Как я сам сделал сайт и сколько за него плачу

Свой первый сайт я купил несколько лет назад, потратил 180 тысяч рублей. С помощью контекстной рекламы я стал зарабатывать на нем около 15 тысяч в месяц, а спустя два года окупил все затраты.
Тогда мне захотелось создать сайт с нуля — это дешевле, чем покупать уже готовый продукт, поэтому расходы окупятся раньше. Я прочитал в интернете, как это сделать, а после создал пять небольших сайтов — одни на заказ, другие для себя. На каждый я тратил примерно 2000—3000 ₽ — это плата за аренду домена и хостинг на год.
В статье расскажу, как я создал один из сайтов и настроил на нем рекламу.
Кратко: как я создал сайт
Выбор темы для сайта
Выбор темы — важный шаг. Если выбрать для сайта неподходящую тему, он не заинтересует рекламодателей и, соответственно, будет приносить меньше денег.
Я решил взять тему, в которой хорошо разбираюсь, — продукты питания: как их производят, из какого сырья делают и как хранят. Я раньше работал на молочном комбинате, поэтому мог много рассказать об этом.
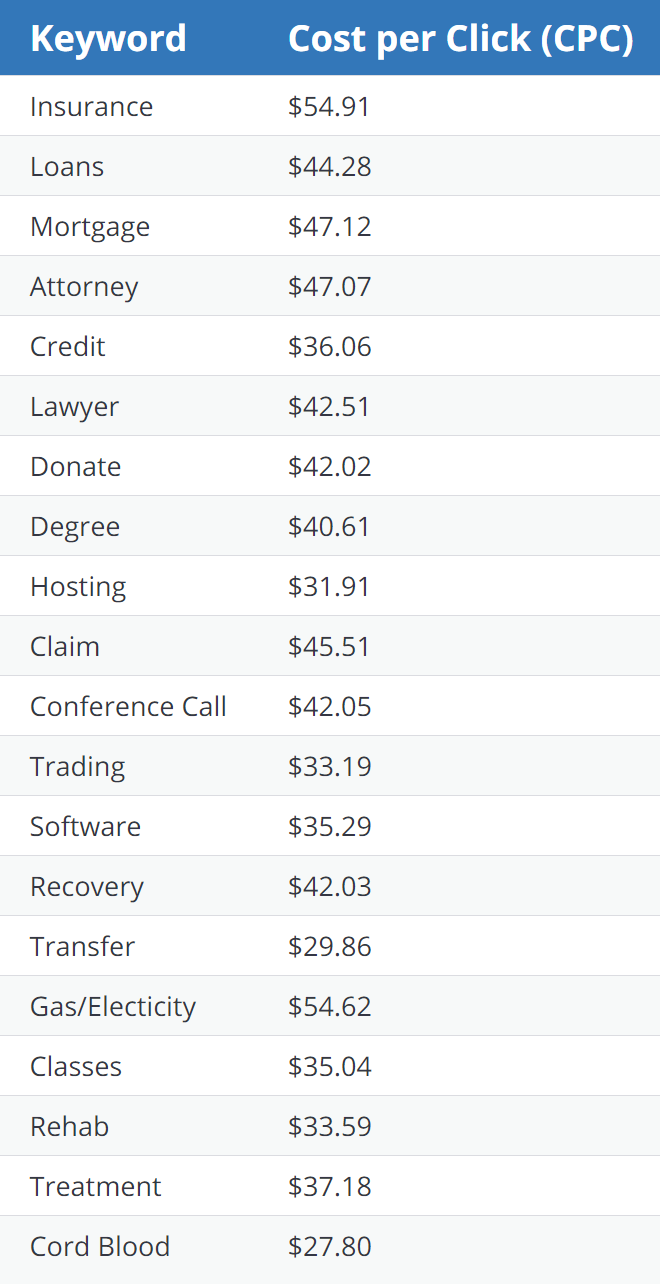
Зарабатывать я планировал при помощи рекламы — хотел размещать на сайте рекламные баннеры разных компаний. К сожалению, оказалось, что рекламодатели редко хотят размещать рекламу на сайтах про еду: оттуда посетители меньше переходят по объявлениям. Больше всего рекламодателей интересуют сайты, посвященные страхованию, кредитам, юридической помощи, инвестициям и медицине.

Регистрация доменного имени
Доменное имя — это адрес сайта в интернете. Например, доменное имя сайта Тинькофф-банка — tinkoff.ru. В каждом домене есть доменная зона, которая указывает, к какой стране или теме относится домен. Скажем,.ru — это российская доменная зона,.com — международная для коммерческих организаций,.org — международная для некоммерческих организаций и так далее. При этом ограничений по выбору доменной зоны практически нет — можно выбрать какую угодно зону, если доменное имя еще не занято. Существует несколько доменных зон, которые можно использовать только по их назначению: например,.edu предназначена только для учебных заведений, а.aero — для тех, кто связан с авиаиндустрией.
Чтобы воспользоваться доменным именем, его нужно арендовать. Расскажу, как это сделать.
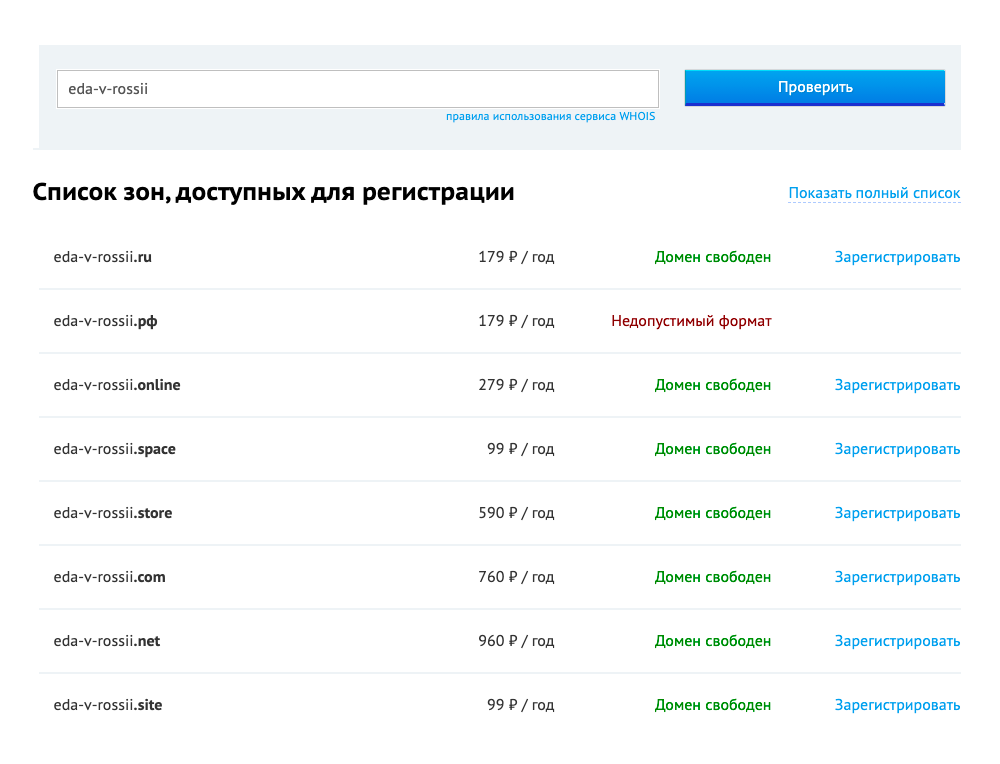
Выбрать домен. Лучше взять короткое имя из одного-двух слов: такое проще запомнить. При этом имя не должно быть занято — проверить это можно с помощью сервиса Whois или прямо на сайте выбранного регистратора.
В зависимости от доменной зоны аренда доменного имени будет стоить по-разному — чем зона популярнее, тем дороже. Регистрация доменного имени на год в зоне.ru стоит в среднем 600—700 ₽, но можно найти дешевле. Например, я зарегистрировал домен всего за 179 ₽.
Еще можно купить уже существующий домен, если важно занять определенное имя или нужен домен, который был создан давно. Такие домены могут находиться на первых страницах поисковой выдачи, а значит, будут стоить дороже.
Регистрировать домен стоит только у аккредитованных регистраторов. Советую выбирать тех, что работают на рынке минимум 10 лет: они дорожат репутацией. Я зарегистрировал доменное имя у хостера Beget. Расскажу, как это сделать.
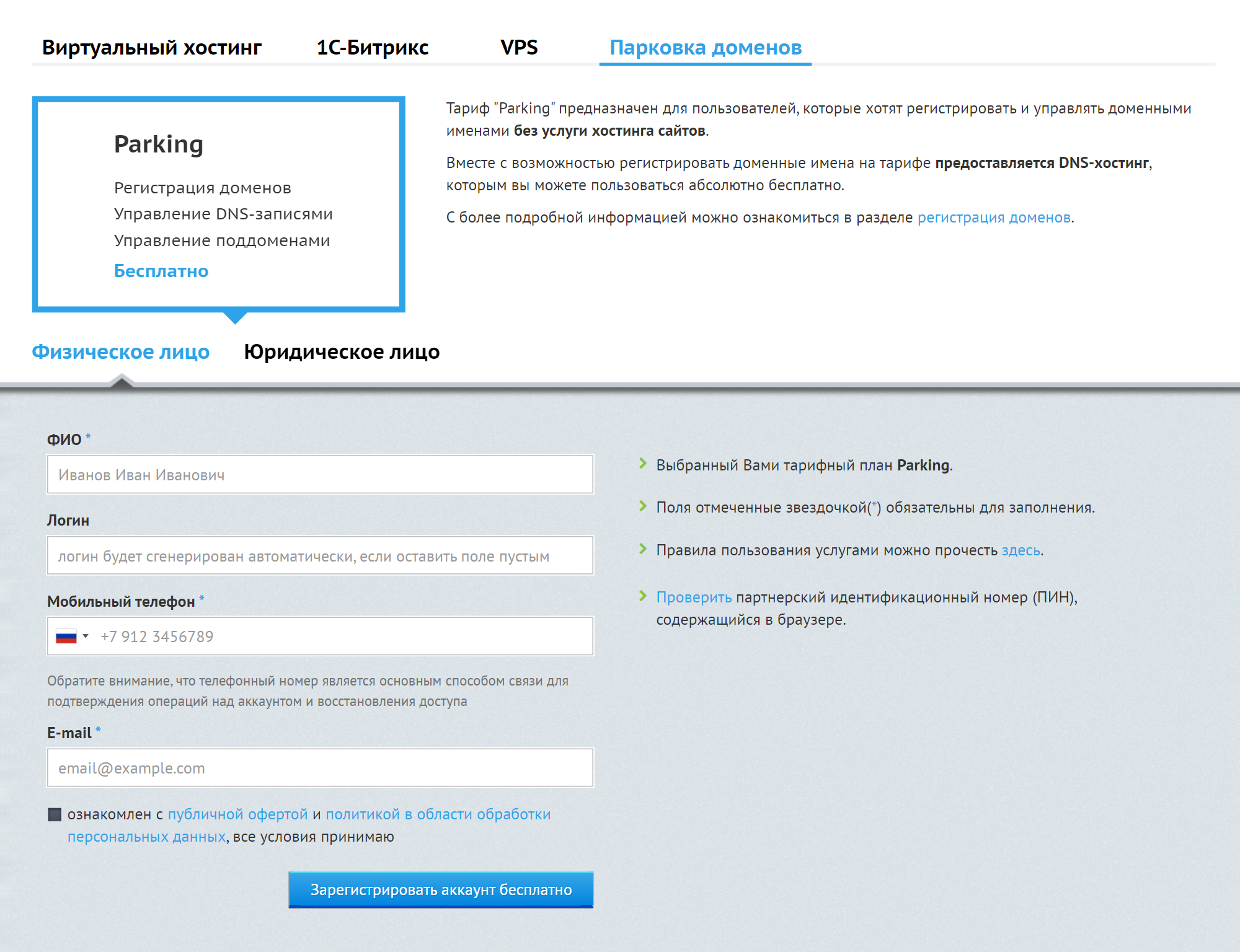
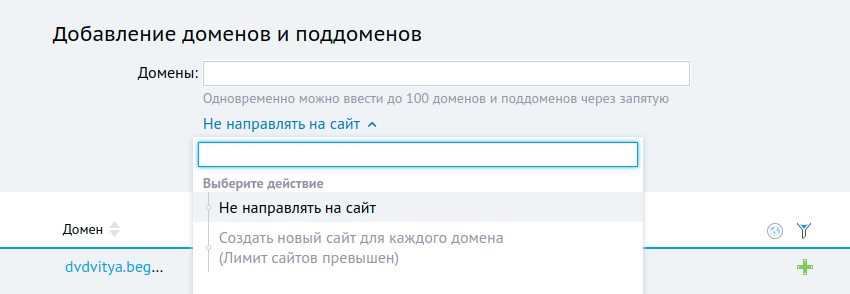
Сначала нужно зарегистрироваться на сайте. После переходим в раздел «Домены и поддомены», выбираем пункт «Зарегистрировать домен» и вводим имя. Нам предложат выбрать доменную зону для имени —.ru,.com,.net и так далее. Я не советую использовать доменную зону.рф: некоторые браузеры и почтовые клиенты могут выдавать ошибки при работе с таким сайтом. За регистрацию домена в зоне.ru я отдал 179 ₽ — это была плата за год аренды.
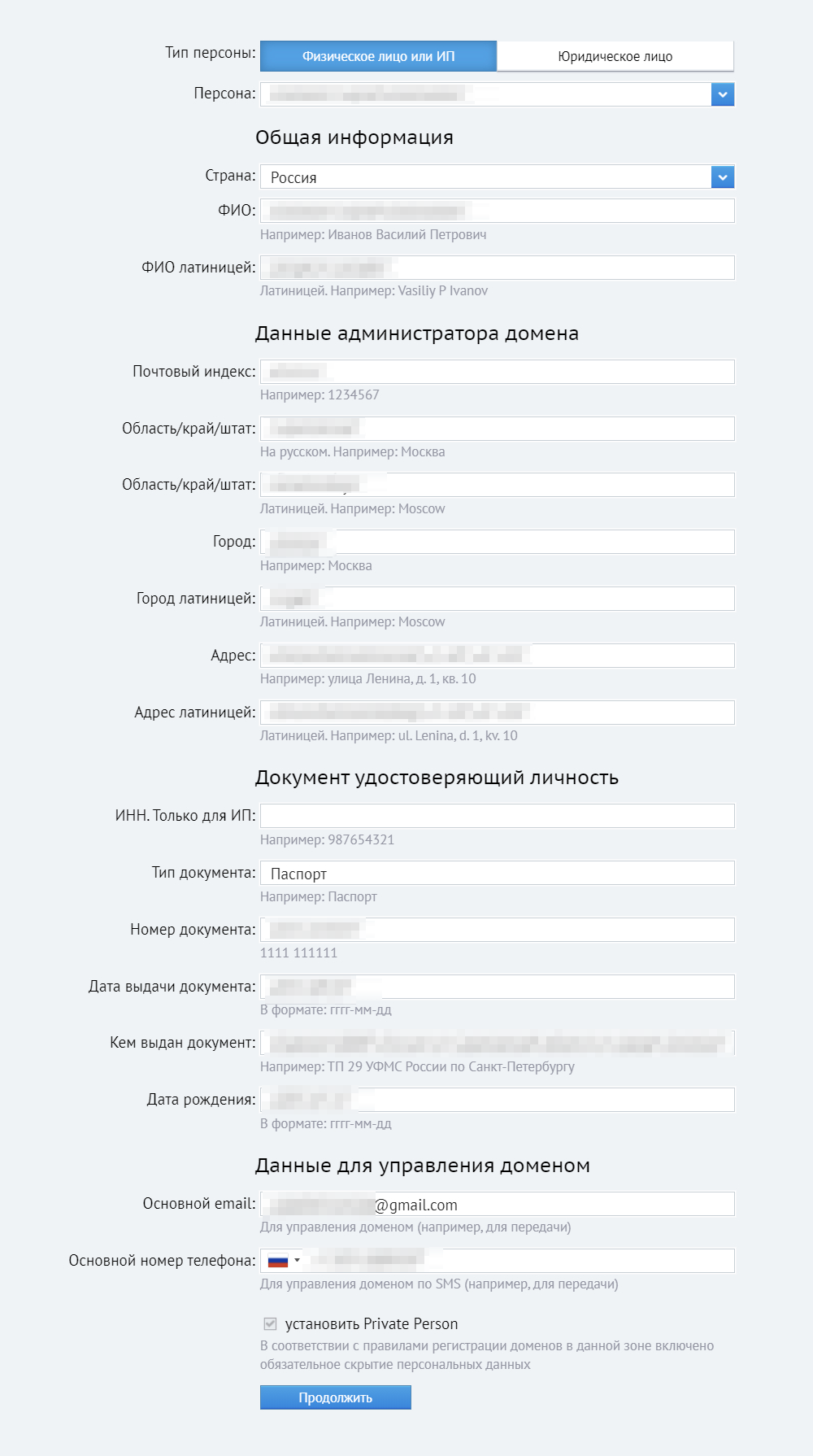
После выбора имени попросят внести персональные данные. Некоторые из них, например ФИО и адрес, нужно вписать и на русском, и на английском.




