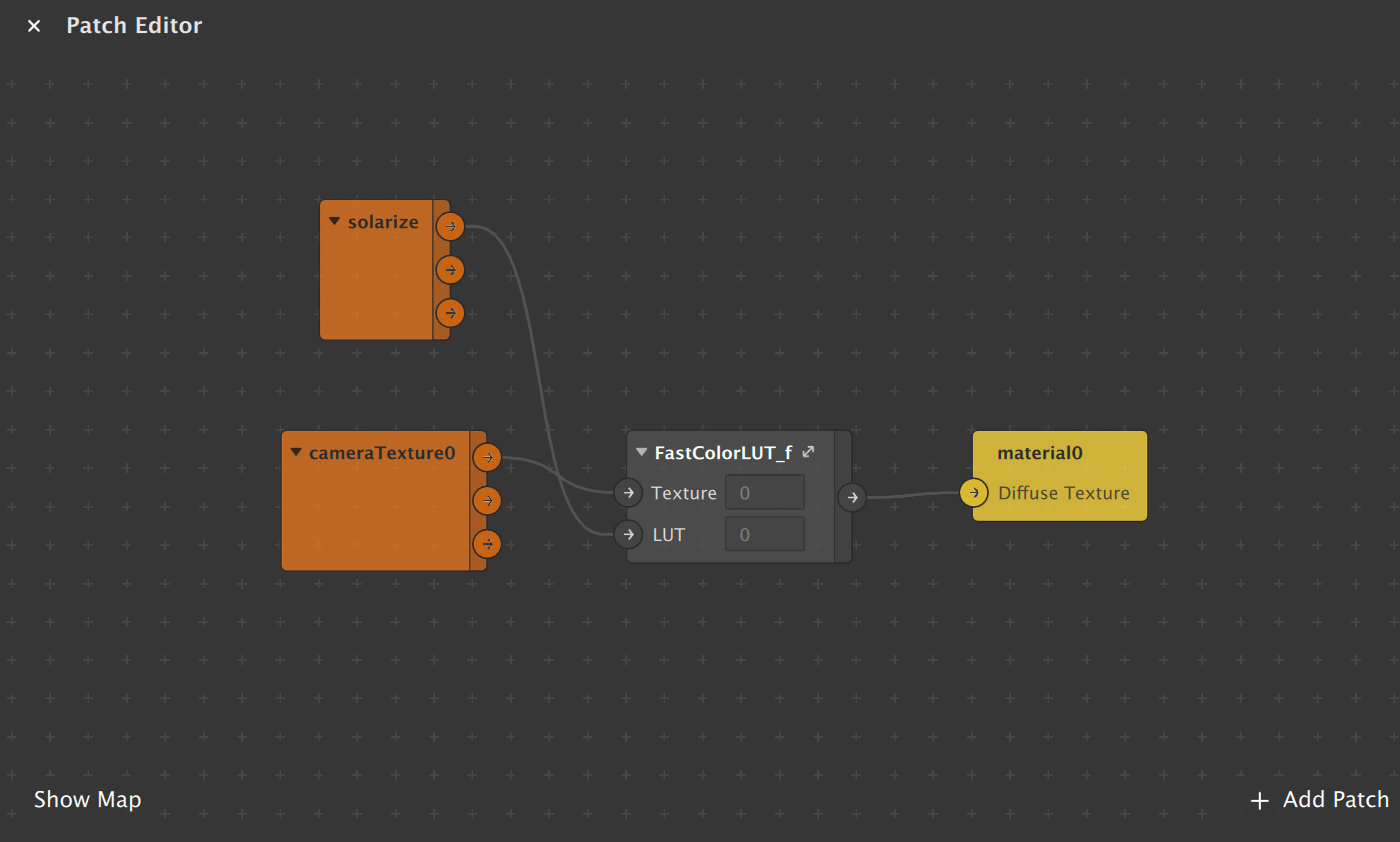
Подготовительные работы закончились, теперь открывайте редактор патчей: View → Show/Hide Patch Editor и мышкой перетаскивайте в него ваш загруженный патч. Туда же нужно перетащить cameraTexture0, лат-таблицу с цветокоррекцией и текстуру material0. Чтобы перетащить в редактор патчей текстуру материала, нужно кликнуть по материалу в активах, а в инспекторе в графе Texture нажать на стрелочку:

Теперь все элементы нужно соединить:
- CameraTexture0 соединяется с графой Texture патча.
