«За три месяца ни одного покупателя»: 7 ошибок при создании интернет-магазина
Я 12 лет создаю интернет-магазины и вижу, как предприниматели теряют деньги на одних и тех же ошибках.
Например, делают сложную форму регистрации, которая отбивает желание покупать. Или не изучают предпочтения своей аудитории, а ориентируются на крупные проекты — делают сайт со множеством функций, которыми никто не пользуется.
Я руковожу агентством, которое в числе прочего делает интернет-магазины. Расскажу, на каких ошибках предприниматели часто теряют деньги в этой сфере и как этого избежать. Разберу тему с двух сторон: разработки и дизайна.
Статья поможет избежать базовых ошибок
Речь пойдет о сложностях, с которыми сталкиваются начинающие предприниматели при создании интернет-магазина. Опытные разработчики, дизайнеры и маркетологи вряд ли узнают что-то новое.
Пытаться сделать все и сразу
В чем ошибка. За 10 лет работы я видел много предпринимателей, которые хотят сделать сайт по принципу «все и сразу» — пытаются на старте запустить магазин с максимумом функций. Они смотрят на крупных конкурентов и стремятся повторить их опыт.
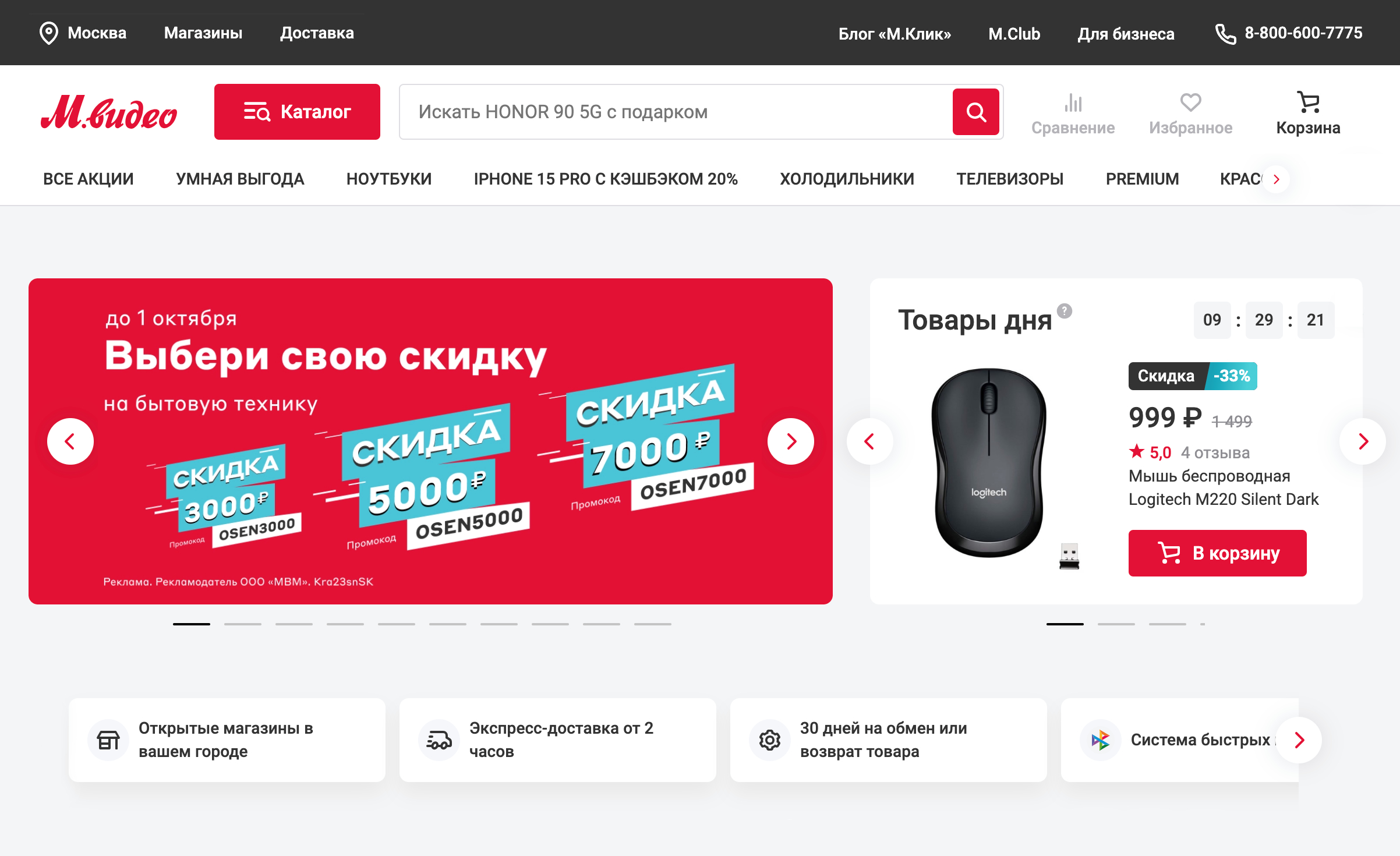
Проблема в том, что большой проект вроде «ДНС» или «М-видео» не делают раз и навсегда. Над сайтом постоянно работает большая команда, от начала разработки до запуска первой версии может пройти больше года. Затем ресурс регулярно наполняют новыми функциями и убирают ненужные, исправляют ошибки. Вложения — десятки или даже сотни миллионов рублей. Действующий магазин уже приносит деньги, поэтому доработки основаны на анализе поведения клиентов и обычно направлены на увеличение прибыли.
Другое дело, когда крупный проект запускают с нуля: предприниматель еще не знает, что нужно клиентам, сколько денег будет приносить сайт, но делает на нем сразу все. Я видел предпринимателей, которые пытались скопировать крупный ресурс, а в итоге за три месяца не пришло ни одного покупателя и было обидно наблюдать, как посетители даже не замечали функции, на которые команда потратила много времени и денег.
Есть проекты, в которых клиенты не заходят в личный кабинет, им не хочется добавлять товары в избранное и получать уведомления о новинках бренда. Так бывает с магазинами, где люди покупают раз в несколько лет, например медицинское оборудование. А ведь разработка личного кабинета — это дополнительные расходы и время.