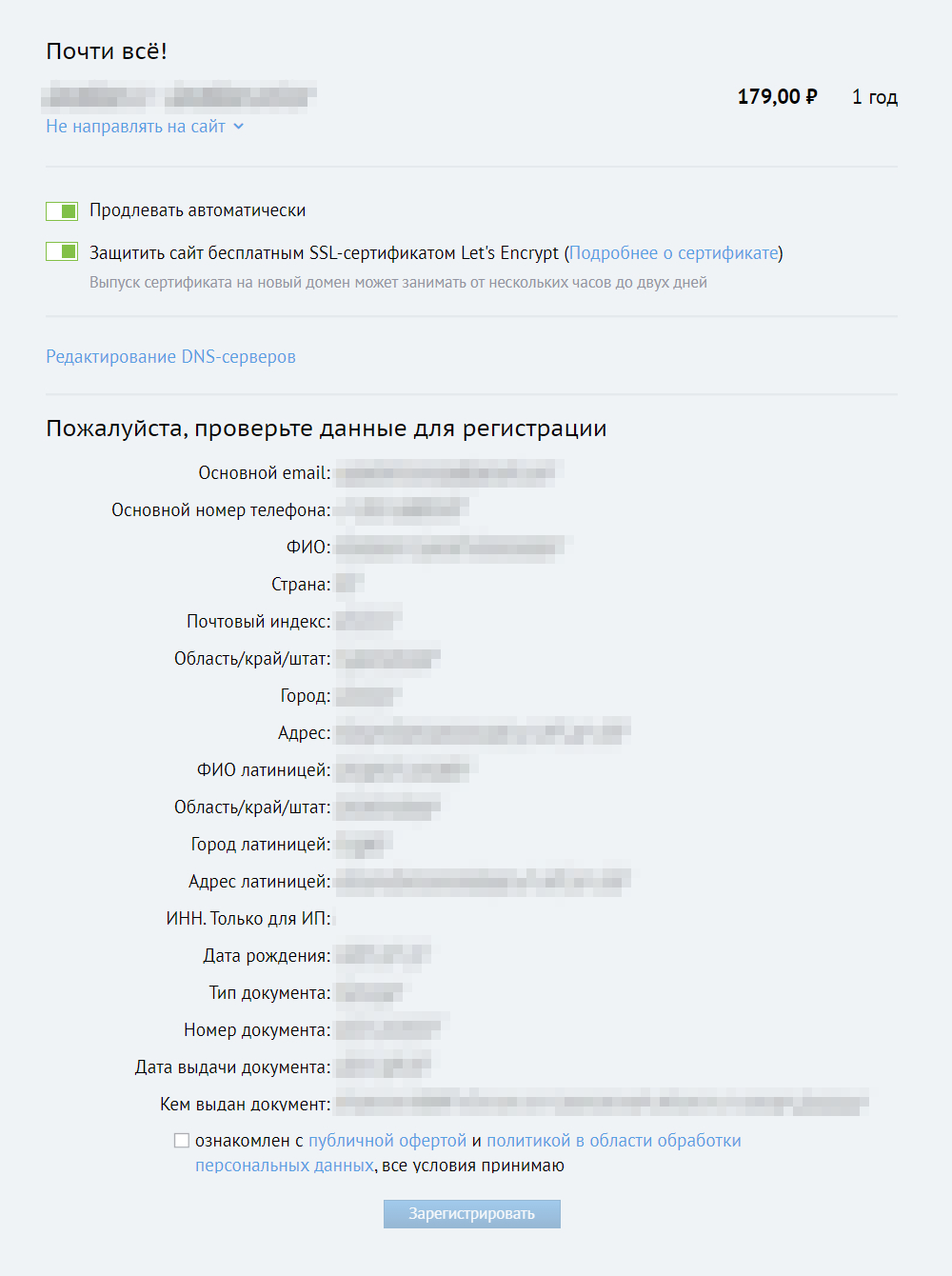
Еще стоит защитить сайт SSL-сертификатом, если хостер предоставляет такую возможность. Это особый криптопротокол, который гарантирует более высокую степень защиты передаваемых данных. Он особенно важен для сайтов, которые получают от пользователей персональные данные или другую конфиденциальную информацию. Сайт без активного SSL-сертификата не сможет использовать https-протокол, а это влияет на место в поисковой выдаче.
После нужно проверить правильность введенных данных, принять условия оферты и нажать кнопку «Зарегистрировать».