- Ваш лат с цветокоррекцией соединяется с графой LUT патча.
- Material0 тоже соединяется с патчем стрелкой справа. Маска готова.





Протестировать маску и загрузить ее в Инстаграм*
Как маска будет выглядеть на пользователе, можно проверить с помощью Spark AR Player.
После установки «Спарк-плеера» подключите телефон к компьютеру через USB-кабель. Затем в «Спарке» откройте проект, который хотите протестировать, и нажмите кнопку Test on device на панели слева от активов. Выберите ваше устройство из списка и тестируйте маску на своем смартфоне.
Чтобы загрузить готовую маску в Инстаграм*, сначала нужно убрать сжатие картинки, чтобы качество маски не пострадало при экспорте: Project → Edit Properties → вкладка Compression → ползунок Quality до 100. Дальше можно экспортировать маску из «Спарка»: File → Export → Export. «Спарк» проверит размер файла и сверит его с требованиями Фейсбука* и Инстаграма*. Маска сохранится в расширении arexport.
У Фейсбука* есть следующие требования к маскам:
- У маски должно быть расширение arexport.
- Чтобы маски корректно отображались у пользователей с любыми устройствами, максимальный размер файлов для Инстаграма* — до 4 Мб.
- Название маски — до 20 символов, включая цифры, пробелы, валюту, знаки пунктуации и пр.
- Названия масок не должны дублироваться — каждый эффект, опубликованный одним владельцем, должен иметь собственное имя.
- Названия не должны содержать имена Инстаграм-пользователей, каких-либо компаний или людей.
- Для значка эффекта нельзя использовать лицо другого человека, название эффекта, свое имя в Инстаграме* или много текста.
Теперь проверьте, связаны ли у вас аккаунты в Инстаграме* и Фейсбуке*. Связать аккаунты можно только в приложении Инстаграма*: Настройки → Аккаунт → Связанные аккаунты → Facebook.
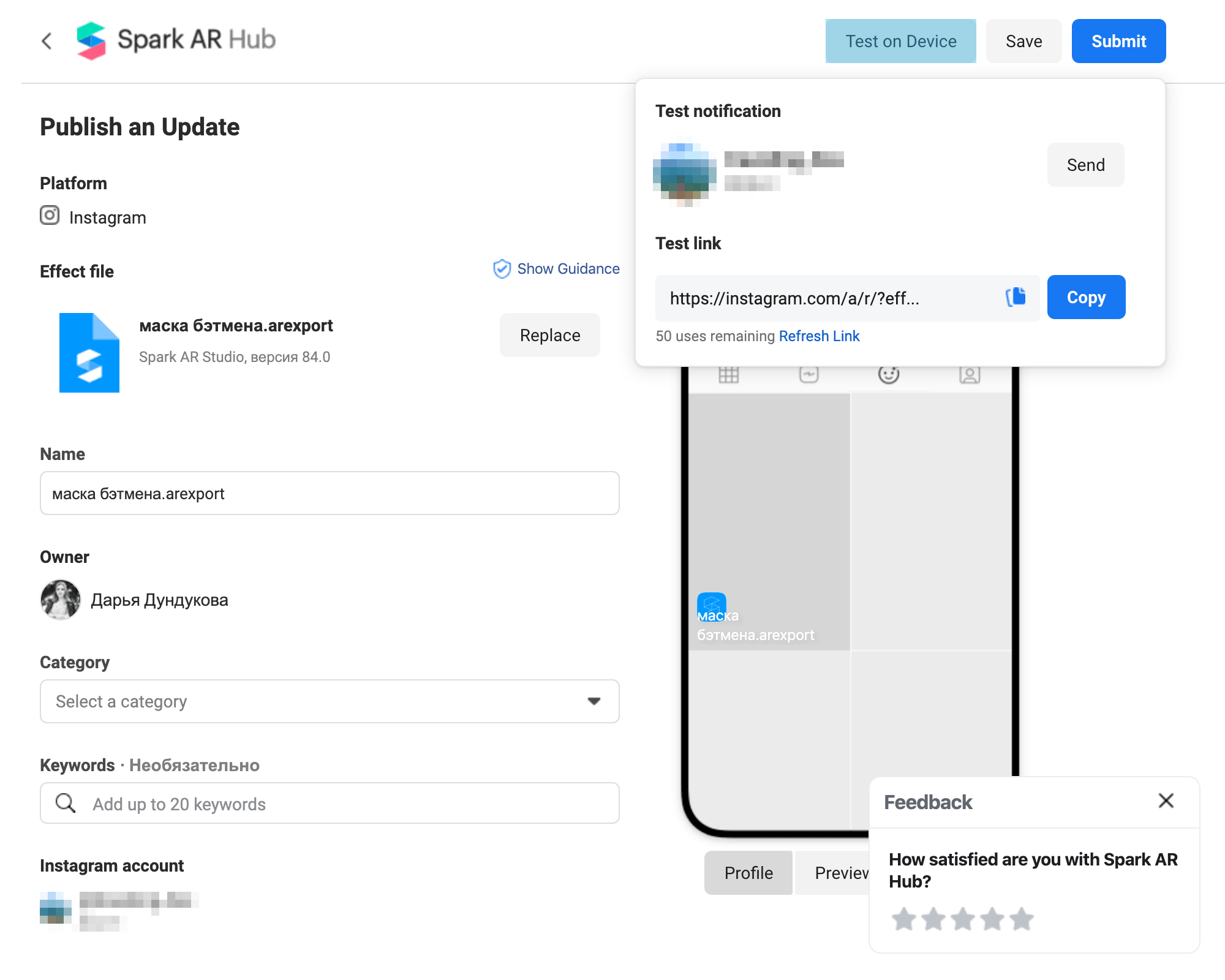
Дальше для загрузки маски переходите в Spark AR Hub. В левом нижнем углу страницы нажимайте кнопку Publish an Effect.
На странице загрузки вам нужно будет сделать следующее:
- Выбрать платформу, на которую вы хотите загрузить маску — Инстаграм*.
- Загрузить экспортированный файл с маской.
- Указать название вашей маски и выбрать подходящую для нее категорию. По правилам категория должна точно соответствовать содержанию эффекта. Но если вы где-то ошиблись, Фейсбук* при проверке назначит более подходящий вариант сам.
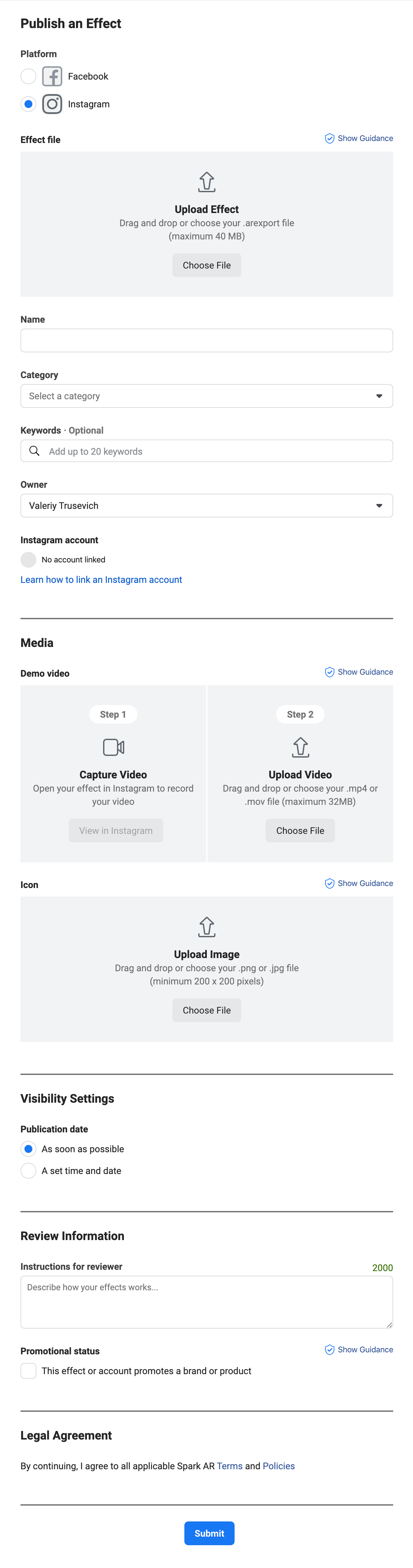
- Указать владельца маски.