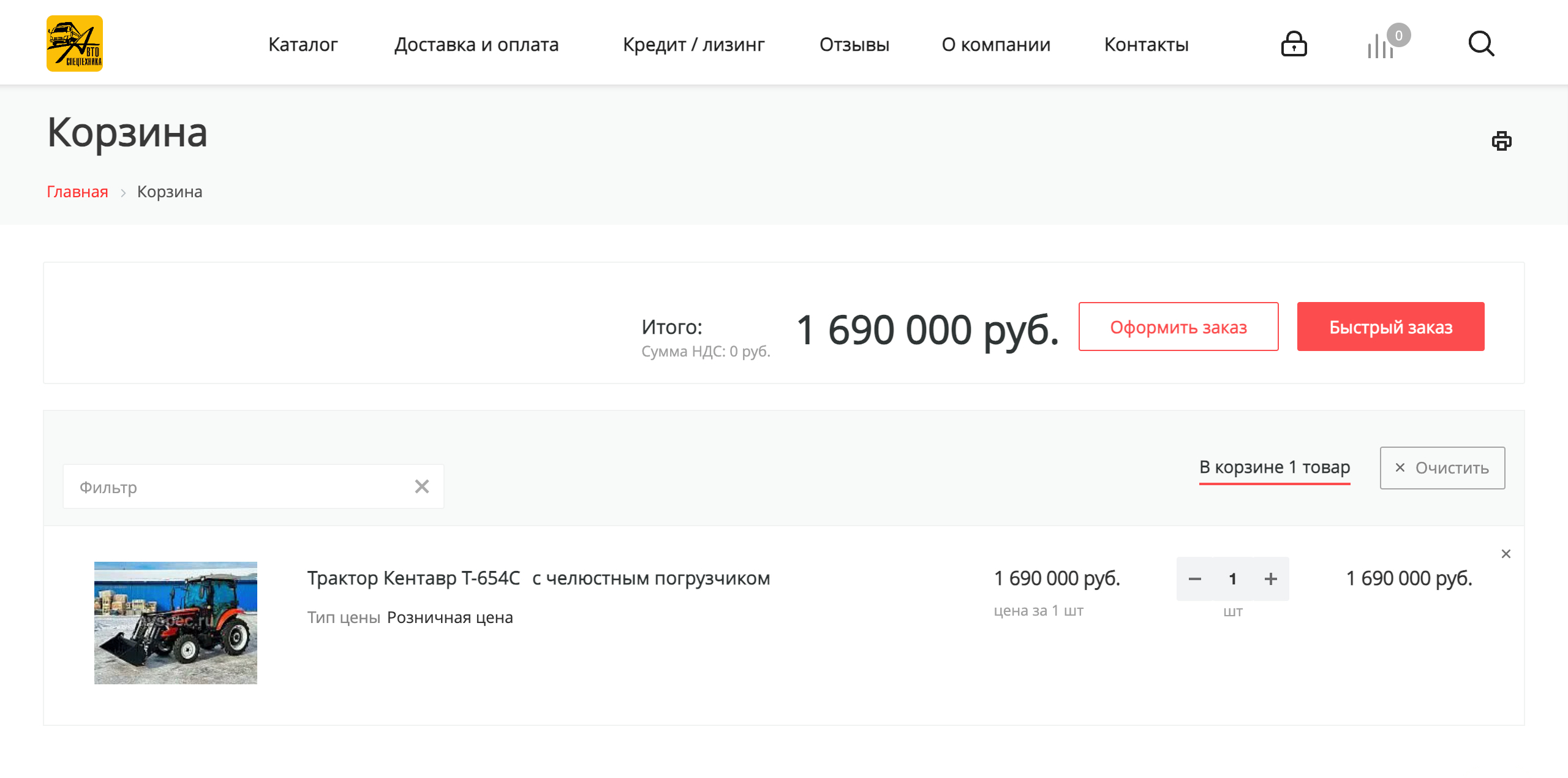
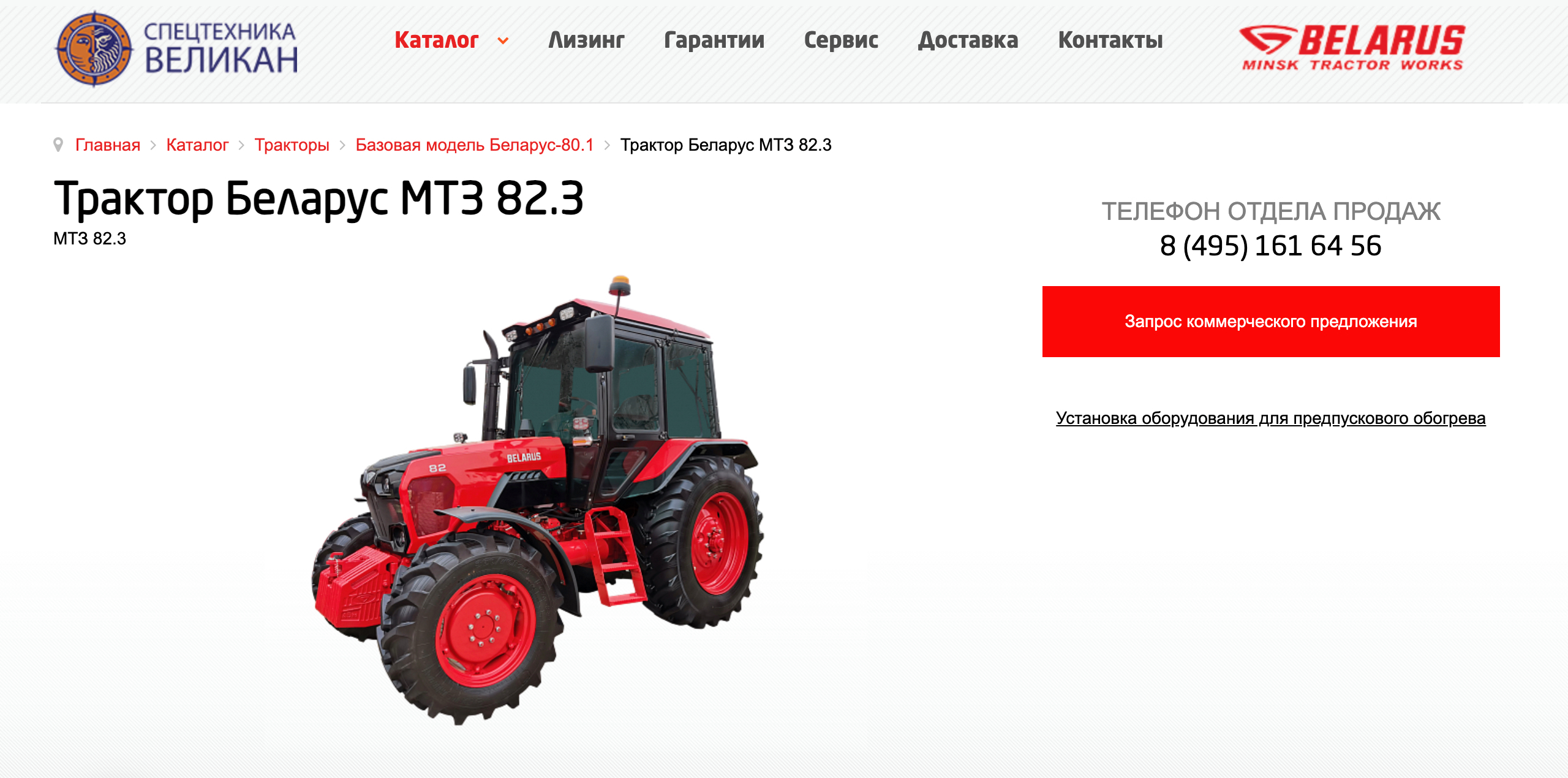
Другой случай: на сайте настроили корзину, а люди ею не пользуются. Покупателю удобнее связаться с менеджером напрямую, чтобы обсудить детали и составить договор. Обычно так поступают при крупной покупке, которая не случается спонтанно, например, сельхозтехники или авто: не каждый решится оплатить на сайте новую машину без тест-драйва. В итоге корзина простаивает, а деньги на разработку потрачены.