Подбор хостинга
Хостинг — это сервер с непрерывным доступом к сети, на котором будет размещен сайт. От него зависит безопасность сайта, обслуживание во время поломок и то, сколько человек будет его посещать. Поэтому важно выбрать хороший хостинг.
Я советую выбирать хостинг-провайдера, чьими услугами пользуется много людей: чем популярнее хостинг, тем вероятнее, что провайдер никуда не исчезнет.
Расскажу, на что еще стоит обратить внимание при выборе хостинга и как установить сайт на домен с его помощью.
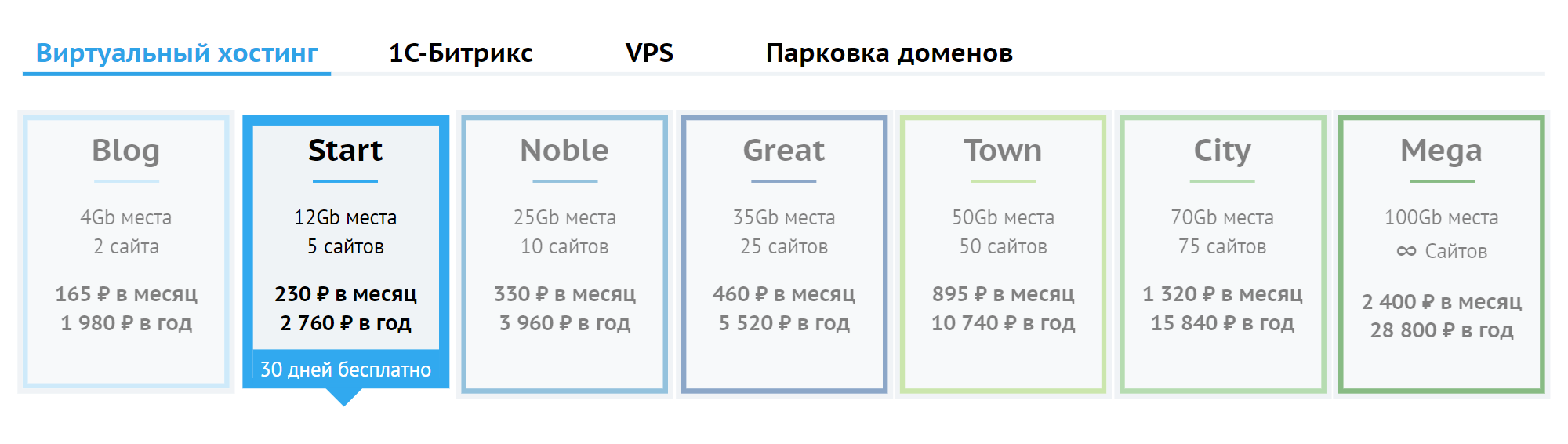
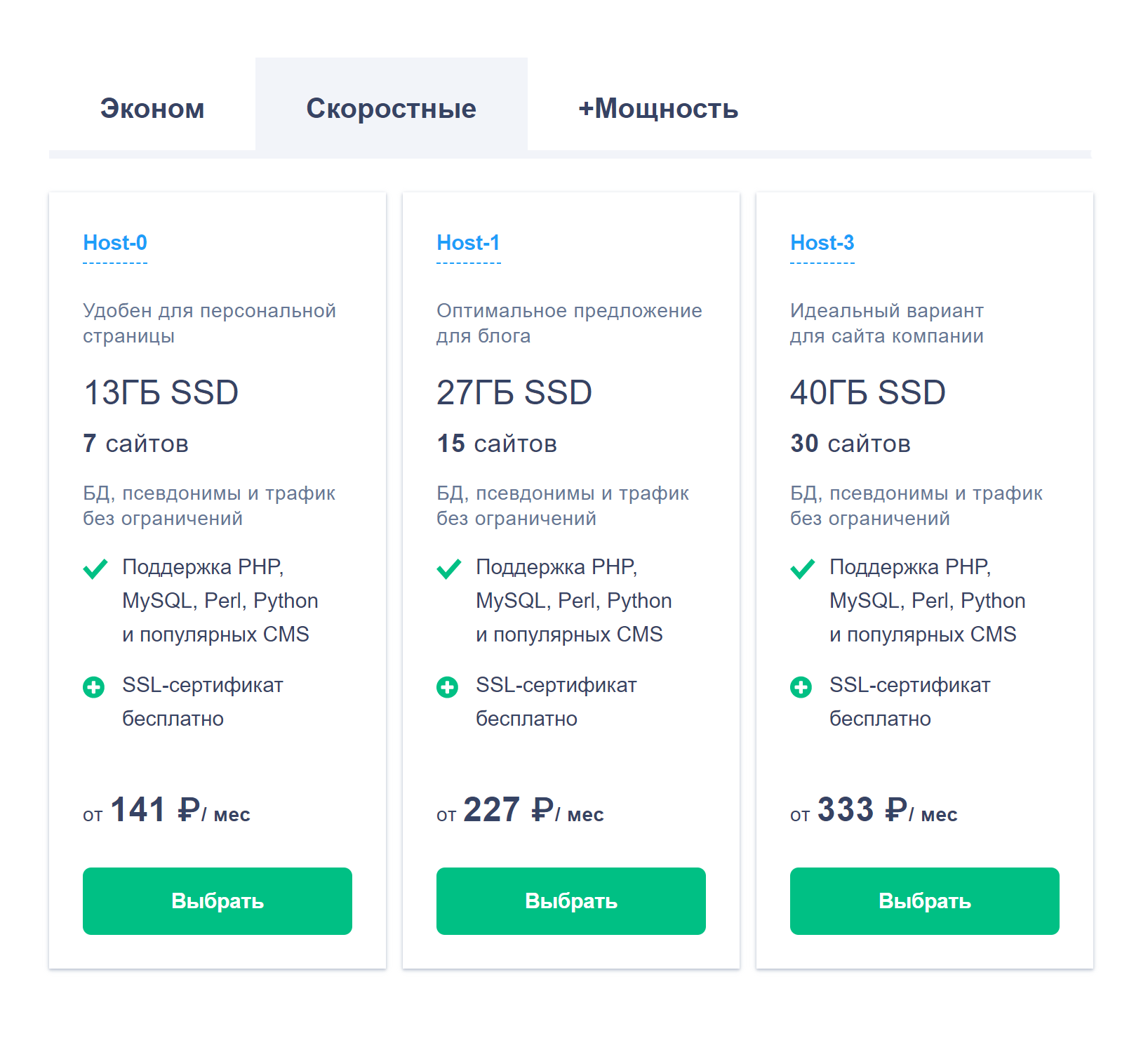
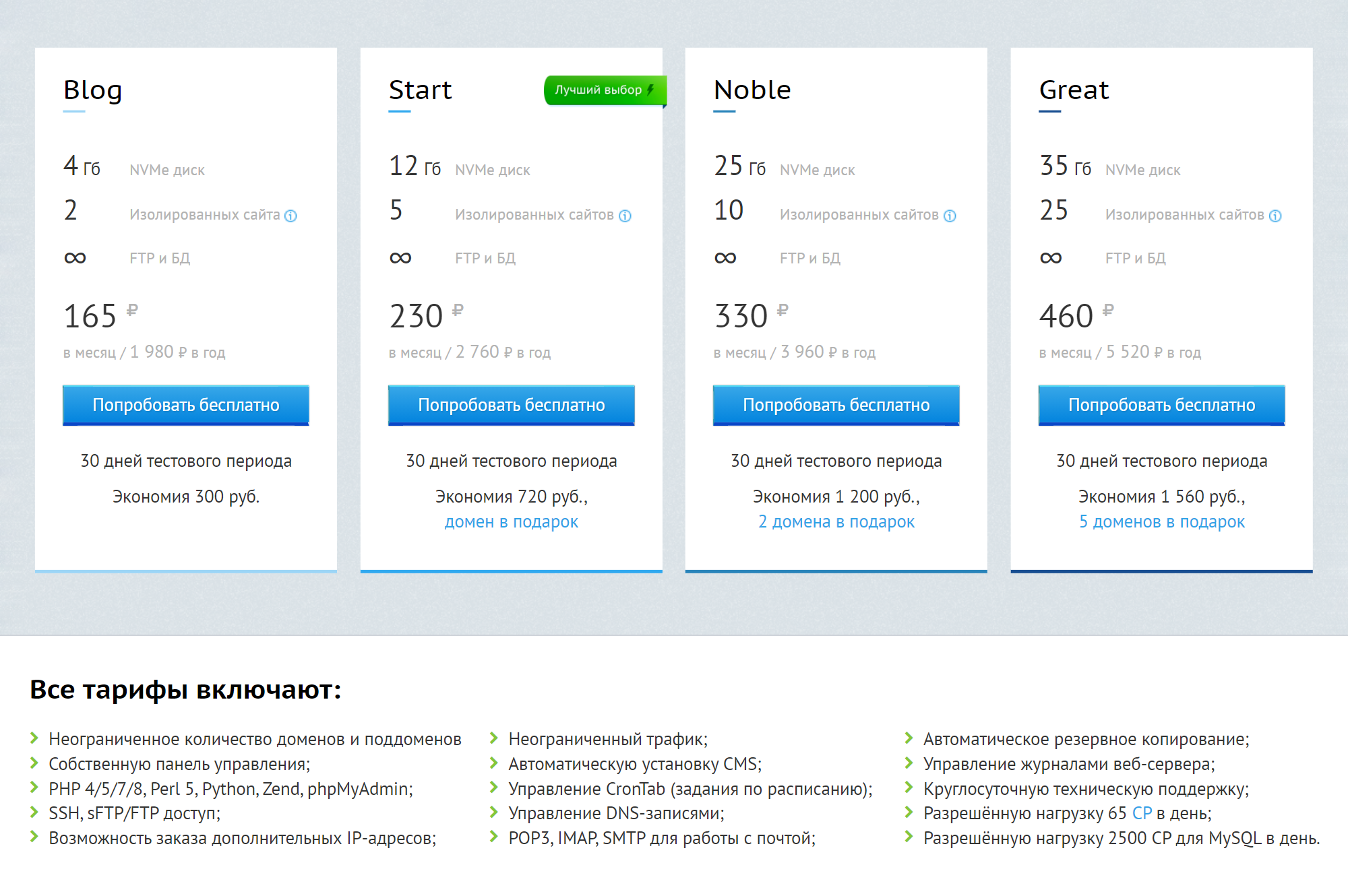
Оценить хостинг можно по следующим параметрам:
- Количество сайтов, которые можно на нем разместить.
- Дисковое пространство. От него зависит, какого размера могут быть файлы на сайтах — изображения, видео и так далее.
- Количество трафика. Если его много, сайт не будет тормозить даже при большом наплыве посетителей.
- Вычислительная мощность.
- Поддержка разных возможностей — CMS, баз данных и прочего.
Еще важно, чтобы у хостинга была круглосуточная поддержка: так вам помогут в любое время, если сайт внезапно перестанет работать.
Хорошо, если хостинг предоставляет бесплатный пробный период. Так можно понять, подходит ли он под ваши задачи: хватает ли вам дисковой памяти, не тормозит ли сайт. Если такого периода нет, лучше оплатить только 1—2 месяца хостинга, а потом при необходимости продлить.


Установить сайт на домен можно на сайте хостера — тоже расскажу об этом на примере сервиса Beget, с помощью которого я и провожу все эти манипуляции.
Нужно добавить домен в разделе «Домены и поддомены», а после этого отметить в выпадающем списке пункты «Создать новый сайт» и «Направить домен на сайт» — так домен автоматически привяжется к созданному сайту. На сайте хостера появится пространство, где можно будет работать со своим сайтом через админку CMS или файловый менеджер.



Выбор способа создания сайта
Создать сайт самостоятельно можно разными способами.
С помощью конструкторов вроде «Тильды» и Wix. У них простой интерфейс и множество шаблонов под разные задачи, так что там можно создать сайт даже без знания HTML и к тому же бесплатно. Но у конструкторов есть недостатки.
Во-первых, если вы хотите создать больше одного сайта или сделать интернет-магазин, придется заплатить. Скажем, на «Тильде» плата составит от 500 ₽ в месяц, а на Wix — от 150 ₽ в месяц.
Во-вторых, сайт в конструкторе вам не принадлежит, так что его могут удалить. Например, на странице с тарифами «Тильды» сказано, что если не продлить подписку, через полгода сайт удалят. В пользовательском соглашении «Тильды» говорится, что сайт могут удалить, если он сильно нагружает сервер, препятствует стабильной работе платформы или любым образом ей угрожает. Что это значит, не объясняется.



Самостоятельно написать код сайта намного труднее, ведь нужно знать HTML и CSS.
HTML — это язык гипертекстовой разметки, который состоит из тегов. Теги говорят, что есть на странице: текст, картинки, видео и так далее. CSS расшифровывается как Cascading Style Sheets — «каскадная таблица стилей». С ее помощью можно описать, как будут выглядеть элементы на сайте: например, каким будет размер текста, цвет фона и так далее.
Теги и стили можно самостоятельно изучить в справочнике, это бесплатно. Либо можно пройти онлайн-курсы. Например, на сайте HTML Academy есть тренажеры, с помощью которых обучают основам верстки. Некоторые из них бесплатные, а доступ ко всем можно получить по подписке — три месяца обойдутся в 1750 ₽. Еще там есть курс для начинающих разработчиков, он стоит от 16 000 ₽.
На «Яндекс-практикуме» тоже есть курс по верстке и программированию, он стоит от 100 000 ₽. С его помощью можно изучить не только HTML и CSS, но и язык программирования JavaScript.
Системы управления контентом, или CMS, — это те же конструкторы, но с расширенными возможностями. В них сайты состоят из готовых блоков, которые можно менять в текстовом редакторе. На этом способе я и остановился.
Я выбирал из пяти CMS:
- WordPress — самый популярный в мире движок для создания сайтов. Он бесплатный, у него открытый код и много плагинов, которые позволяют расширить базовую функциональность конструктора и улучшить его производительность. На нем удобно делать блоги, но можно реализовывать и другие сайты.
- «1С-Битрикс» — универсальный, но дорогой: базовая лицензия стоит 5400 ₽. А еще он съедает много места и ресурсов у хостера, поэтому сайт может тормозить. При этом на нем можно делать большие проекты и интернет-магазины с интеграцией платежной системы.
- Joomla! — простой, с большим количеством плагинов, но медленный. А еще в нем трудно внедрять собственные настройки и функции.
- OpenCart — движок, заточенный под создание магазина.
- Drupal — не очень богатый функциями, но с большим количеством плагинов. Не понравилось, что для решения простейшей задачи нужно устанавливать два или даже три плагина.
Мне было важно, чтобы у CMS были плагины, бесплатное обслуживание и доступ к коду для редактирования. В итоге я остановился на «Вордпрессе».
Установка «Вордпресса» и плагинов
Покажу, как установить «Вордпресс» на хостинге Beget, а после расскажу о плагинах с полезными функциями для этой CMS.
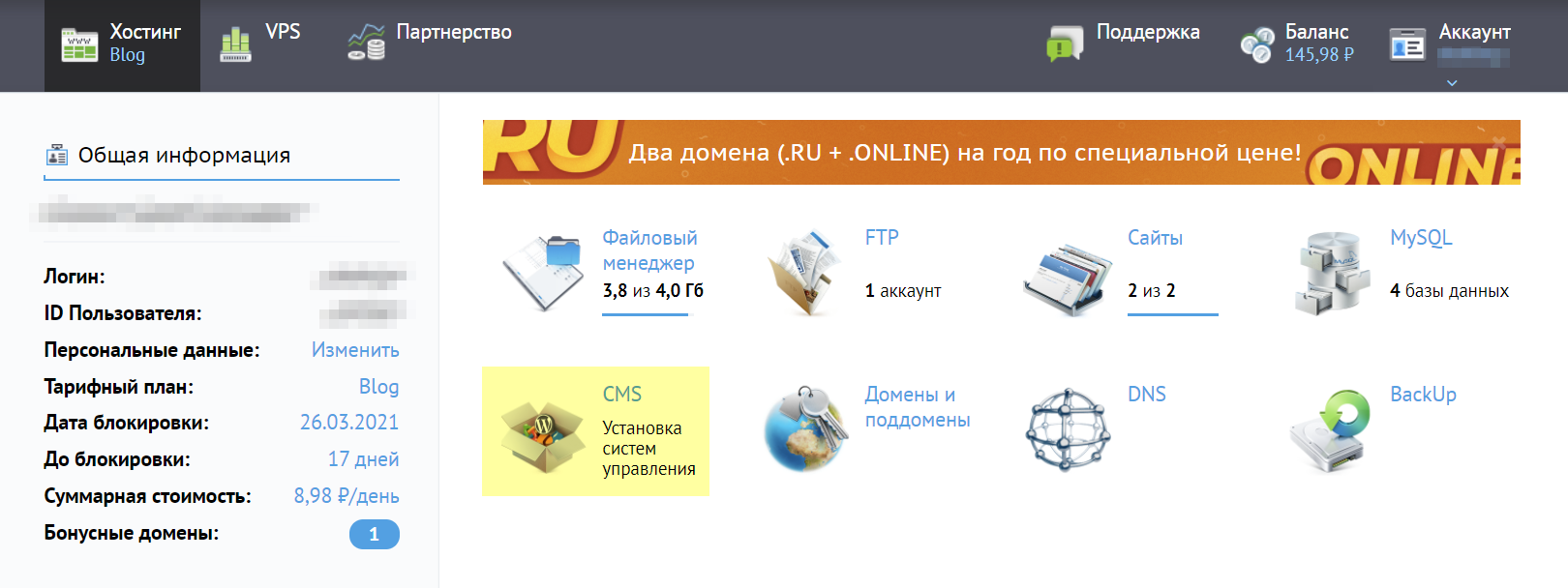
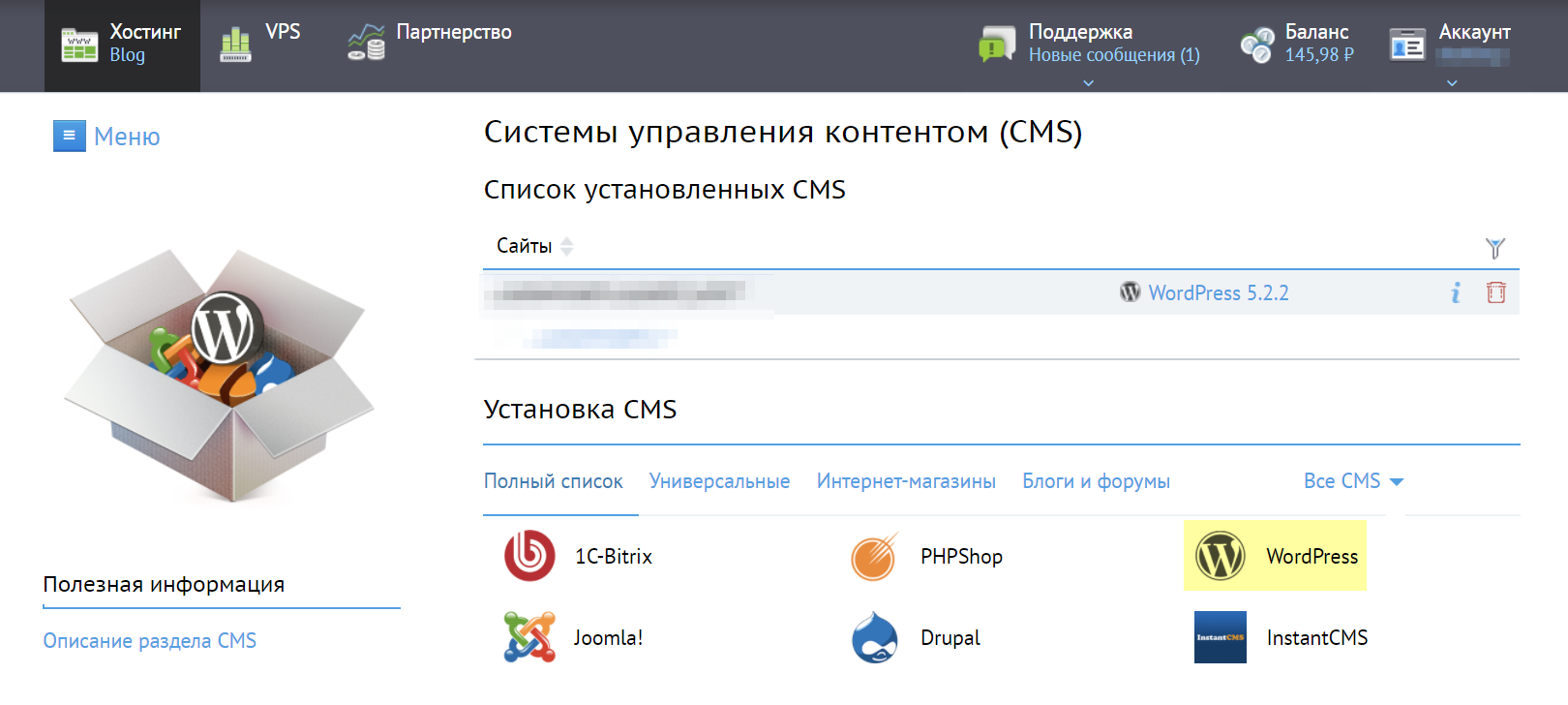
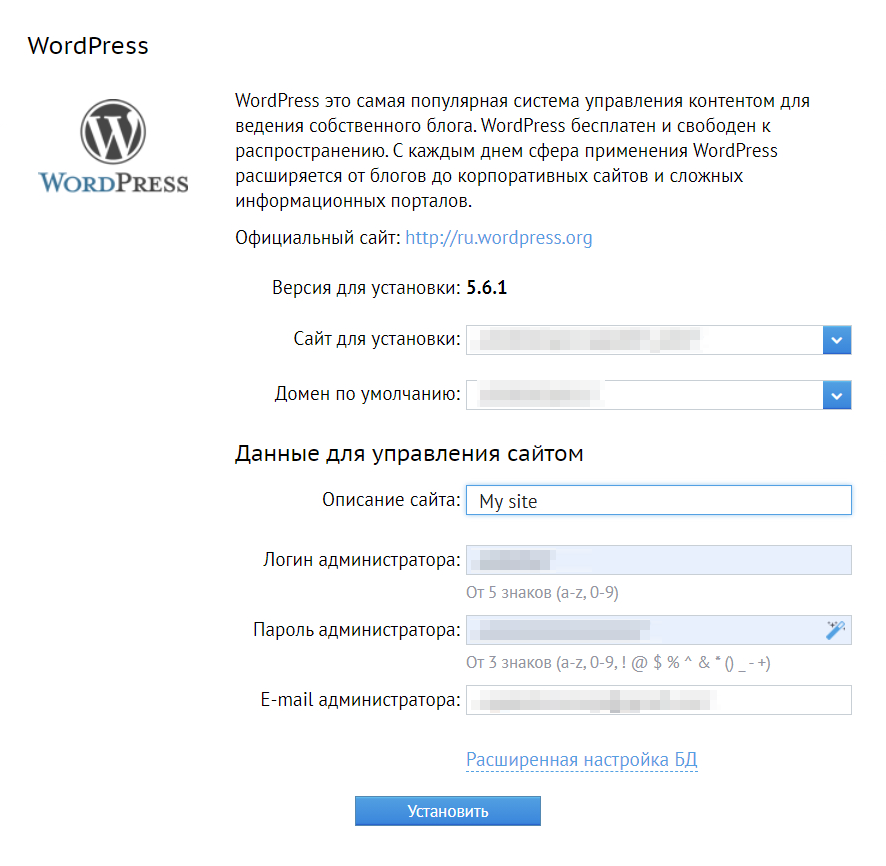
Чтобы установить «Вордпресс» на хостинг, открываем сайт хостера и выбираем пункт CMS, а после — «Вордпресс».