- Выбрать инстаграм-аккаунт, в который вы хотите загрузить маску.
- Загрузить демовидео, на котором вы показываете, как работает ваша маска, оно будет отображаться в галерее эффектов. Формат видео — mp4, а размер — не больше 32 Мб. Чтобы снять демовидео, нужно загрузить файл с маской и нажать Save — сохранить в правом верхнем углу экрана. После этого станет доступна кнопка Test on Device, кликнув по которой, нужно отправить маску в ваш аккаунт в Инстаграме* кнопкой Send. В аккаунте воспользуйтесь маской и запишите видео, как она работает. А еще можно отправить друзьям ссылку на маску, чтобы они ее протестировали.
- Загрузить значок для маски. Значок — это небольшое статичное превью вашей маски, которое будет отображаться в галерее эффектов и при выборе маски. Значком эффекта может стать ваше лицо или форма лица, какой-то объект или текстура из маски. Формат значка — png или jpg минимум 200 × 200 пикселей.
- Выбрать No schedule — без расписания, если хотите, чтобы сразу после одобрения маска появилась в галерее эффектов.
- Создать инструкцию о том, как вашей маской правильно пользоваться — это не обязательно. Инструкция должна быть не длиннее 2 тысяч знаков.
- Отметить рекламный статус, если это применимо к вашей маске.
- Согласиться с правилами и политикой «Спарка» и нажать Submit — отправить.