Как лучше делать. Даже при больших амбициях лучше двигаться маленькими шагами: запустить базовую версию магазина и постепенно добавлять функции, отталкиваясь от запроса пользователей. Это поможет избежать ненужных трат.
На старте я советую клиентам проработать восемь разделов, которые позволят запустить первые продажи и оценить рентабельность проекта:
- Главная страница с витриной товаров.
- Карточки товара с подробным описанием и ценой.
- Каталог продукции с ключевыми разделами и быстрым поиском.
- Корзина, если вы продаете массовые продукты, которые проще оплатить картой. Или форма, где можно заказать звонок консультанта, если это что-то дорогое. Другой вариант — интеграция чата, где можно сразу задать вопрос менеджеру.
- Несколько удобных клиенту способов оплаты.
- Интеграция с CRM, чатами для сайта и сервисами складского учета.
- Если это актуально — выбор нескольких вариантов доставки.
- Страница с описанием условий работы: как организована доставка, обмен и возврат товара. Здесь же нужно разместить публичную оферту.
Этого достаточно, чтобы оценить спрос и понять, стоит ли дальше вкладываться в онлайн-продажи. Если заказывать в студии, то разработка магазина с авторским дизайном займет от месяца и будет стоить около 200 000—800 000 ₽. Цена зависит от объема работы и функциональности.
При ограниченном бюджете можно использовать готовый шаблон на любом конструкторе сайтов, например Ecwid или Т-Банк. Последний доступен бесплатно, если открыть в банке расчетный счет.
Сайты, собранные на конструкторе, по умолчанию хорошо смотрятся на десктопе, планшете и смартфоне, у них есть интеграции с платежными системами и службами доставки. Но есть и ограничения. Например, где-то может не быть истории заказов, где-то — возможности отслеживать заказ. Набор функций часто обновляется, поэтому все нужно выяснять и проверять заранее.
Когда магазин начнет зарабатывать, можно развивать его дальше. Например, сделать для клиентов личный кабинет, который позволит лучше узнать целевую аудиторию: администратор сайта сможет посмотреть, на что клиенты обращают внимание при выборе товара, что чаще добавляют в корзину или почему не оплачивают покупки. По опыту, такие проекты стоят от 1 до 10 млн рублей.
Постепенное развитие магазина поможет понять, что действительно влияет на конверсию, а что нет. Если после обновления начали проседать продажи, всегда можно откатиться к предыдущей версии сайта.
Закрываться от общения
В чем ошибка. В России в 2023 году становится все больше фишинговых сайтов , за первые полгода 2022 в зонах .ru и .рф специалисты заблокировали 5000 таких ресурсов, а в 2023 — уже более 18 000.
Из-за этого пользователи подозрительно относятся к любым новым сайтам, где нужно оставлять личные данные. Тревога лишь усиливается, если контакты продавца скрыты или по номеру телефона не отвечают. Кажется, стоит только ввести данные банковской карты, как со счета пропадут все деньги.
Как лучше делать. Советую дать пользователям как можно больше способов для связи: указать телефон, почту и контакты в мессенджерах, встроить в сайт онлайн-чат.
Укажите график работы и часовой пояс, чтобы покупатели из другого конца страны не злились на гудки и не ждали ответа менеджера сразу же. Например, можно написать «на связи с 09:00 до 18:00 мск». Не советую указывать несколько телефонов: обычно люди набирают первый номер и, если занято, ищут товар в другом магазине. Лучше укажите один многоканальный номер.

Если добавляете чат, учитывайте, что люди хотят получить ответ сразу. Иначе они решат, что сайт не работает, и пойдут искать другой магазин.
Вместо чата я советую заказчикам добавлять на сайт кнопку перехода в мессенджер. Это удобно всем: клиенту не нужно держать открытой вкладку с магазином, можно задать вопрос и заниматься своими делами, а когда будет время — прочитать ответ менеджера в телефоне. Магазин же пополняет базу контактов, с которой затем могут работать маркетологи.
Хорошо, если о магазине есть отзывы в интернете. Мотивируйте клиентов оставлять их после покупки — например, скидкой на следующий заказ. По опыту, отзывы о товарах на самом сайте тоже повышают доверие к магазину.
Додумывать за покупателя
В чем ошибка. При развитии магазина предприниматель ориентируется не на аналитику или потребности пользователей, а на личные ощущения. Проще говоря, делает выводы за клиентов. В итоге деньги уходят на решения, которые не работают и не нужны. Например, добавляют на сайт функцию сравнения характеристик продукции, а покупатели в это время страдают от невозможности выбрать удобный способ доставки.
Как лучше делать. Общайтесь со своими клиентами, спрашивайте, что их напрягает во время покупки, что хотелось бы видеть на сайте в первую очередь.