Появится окно установки, в котором необходимо заполнить следующие поля:
- «Сайт для установки» и «Домен по умолчанию» — там нужно выбрать доменное имя сайта.
- «Логин администратора» и «Пароль администратора» — понадобятся, чтобы залогиниться в админку «Вордпресса».
- «E-mail администратора» — вводите вашу электронную почту.

Нажимаем «Установить», после чего можно открыть админку сайта — для этого нужно ввести в адресную строку браузера адрес сайта и добавить в конце через слеш wp-admin. Например: example.ru/wp-admin.
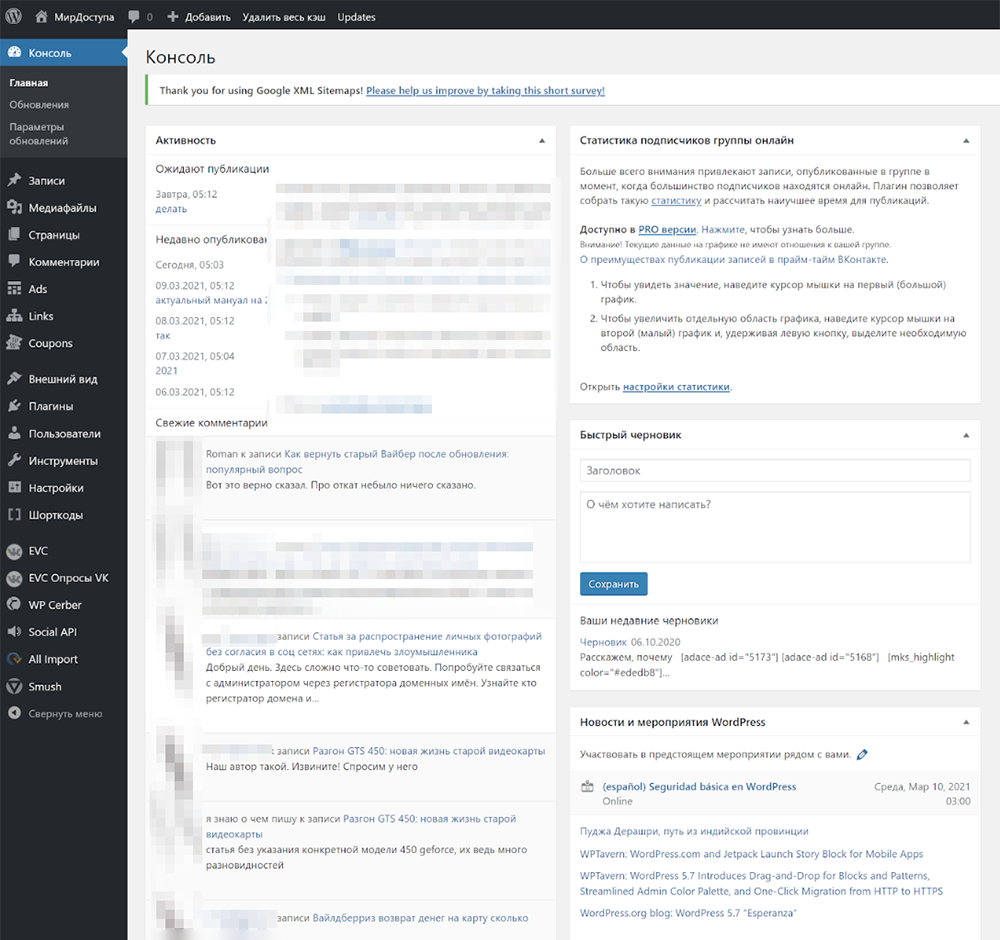
Появится окно, где нужно будет ввести логин и пароль, которые вы придумали на предыдущем шаге. Откроется админка сайта, где можно добавлять меню, разные разделы и прочее.


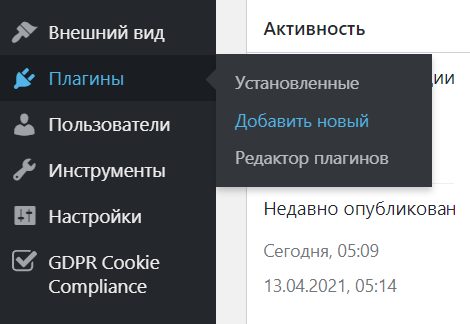
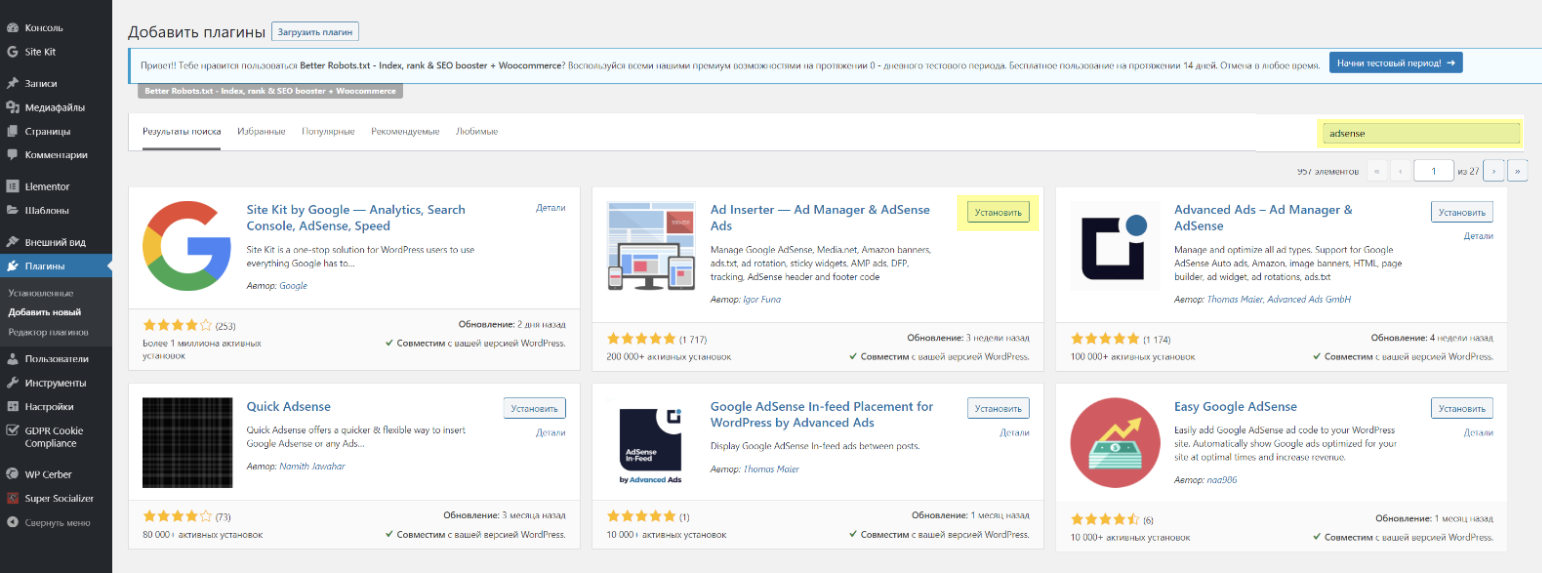
Плагины помогают сайту работать быстрее, дополняют его возможности и позволяют получить новые функции. Их можно установить через админку «Вордпресса».
Вот какие расширения «Вордпресса» я рекомендовал бы установить в первую очередь:
- WP Super Cache — бесплатный плагин, который ускоряет загрузку сайта.
- Yoast SEO — позволяет автоматизировать работу по поисковой оптимизации для всех страниц сайта. Плагин создает список всех страниц сайта, чтобы поисковые роботы быстрее индексировали новые страницы, анализирует контент по SEO-параметрам, настраивает теги страниц. Он бесплатный, но есть премиум-версия с расширенными возможностями.
- Cyr-to-Lat — бесплатный плагин для всех русскоязычных сайтов, который исправляет кириллические ссылки на латинские. Если сайт на русском языке и вы используете русскую версию админки, то «Вордпресс» автоматически начнет ставить кириллицу в рубриках, ярлыках и страницах записей. Тогда одна часть ссылок будет кириллической, другая — латинской, а это недопустимо: на сайте могут появиться программные конфликты, которые будут влиять на работу CMS.
- Cerber Security, Anti-spam & Malware Scan — этот плагин защитит сайт от хаков, спам-комментариев, троянов и любого вредоносного ПО. Он бесплатный, но есть платная версия с дополнительными функциями.