Предложенные эффекты Фейсбук* рассматривает от 1 до 10 рабочих дней. Модерация, как правило, включает два этапа — машинный и ручной. Сначала маску на соответствие базовым требованиям оценивает искусственный интеллект. Если на этом этапе все хорошо — не слишком искажено лицо, нет большого количества текста — в модерацию приходят специалисты. Они оценивают маску по правилам, но уже не так формально.
На время эпидемии сроки модерации увеличили
Сначала «Спарк» приостановил одобрение всех эффектов в связи с пандемией коронавируса, но к 31 марта модерация возобновилась. При этом ее сроки могут быть увеличены.
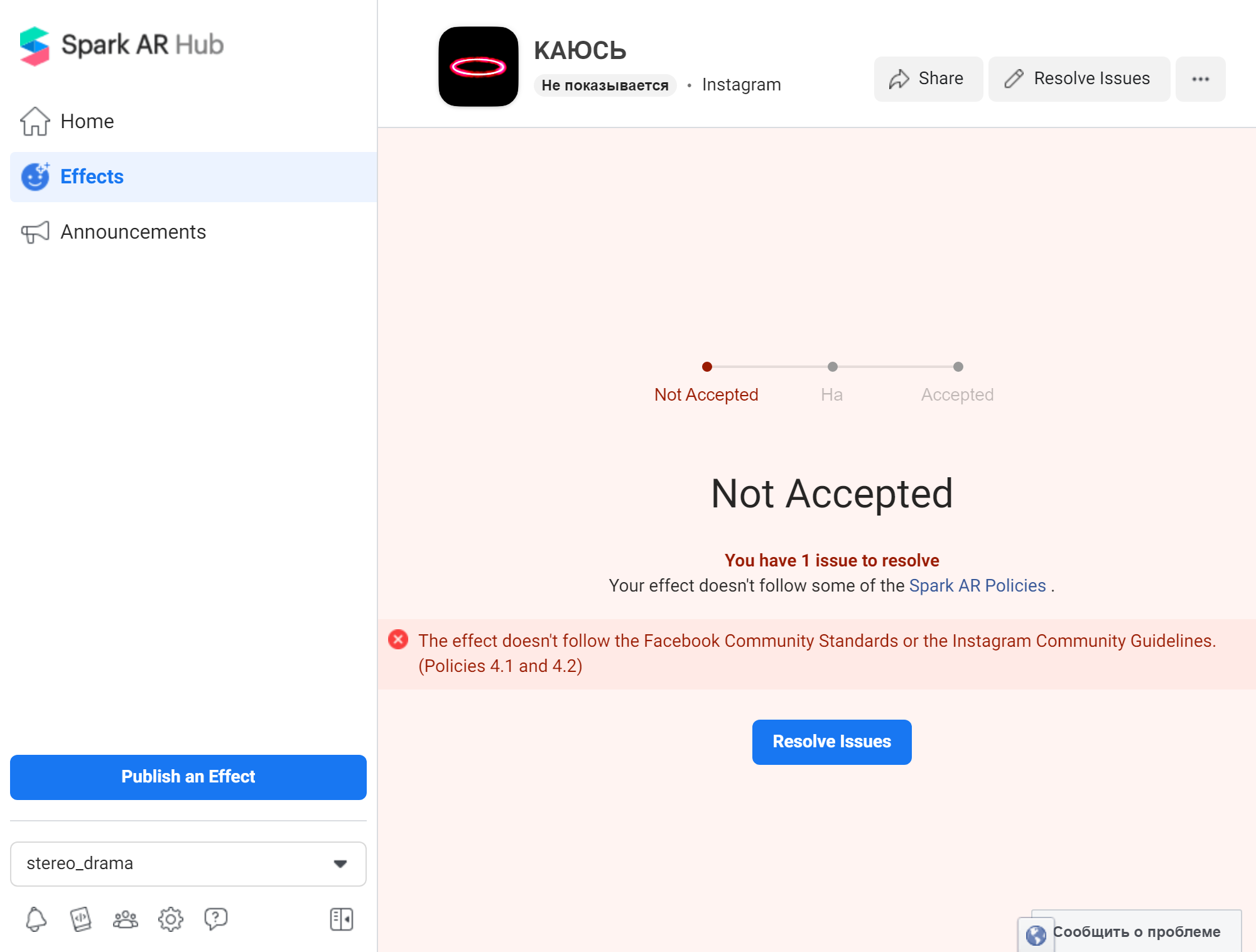
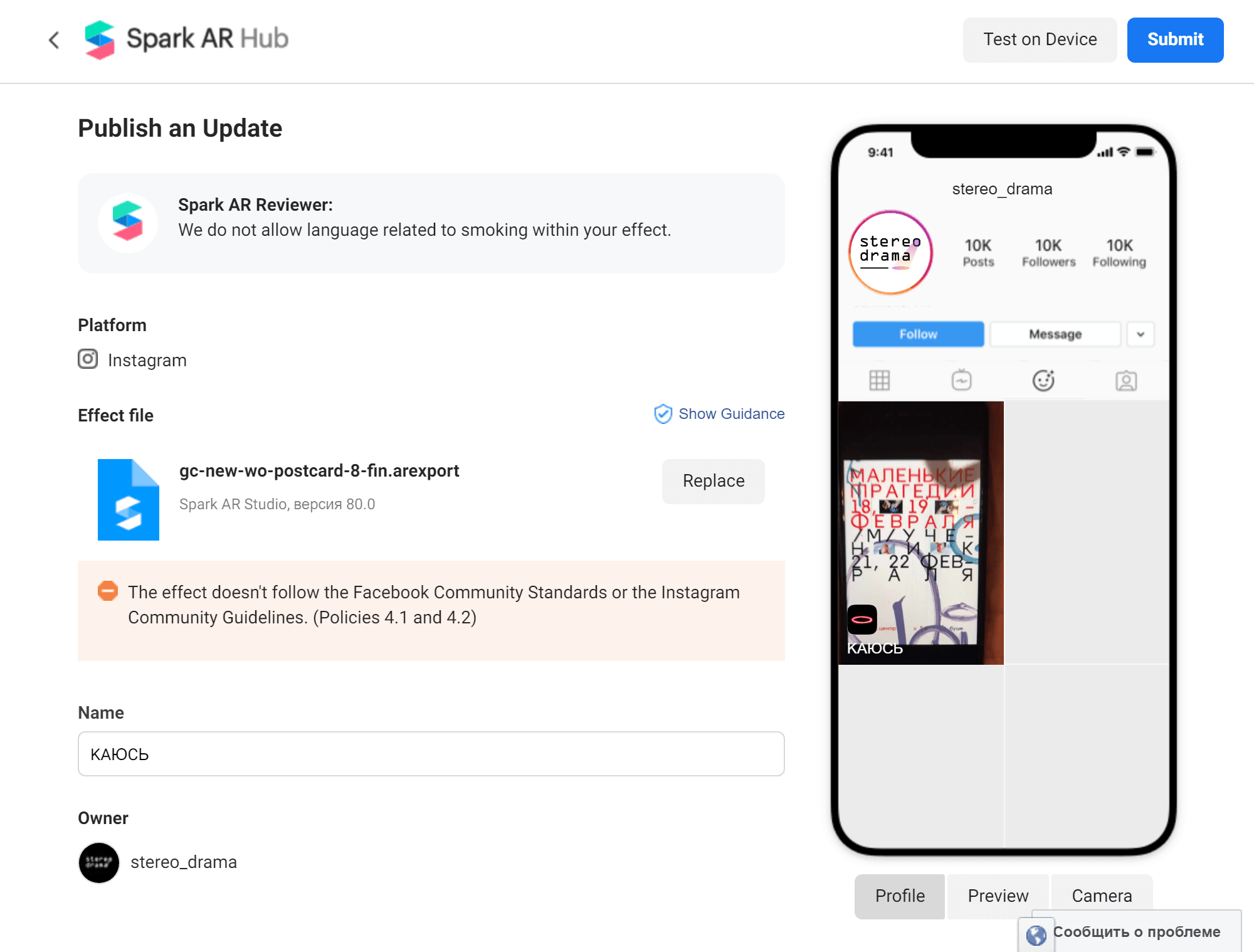
Пока маска на модерации, ее статус — «на рассмотрении». Как только эффект одобрят, он станет доступен у вас в сторис. Если маску отклонят, вы получите уведомление об отказе с кратким объяснением причин, а маска будет обозначена плашкой Your effect was not approved. В этом случае вы можете доработать маску по требованиям соцсети и отправить на повторную модерацию.

Будьте внимательны даже с шутками, когда делаете маски
Официальное возрастное ограничение для пользователей в Инстаграме* — 13+. Поэтому на маске не должно быть упоминаний и намеков на курение, алкоголь, принятие запрещенных веществ, действия сексуального и насильственного характера, мат и т. п. Но иногда модераторы могут одобрять маски, даже если на них есть запрещенные элементы.