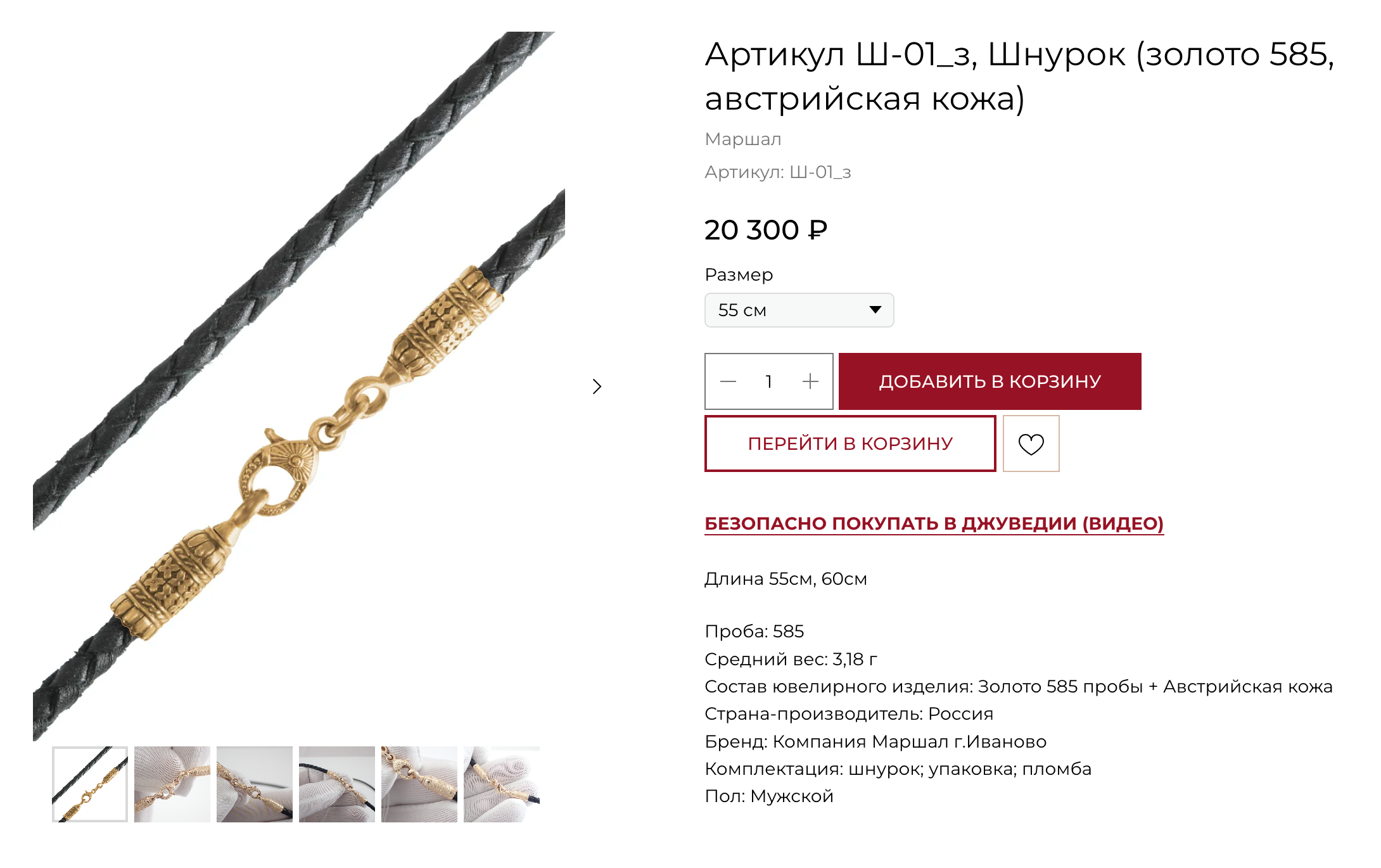
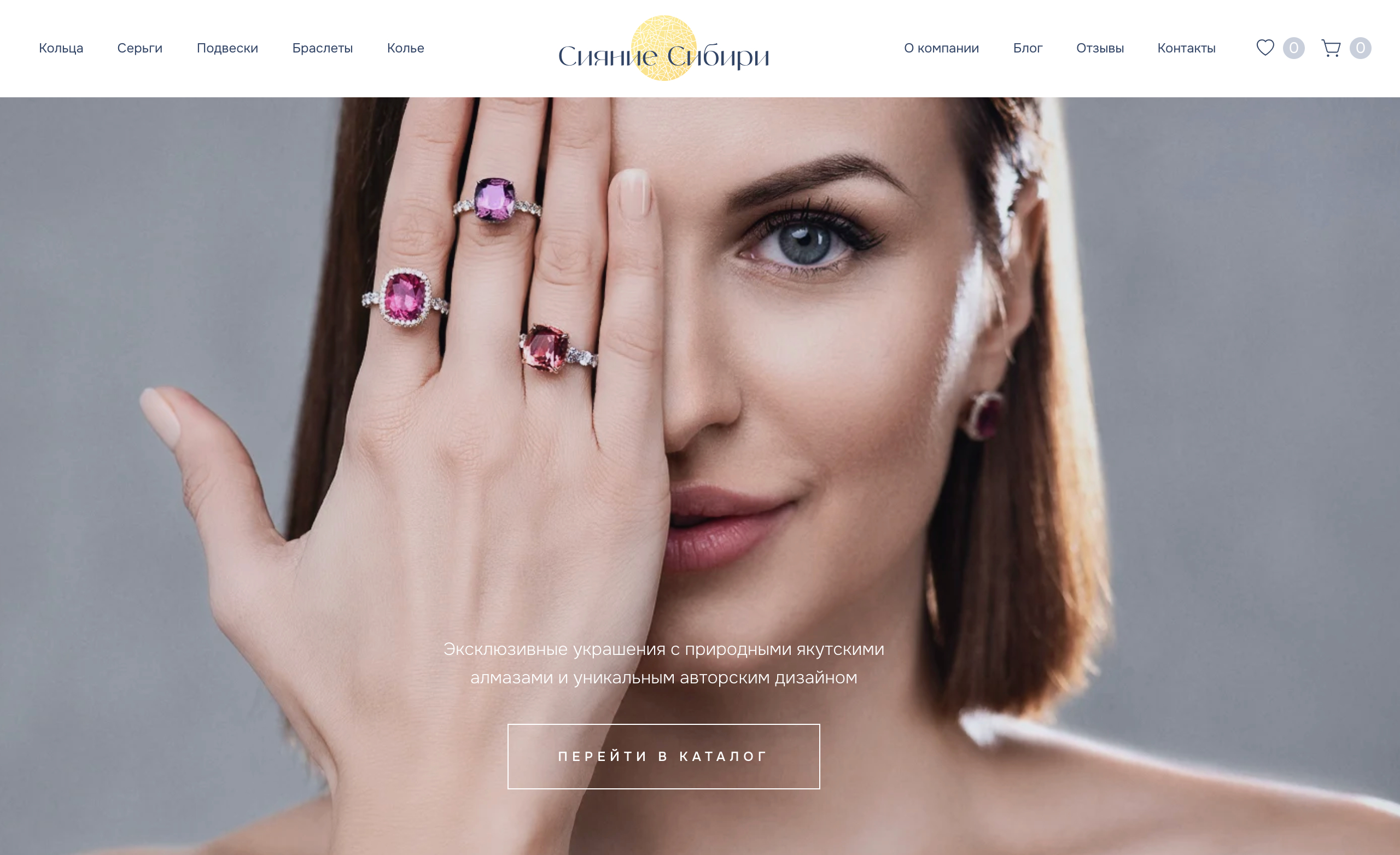
Один из моих заказчиков продает ювелирные украшения и часто общается с покупателями, спрашивает, что им не понравилось на сайте или что смущало. Так он узнал, что некоторые сомневаются в подлинности бизнеса: им кажется, что никаких украшений нет, магазин сделали мошенники. Продавец снял видео о своем бизнесе и поставил на главную страницу магазина, люди убедились, что можно заказывать без опаски. Процент отказов от покупки сократился почти в три раза.