Добавление страниц на сайт
Для этого я выбрал готовый шаблон сайта, настроил его под себя и добавил туда свои страницы.
Выбрал и установил шаблон. В «Вордпрессе» есть много готовых шаблонов для сайта. Они пригодятся тем, кто не хочет самостоятельно продумывать дизайн страниц. Чтобы выбрать шаблон, надо кликнуть на кнопку «Настройте свой сайт» или выбрать вкладку «Внешний вид».
В каждом шаблоне есть набор файлов, которые организуют структуру страницы и ее внешний вид: в каком порядке расположены блоки, как выглядят меню и другие элементы. В них можно поменять содержимое — текст, ссылки, иллюстрации. Если вам не нравится внешний вид каких-то элементов, их стиль можно изменить по своему вкусу.


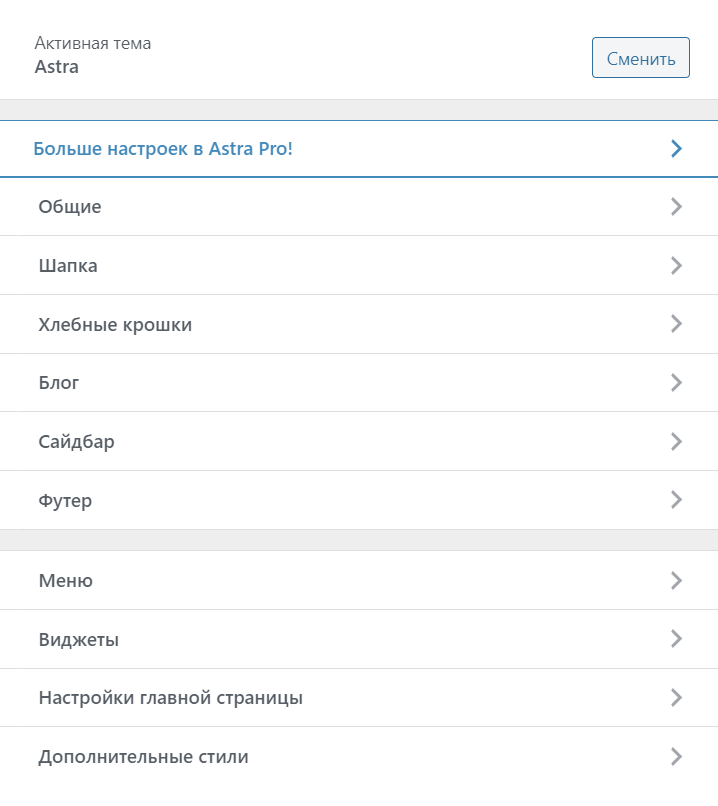
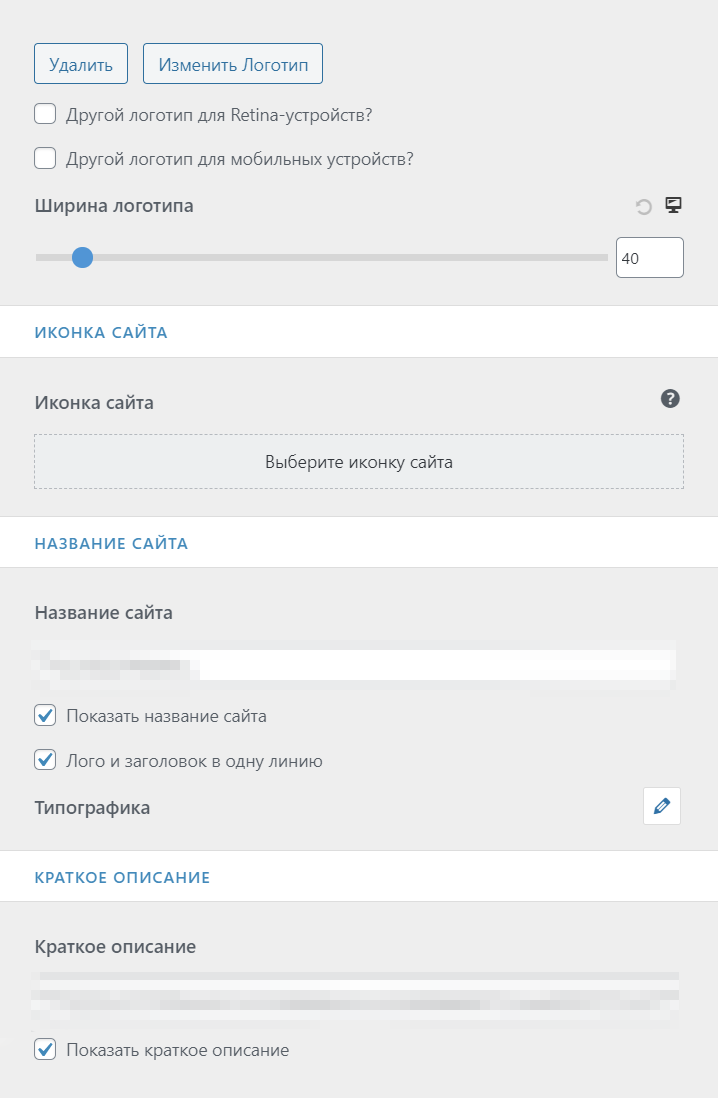
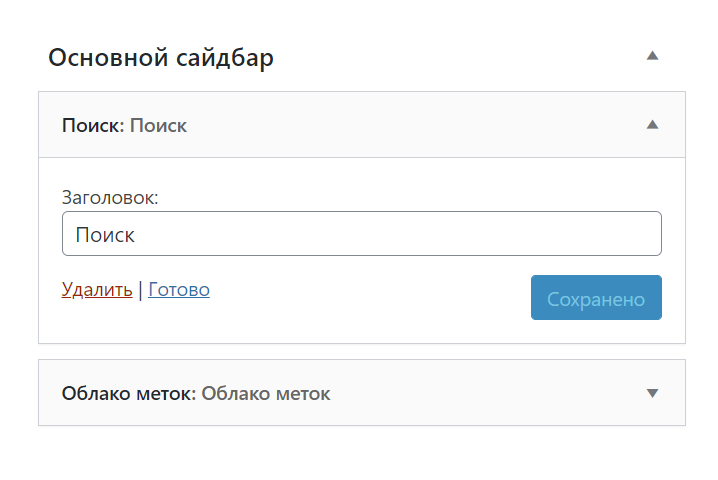
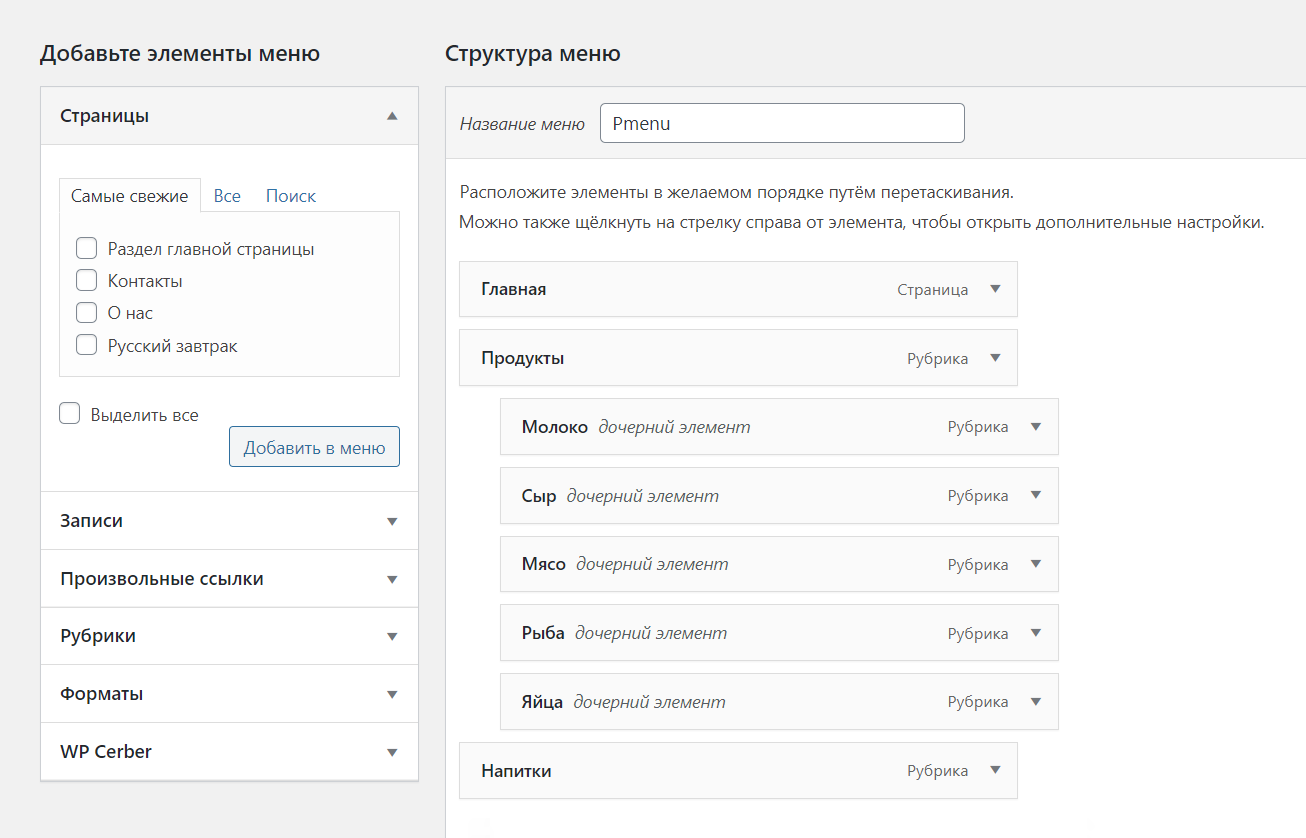
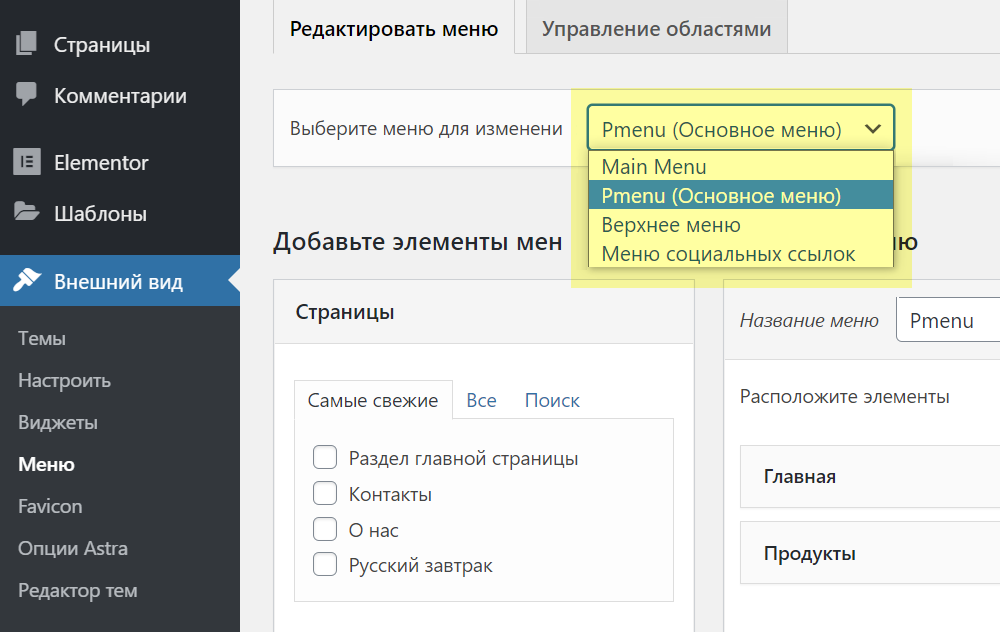
Добавил название сайта, меню и подвал. Для этого нужно кликнуть по кнопке «Настройте свой сайт» или выбрать вкладку «Внешний вид», а после перейти в настройки.