Приведу пример из практики. У меня был заказ на маску-рандомайзер — эта маска выдает пользователю случайную картинку. У меня она выдавала случайную надпись про грех, который как будто совершил пользователь — например, бросал бычки с балкона или пил в будний день. Все это косвенные упоминания курения и алкоголя, а они запрещены. Модераторы отказались публиковать маску из-за фразы про бычки.
Я убрал эту фразу и снова отправил маску на модерацию. Мне нужно уже было отправить маску заказчику, так что я отправил эффект на модерацию еще несколько раз. Мне снова отказали из-за фразы «пил в будний день». Я исправил маску и снова отправил ее на модерацию. Когда эффект все-таки одобрили, оказалось, что модерацию прошел один из старых вариантов маски. В этом варианте я не убирал фразу «пил в будний день».
И такое в модерации не редкость. Кому-то попадается очень скрупулезный модератор, который проверяет маску досконально, а кому-то — человек, который одобряет все подряд.



Запомнить
- Маска в Инстаграм* — это специальный фильтр, с помощью которого можно изменять свои фото и видео.
- Сделать маску можно в бесплатной программе Spark AR Studio.
- С созданием простых масок может справиться даже новичок, для сложных проектов лучше привлекать AR-дизайнера.
- Любая маска проходит модерацию Инстаграма* в течение 10 рабочих дней.