Другой пример того же бизнеса: клиенты сказали, что не всегда понятно, как быстро перейти в корзину, значок с добавленными товарами не очень заметный. Решили поставить кнопку «Перейти в корзину» в каждую карточку с товаром. С точки зрения дизайна решение спорное, зато количество оплат выросло.

Полезно добавить на сайте «Яндекс-метрику» или «Гугл-аналитику». В этих сервисах можно посмотреть, куда нажимают пользователи на странице, дочитывают ли ее до конца, на что обращают внимание, а что, наоборот, не замечают, что сбивает с толку.
На одном из проектов я заметил, что пользователи не доходят до блока с акционными товарами на главной, если заходят на сайт со смартфона. Предложил заказчику переставить раздел выше — посетители стали чаще покупать товары по акции и дольше задерживаться на сайте.
Советую следить за конкурентами и заимствовать решения, которые есть сразу у нескольких магазинов. Например, если вы продаете бытовую технику, посмотрите, что общего есть у сайтов «М-видео», «ДНС», «Эльдорадо» и «Ситилинка». В каком порядке стоят кнопки, как построен процесс покупки и какие есть технологические фишки.
Например, отзывы с фото и видео, сравнение товаров, 3D-обзор модели, раздел с избранным — все это есть у каждого крупного ретейлера. Значит, эти функции полезны покупателям, можно повторить опыт — с оглядкой на понимание, нужно ли это вашим клиентам.
Экономить на доставке
В чем ошибка. Предприниматель добавляет на сайт два-три сервиса доставки, толком их не проверяя. Затем оказывается, что где-то курьеры не работают по праздникам, где-то компания доставляет очень долго и человеку проще не ждать и заказать в другом магазине. Наконец, у клиента рядом с домом может не оказаться ПВЗ конкретного сервиса — покупка срывается.
Как лучше делать. Давать людям выбор, заключить договоры с крупными логистическими сервисами и с локальными курьерскими службами. Периодически проверять, насколько они соблюдают сроки доставки: тестировать их в роли обычного покупателя. Когда магазин немного поработает — проанализировать, какими вариантами доставки клиенты пользуются чаще, и только тогда отказаться от невостребованных сервисов.
На покупку влияют и сроки доставки. Если товар из вашего магазина приходится ждать вдвое дольше, чем у конкурентов, — клиент с большой вероятностью сделает выбор не в вашу пользу. Люди часто готовы доплатить, если вещь нужна срочно, — стоит подключить экспресс-доставку, чтобы не лишить себя части аудитории.
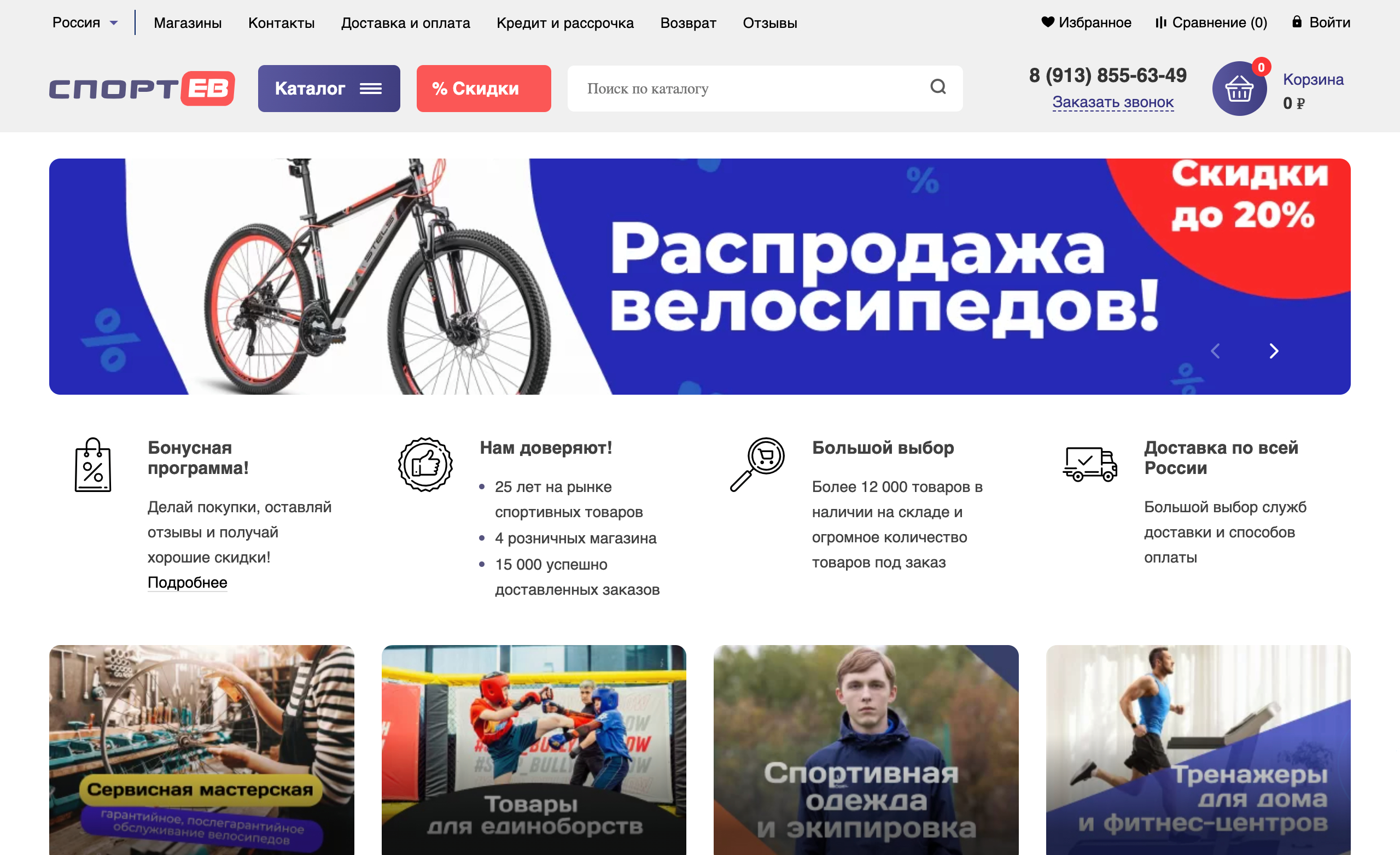
Не отображать ассортимент на главной странице
В чем ошибка. Иногда по главной странице сложно понять, какие товары предлагает магазин или как перейти в каталог и начать покупать. Это плохо влияет на конверсию: пользователь может не понять, что попал в магазин, или решить, что проще уйти к конкурентам, чем искать нужное.