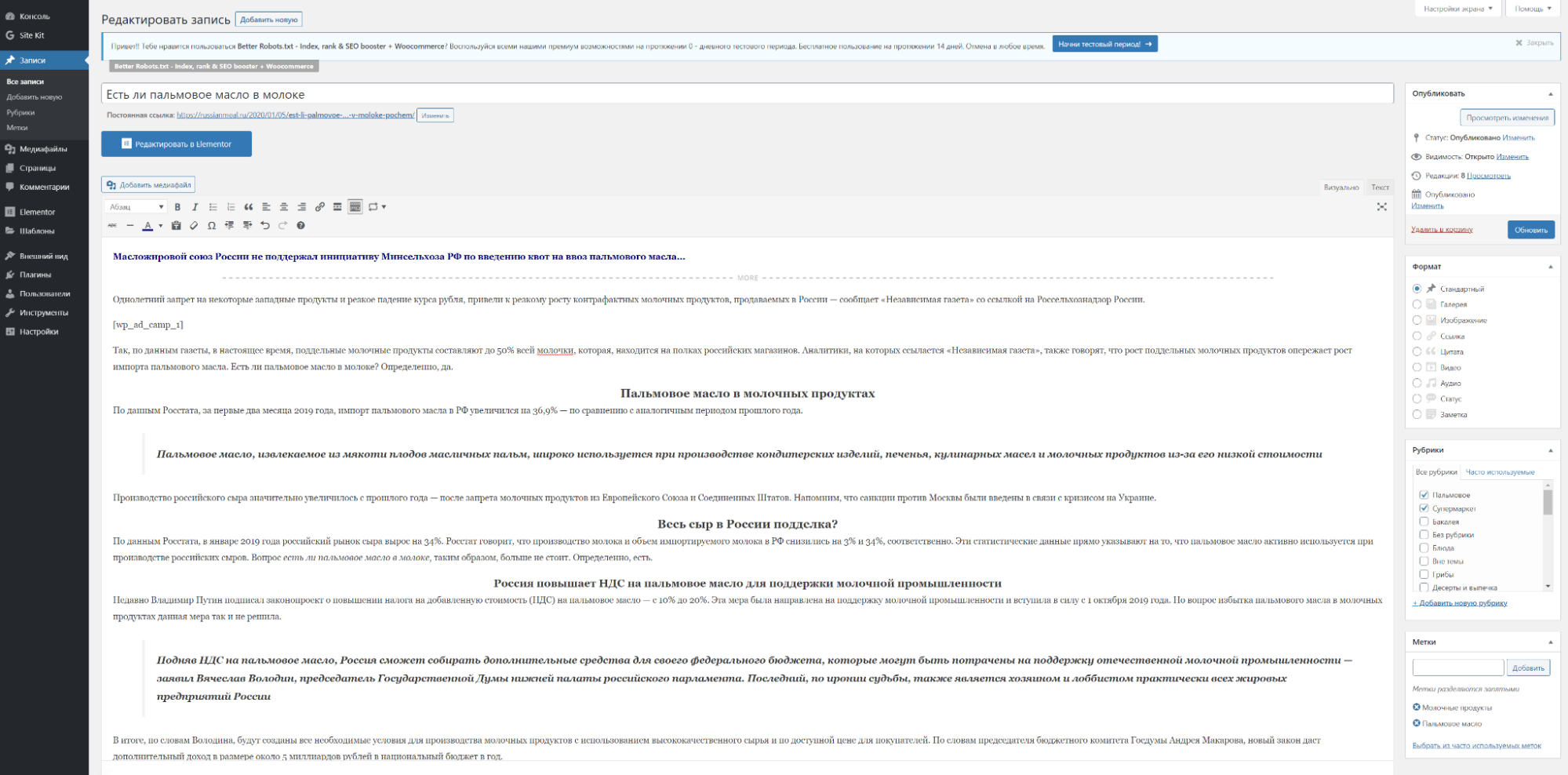
Добавил страницы. Для этого нужно перейти в раздел «Записи» и кликнуть «Добавить новую». Откроется визуальный редактор страницы сайта. Там можно вписать содержимое страницы, настроить разделы сайта и метки — ключевые слова сайта, или теги. Здесь же можно менять внешний вид страницы: размер текста, цвет ссылок и прочее.
Страницу можно опубликовать, и тогда она появится на сайте. Можно изменить ее видимость, чтобы ее видели не все, а только зарегистрированные пользователи или только вы. Еще можно опубликовать страницу позднее: настроить отложенную публикацию.

Улучшение положения сайта в поиске
Добавил сайт в «Яндекс-вебмастер» и Google Search Console. Это нужно, чтобы поисковые системы быстрее узнали о существовании сайта. А еще эти сервисы диагностируют ошибки в коде, помогают искать фразы, по которым люди находят сайт в поиске, и предоставляют разную статистику: на какие страницы и с каких устройств пользователи заходят чаще всего, сколько времени проводят на сайте и так далее.
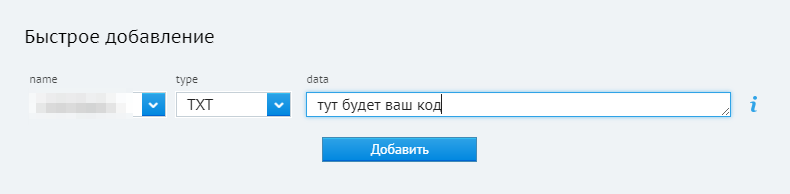
Чтобы добавить сайт в «Яндекс-вебмастер», открываем сервис и нажимаем «Добавить сайт». Указываем в появившемся поле адрес сайта и снова жмем «Добавить». «Яндекс-вебмастер» предложит подтвердить права на домен и даст вам код. Этот код нужно ввести на сайте, где вы зарегистрировали домен, — у меня это Beget.


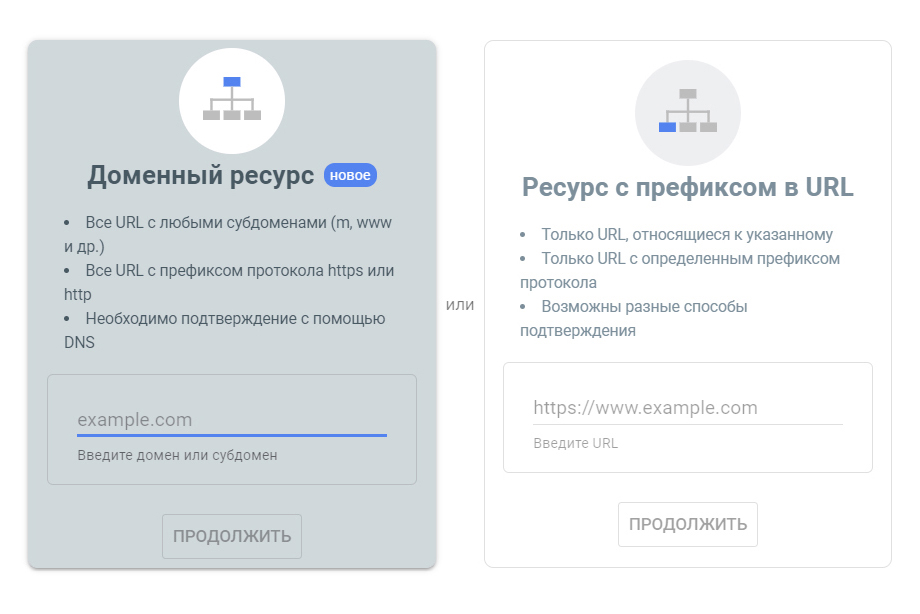
Добавить сайт в Google Search Console можно аналогичными способами. Открываем сервис и выбираем пункт «Добавить ресурс». Откроется меню, где предложат выбрать тип ресурса. Выбираем «Доменный ресурс», потому что мы добавляем целый домен, а не отдельную страницу сайта:
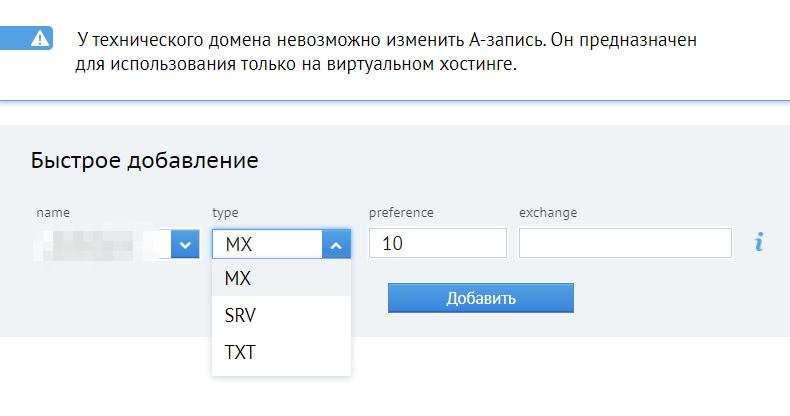
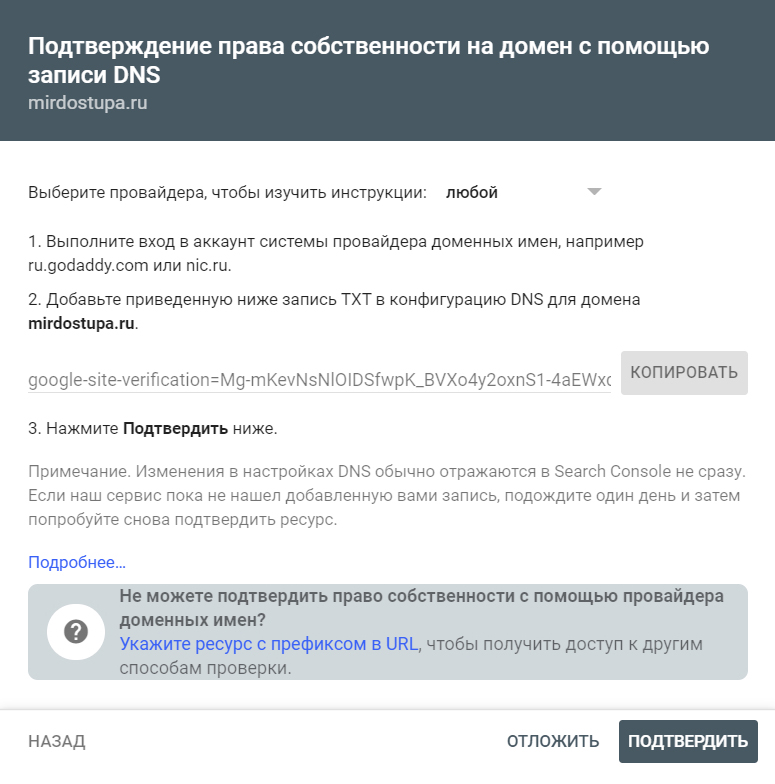
По умолчанию Google Search Console предлагает подтвердить право на домен добавлением txt-записи в DNS. Эту запись надо скопировать и добавить на сайт регистратора домена так же, как мы делали на предыдущем шаге. После нужно снова открыть Google Search Console и выбрать пункт «Подтвердить».


Нашел самые частые запросы пользователей. Новые пользователи будут находить сайт через Яндекс, Гугл или другую поисковую систему. Чем выше в поиске будет сайт, тем больше пользователей на него зайдет. А для этого нужно сделать так, чтобы содержание сайта отвечало самым частым запросам пользователей.
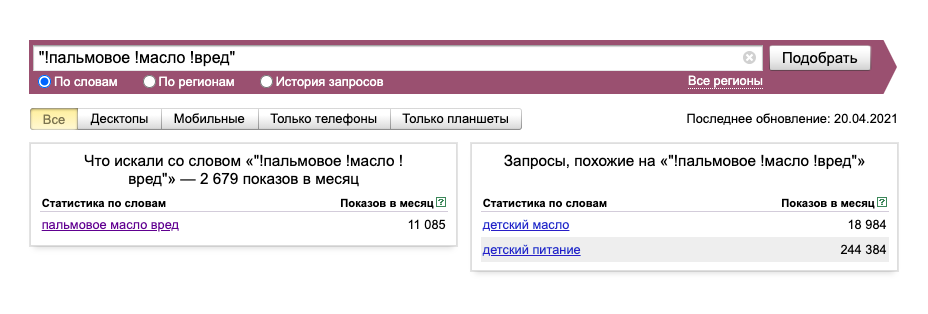
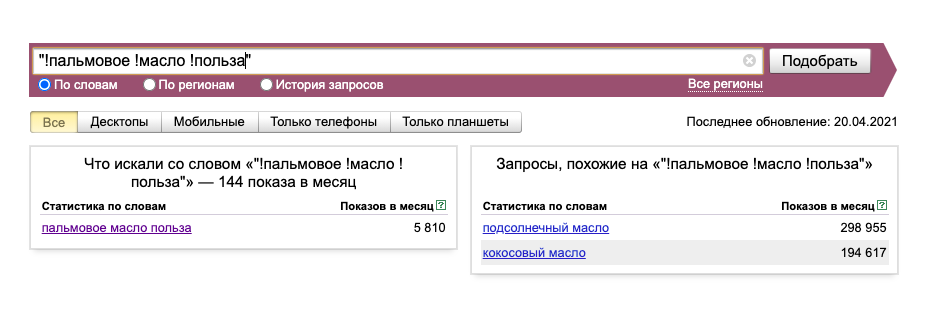
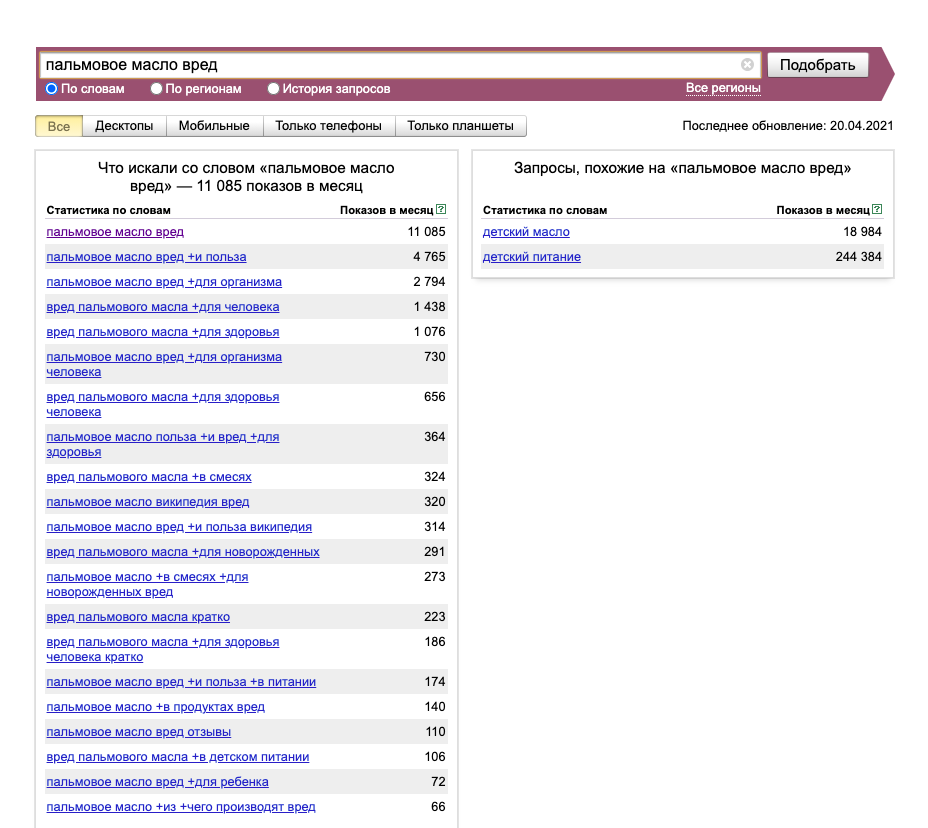
Чтобы найти самые популярные запросы, можно воспользоваться сервисом «Яндекса» «Подбор слов». Он покажет, что пользователи искали чаще, — это поможет понять, какие фразы стоит использовать при наполнении сайта.
Например, я собирался писать о продуктах, так что стал проверять связанные с этой темой фразы. Чтобы узнать точное количество показов по конкретной фразе, я стал вводить запросы в кавычках и с восклицательными знаками: «“!пальмовое!масло!вред”». Так можно узнать, сколько людей пользовались именно этим запросом. Если ввести его без кавычек и восклицательных знаков, то покажут суммарную статистику по всем запросам, содержащим эти слова: например, «пальмовое масло вред и польза для ребенка».