Как лучше делать. Главная страница должна сразу дать понять посетителю, что это за магазин, какие товары можно купить, сколько они стоят. Если категорий товаров много, стоит показать их сразу.
Хороший ход — кроме ассортимента показать дополнительные преимущества магазина. Например, рассказать про быструю доставку, скидки на первую покупку или расширенную гарантию. Это поможет произвести хорошее впечатление и удержать покупателя.



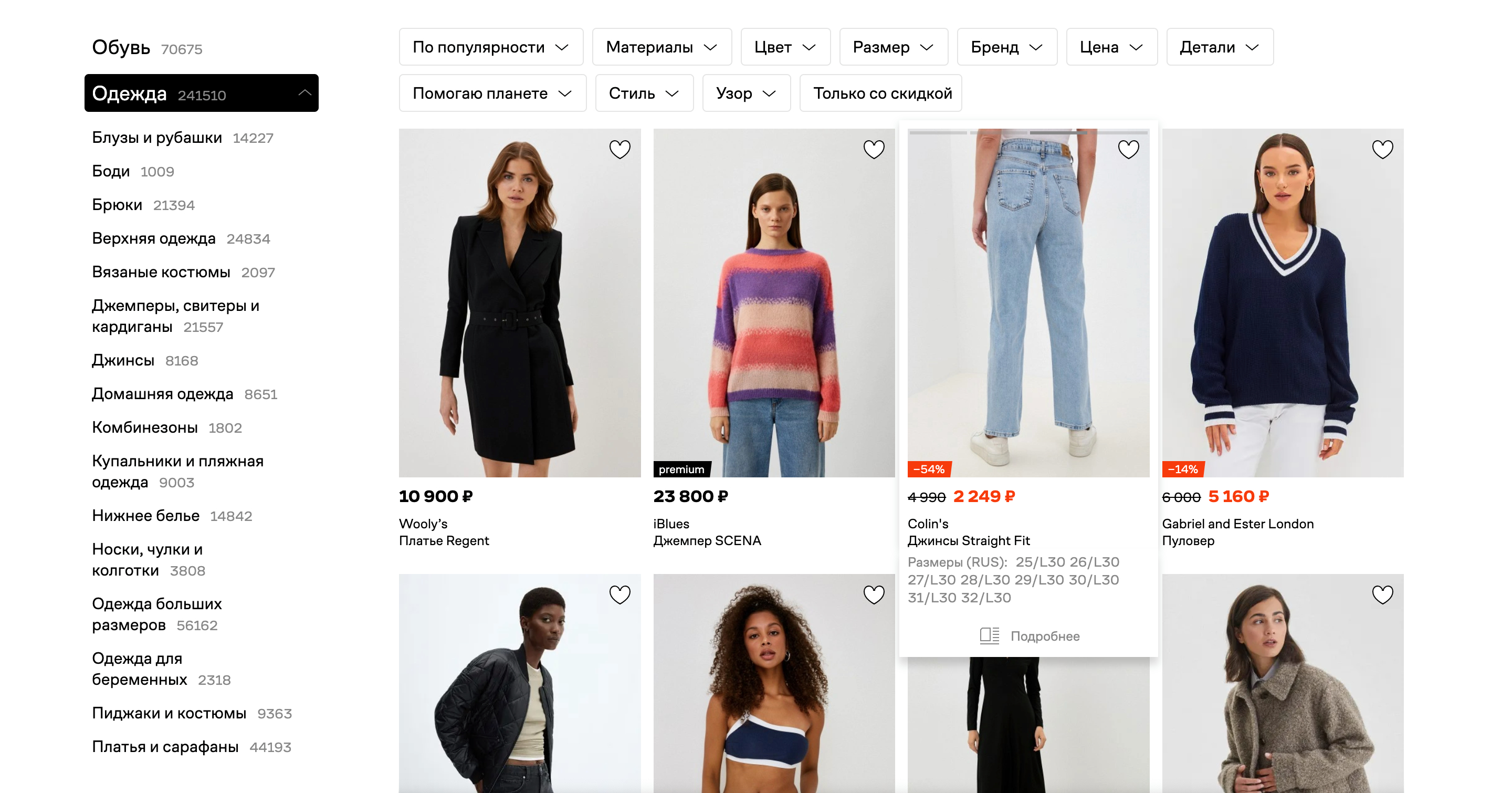
Не рассказывать о товарах подробно
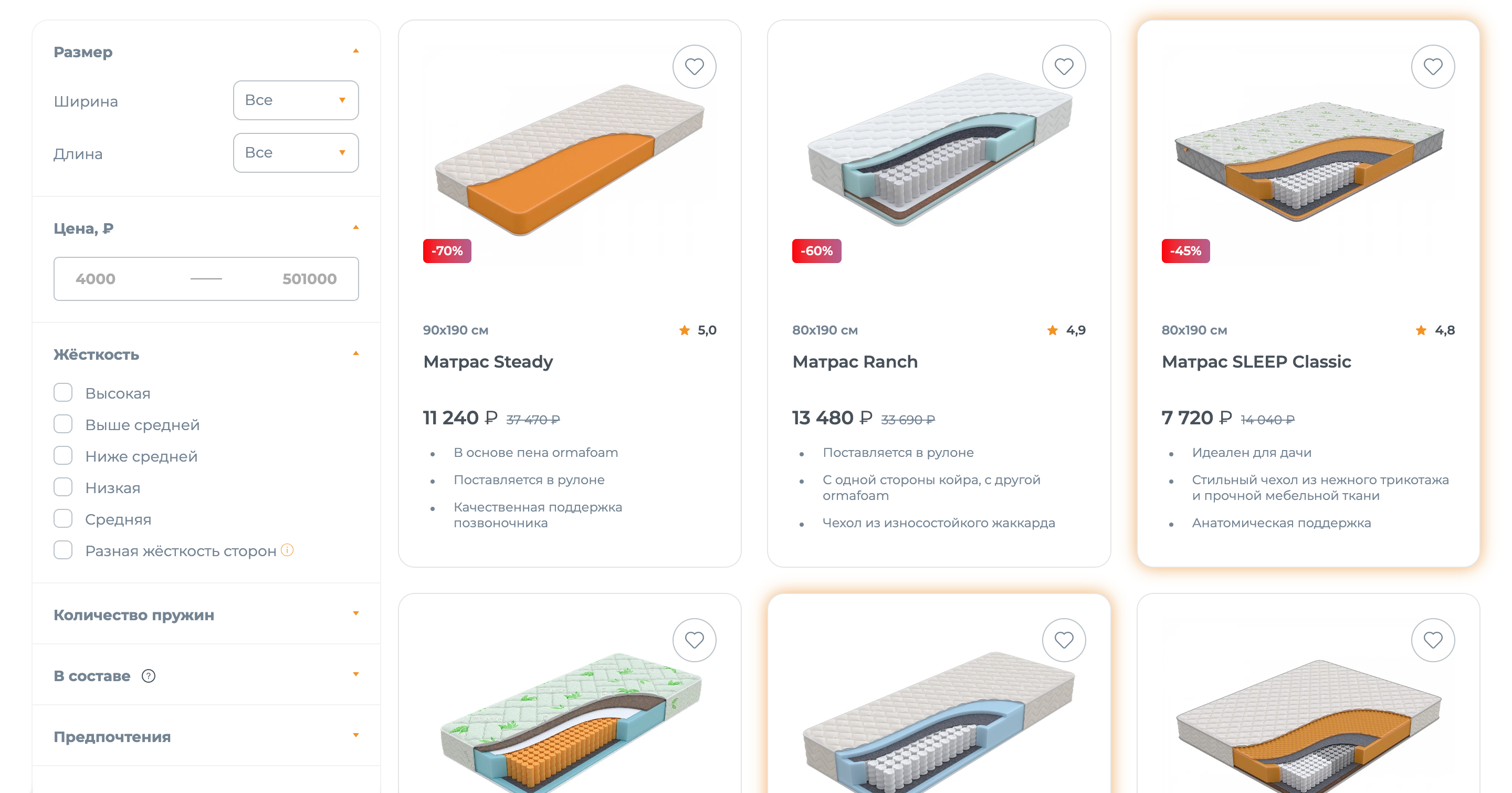
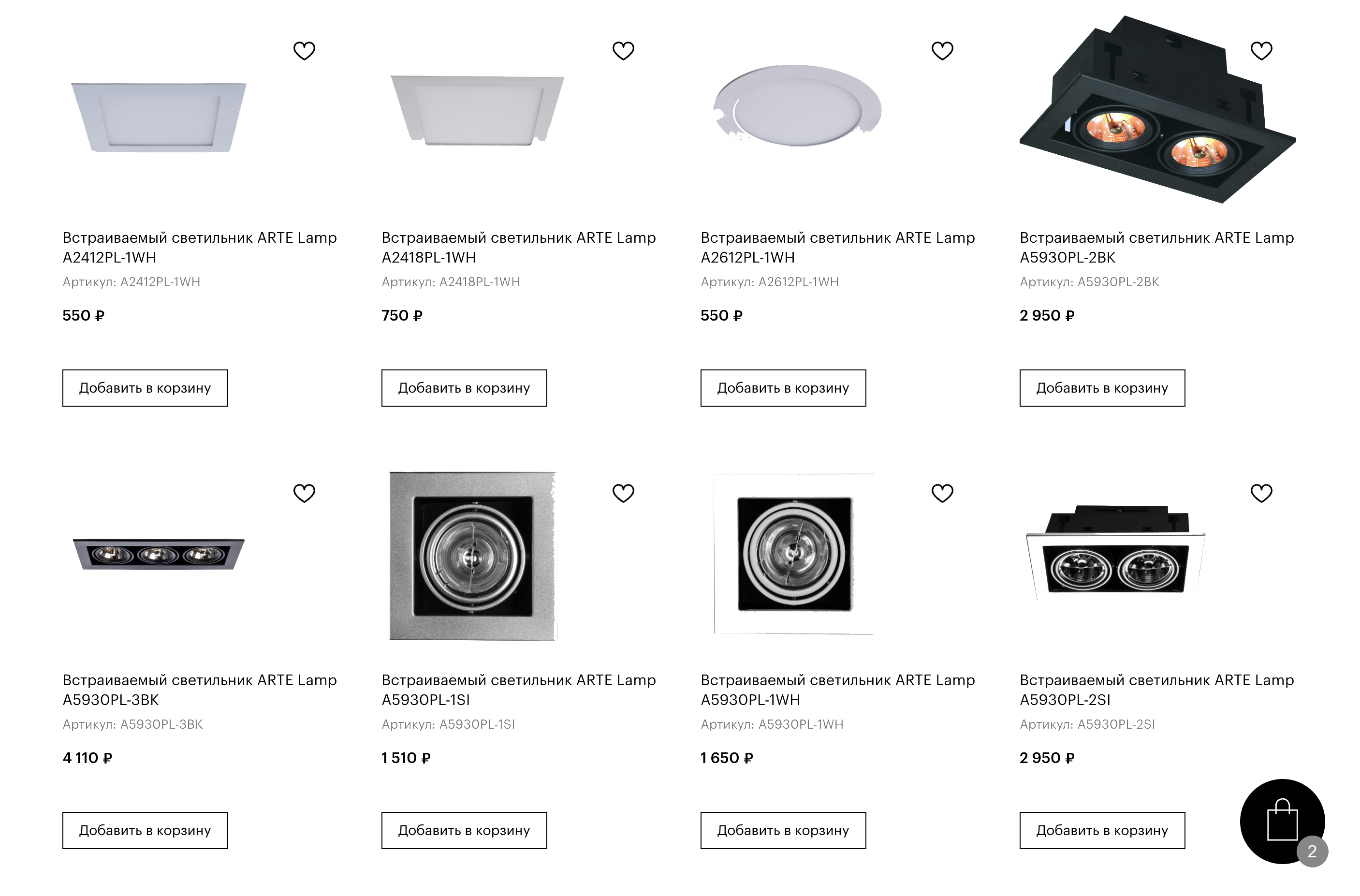
В чем ошибка. Обычно пользователи внимательно изучают карточки товара: оценивают внешний вид, стоимость, рейтинг и отзывы других покупателей, важные характеристики. Если этой информации нет, люди пойдут искать ее на других сайтах и вряд ли вернутся за покупкой к вам.
Как лучше делать. Потратиться на описание товара, сделать много разных фотографий. Продумать дизайн так, чтобы самую важную информацию пользователь видел сразу, не открывая отдельную страницу с описанием.
Как правило, достаточно разместить фото, название, цену, скидку, если есть. При наведении на карточку можно показывать важные для выбора характеристики, например доступные цвета или размеры. Тогда на странице с описанием товара можно будет разместить уже всю информацию максимально подробно и структурированно.



Делать сайт уникальным и усложнять покупку
В чем ошибка. Часто предприниматели хотят отстроиться от конкурентов и сделать магазин непохожим на остальные. В погоне за авторским дизайном они пытаются отойти от решений, к которым привыкли пользователи и которые повторяются от сайта к сайту. Это не упрощает процесс покупки, а заставляет клиентов напрягаться и тратить силы на поиск кнопок и ссылок. Из банального — переносят корзину в левый верхний угол, хотя обычно она справа.
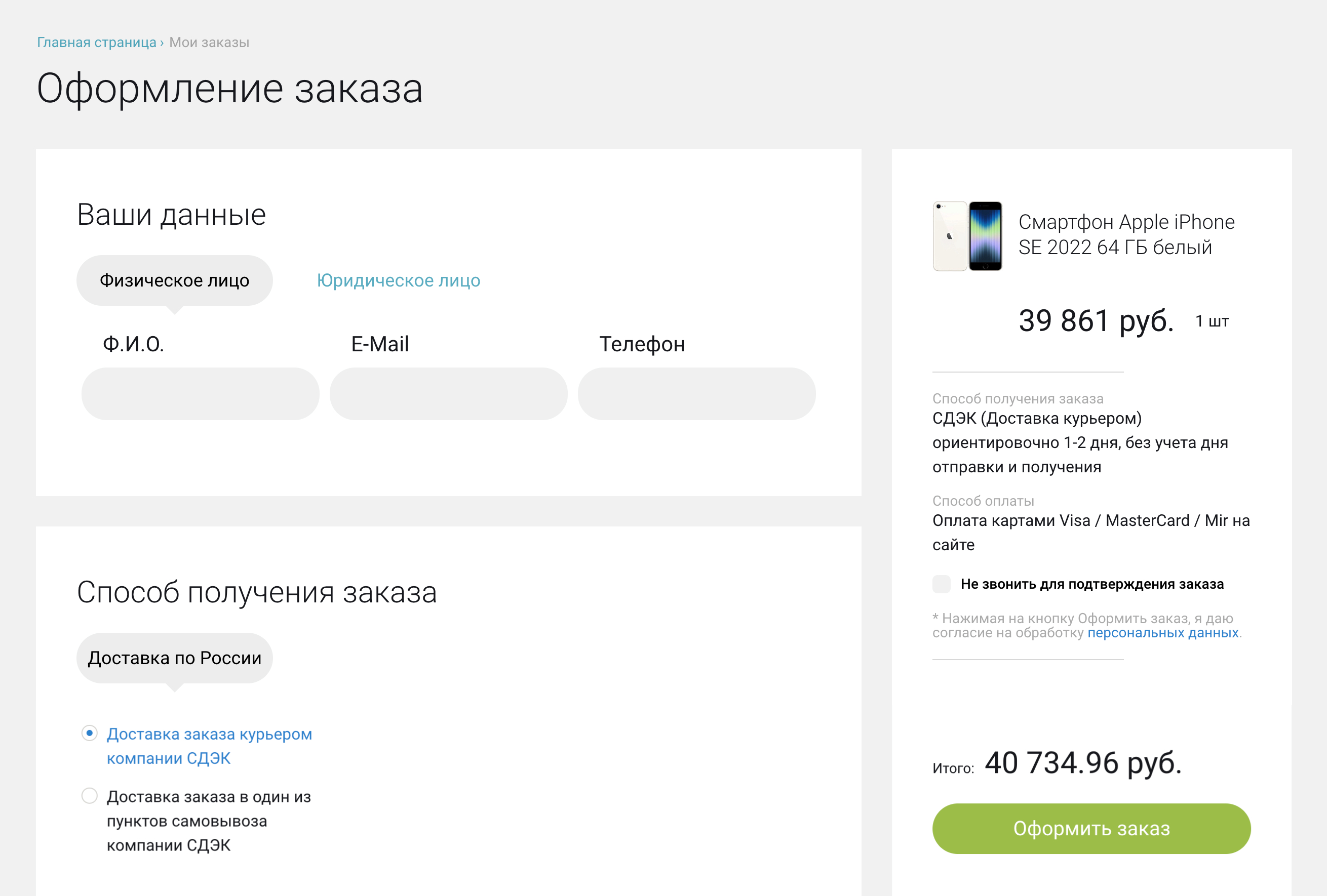
Другая крайность — обременять покупателя сложной регистрацией перед оплатой. Например, кроме телефона запрашивать ФИО, почту и другие данные, чтобы сформировать заказ и отправить его в корзину. Это лишь усложняет покупку.


Как лучше делать. С интернет-магазином — как с пультом от телевизора: дизайн может быть разный, но есть правила, которые нельзя нарушать. Например, кнопка включения красного цвета и всегда находится сверху, а кнопки каналов пронумерованы. Если сделать по-другому, можно запутать пользователя.
У интернет-магазинов тоже есть стандарты, которые вошли в привычку. Например, в шапке сайта должно быть меню с основными разделами, кнопку «Добавить в корзину» делают яркой, а сама корзина обычно находится в правом верхнем углу.
Регистрацию тоже стоит сделать максимально простой. Точнее, ее можно вообще не делать каким-то особым процессом. Достаточно попросить у человека номер телефона — этого хватает для подтверждения заказа.
Самое интересное про бизнес — в нашем телеграм-канале. Подписывайтесь, чтобы быть в курсе происходящего: @t_biznes