Установка веб-аналитики
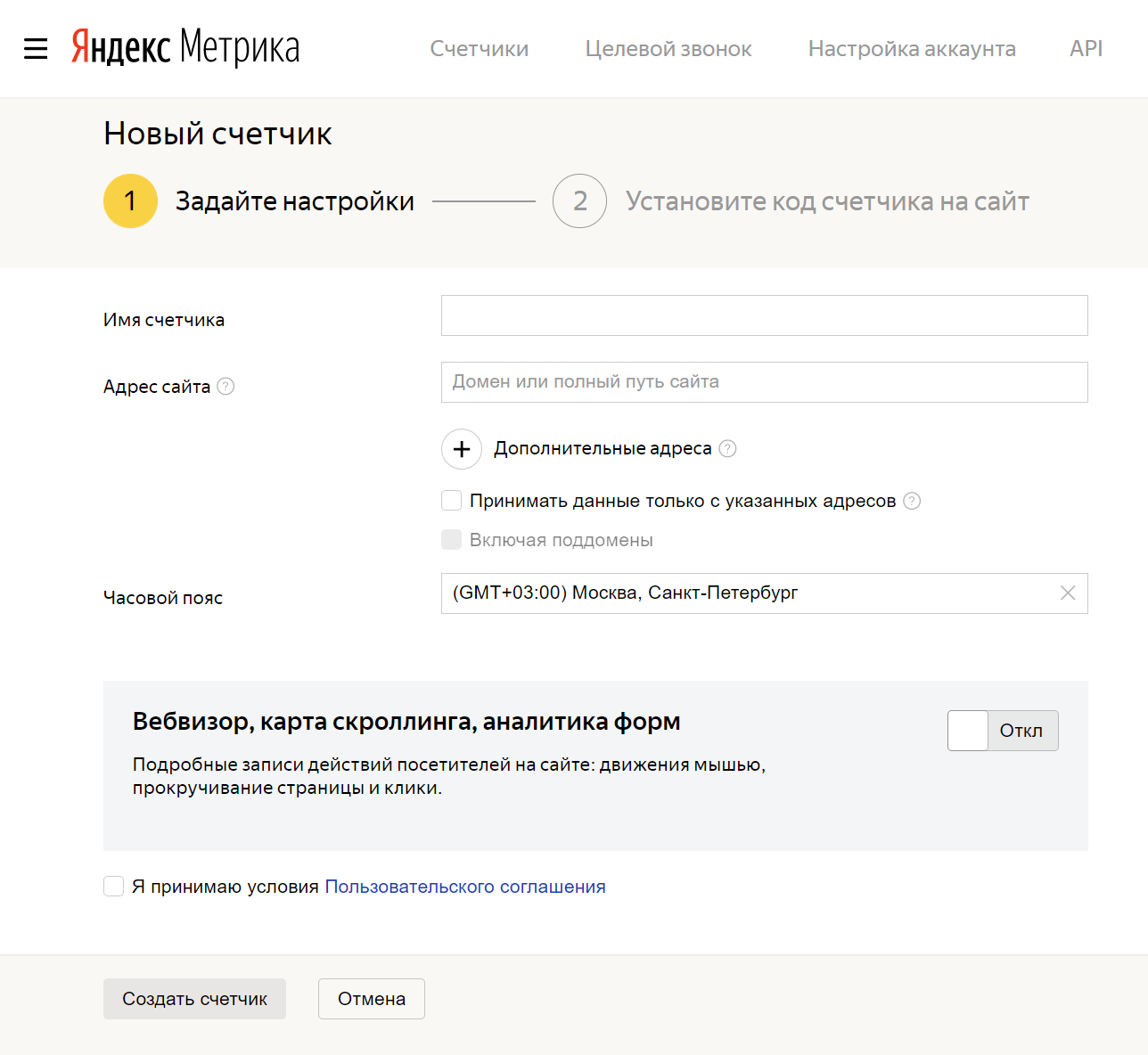
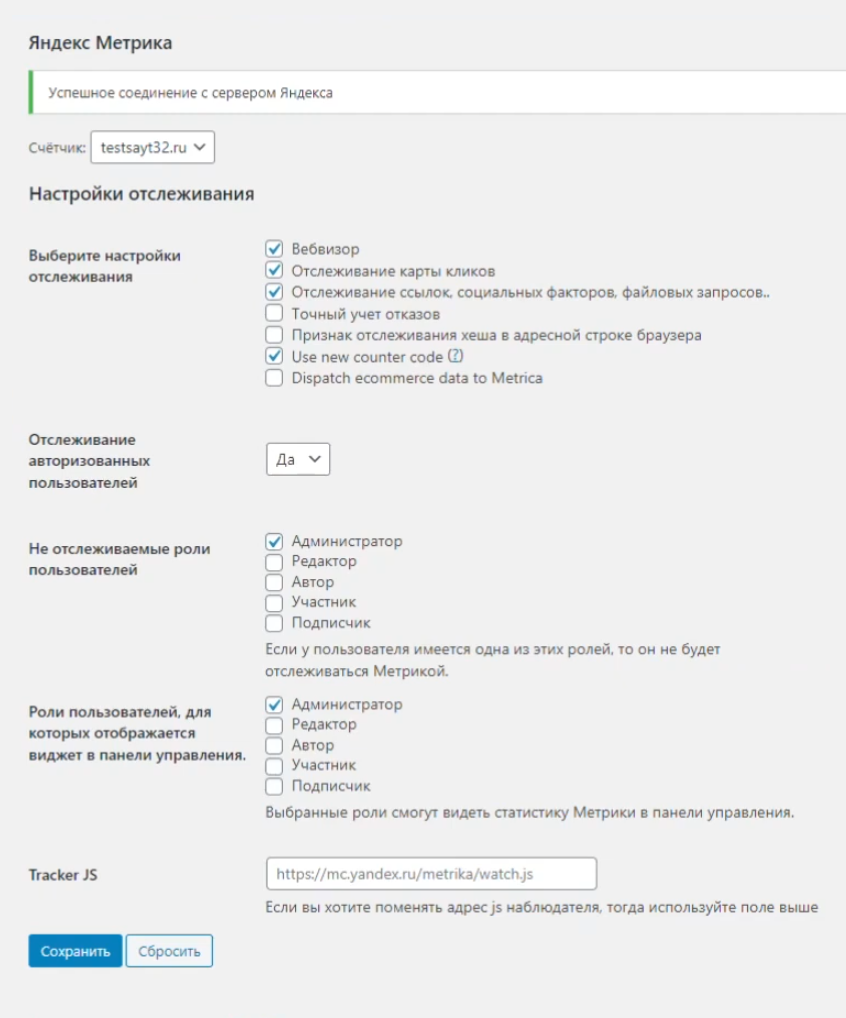
Чтобы понимать, сколько человек заходит на сайт, какие статьи интересны пользователям и эффективна ли реклама, я установил веб-аналитику от «Яндекс-метрики». Для этого я нажал на сайте кнопку «Добавить счетчик», а после указал в окне следующие данные:
- Название счетчика — можно придумать какое угодно, оно нужно для удобства пользователя.
- Адрес сайта.
- Часовой пояс.
Еще я рекомендую активировать «Вебвизор» — он отслеживает движения мышью, прокручивания страницы и клики. С его помощью можно понять, куда пользователи нажимают чаще, а на какие кнопки вовсе не обращают внимания.
Затем нажимаем на кнопку «Создать счетчик».




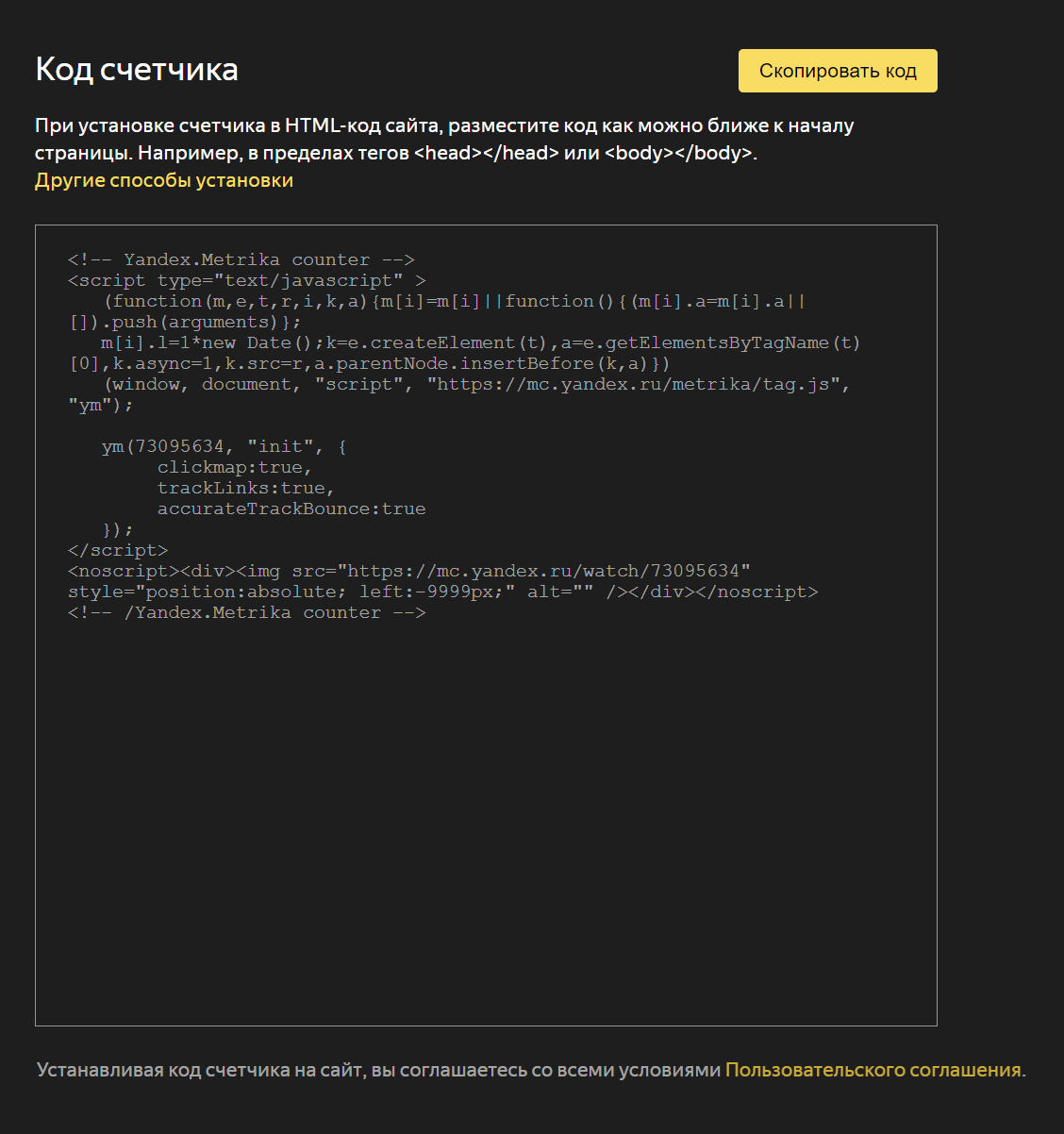
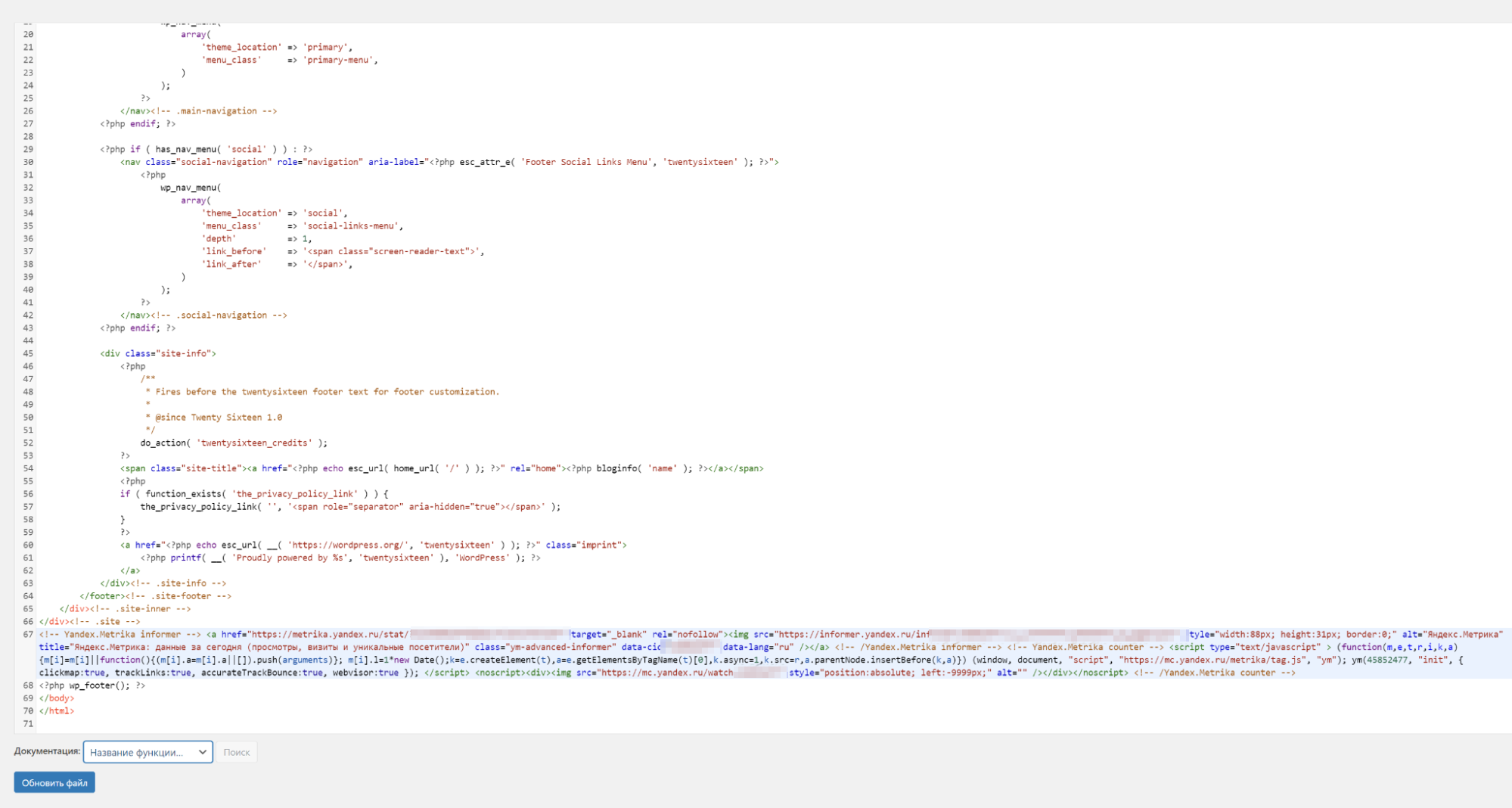
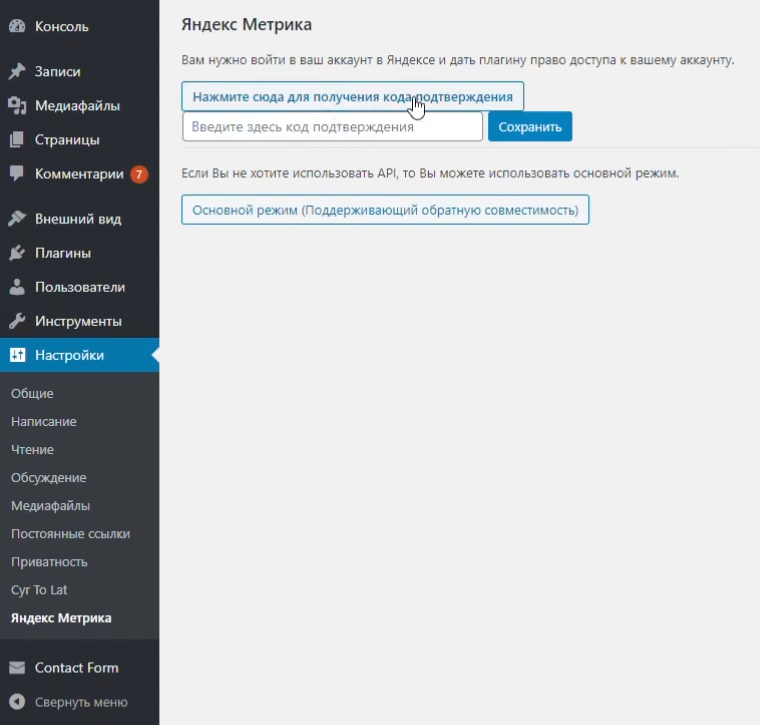
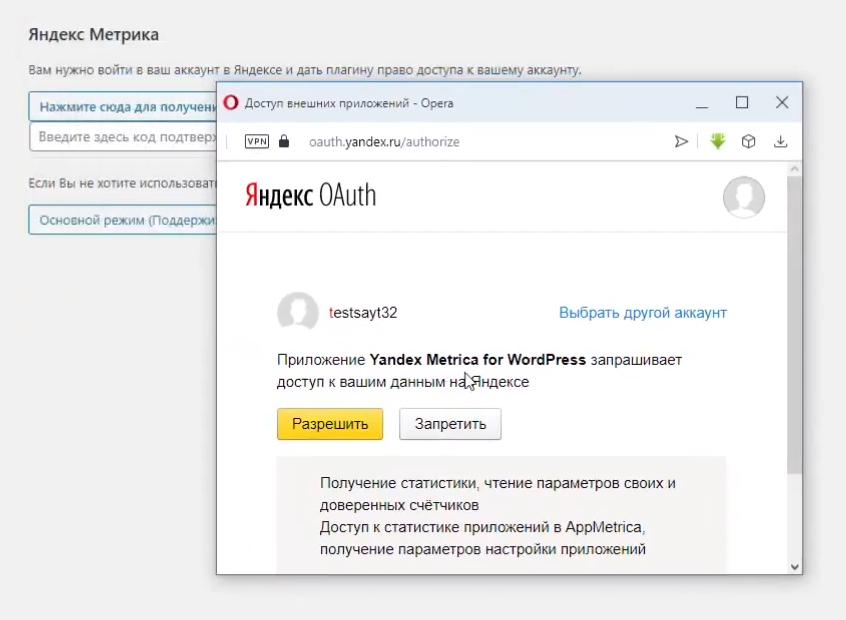
Если вы не понимаете, куда вставлять код счетчика, установите плагин «Яндекс-метрика» для «Вордпресса». Он сам внедрит код туда, куда нужно. Покажу, что делать после установки плагина.



Настройка рекламы
Когда я наполнил сайт контентом, на него стали заходить посетители. Тогда я решил, что пришло время размещать на сайте рекламные объявления других компаний — а они будут платить за переходы по этим объявлениям.
Договариваться с каждым рекламодателем по отдельности не нужно: баннеры появляются на сайте автоматически, с помощью партнерских сетей. Я пользуюсь сетью Google AdSense. О том, как устроена программа «Гугл-адсенс» и за что могут забанить сайт, Т—Ж подробно рассказывал в другой статье. А я напишу о том, как я вступил в партнерскую сеть и с какими трудностями столкнулся.
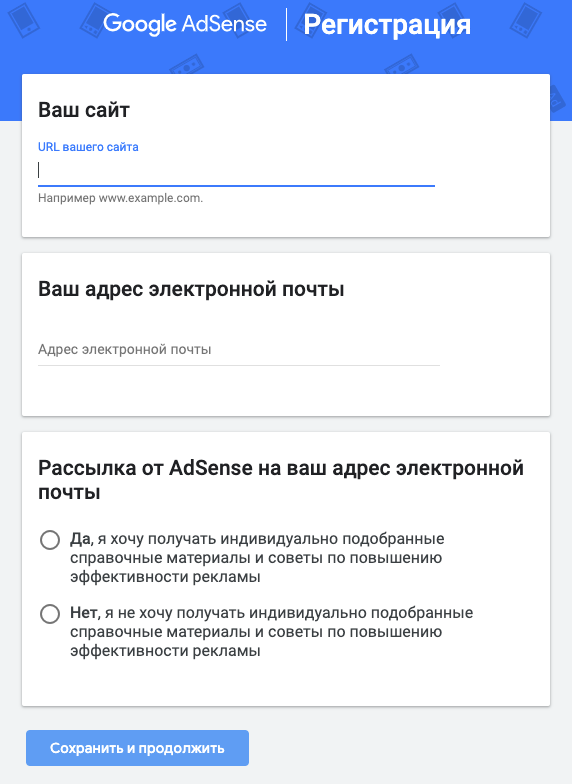
Чтобы вступить в «Гугл-адсенс», нужно сделать следующее:
- Зарегистрироваться в «Гугл-адсенсе» и войти в аккаунт «Гугла».
- Выбрать страну и принять условия использования.
- Создать аккаунт.

После создания аккаунта нужно его активировать — для сайтов на «Вордпрессе» есть отдельная инструкция «Гугла». Затем нужно дождаться, пока сайт одобрят модераторы. Для этого он должен соответствовать требованиям, а содержание сайта — отвечать правилам программы и правилам «Гугла» для издателей.
Еще важно, чтобы сайт выглядел опрятно, на нем было хотя бы 30 страниц с текстом и картинками, однородный контент и более-менее длинные статьи — обо всем этом можно подробнее прочитать в уже упоминавшейся статье Т—Ж.
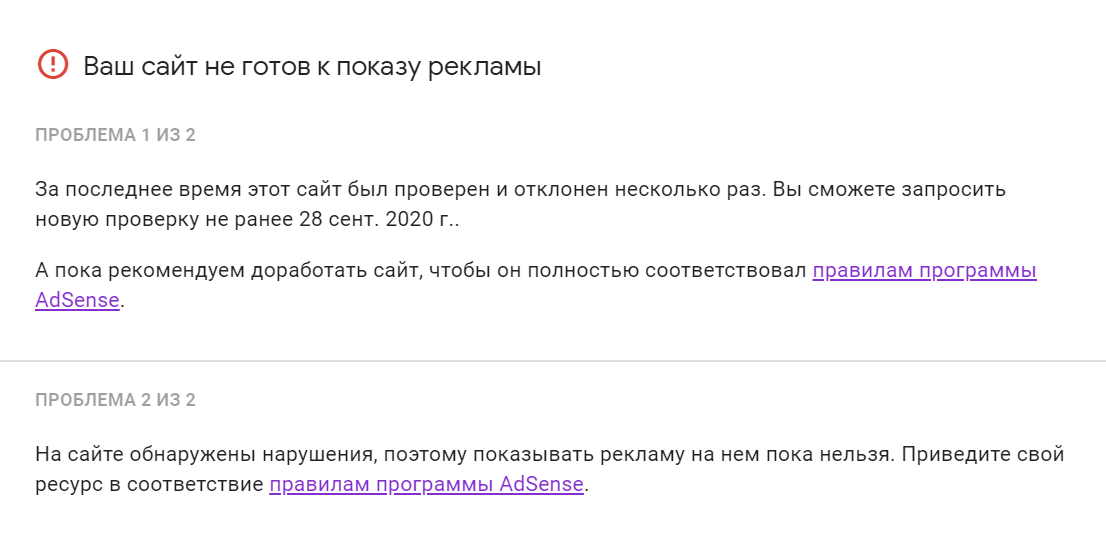
У меня с одобрением возникли сложности: я подавал заявку в «Гугл-адсенс» четыре раза, трижды мне отказывали. При этом в письмах не называли конкретную причину отказа.
Приходилось каждый раз перечитывать правила и додумывать, что именно не понравилось модераторам. Я менял дизайн, ставил предупреждение об использовании файлов cookies, добавлял страницы с политикой конфиденциальности и наполнял сайт полезными статьями. В конце концов мне удалось пробиться в программу.


Как я размещаю рекламу. В каждой статье я ставлю по 2—3 рекламных баннера. Я располагаю их вручную, с помощью шорткодов, но новичкам советую воспользоваться автоматизированными объявлениями.
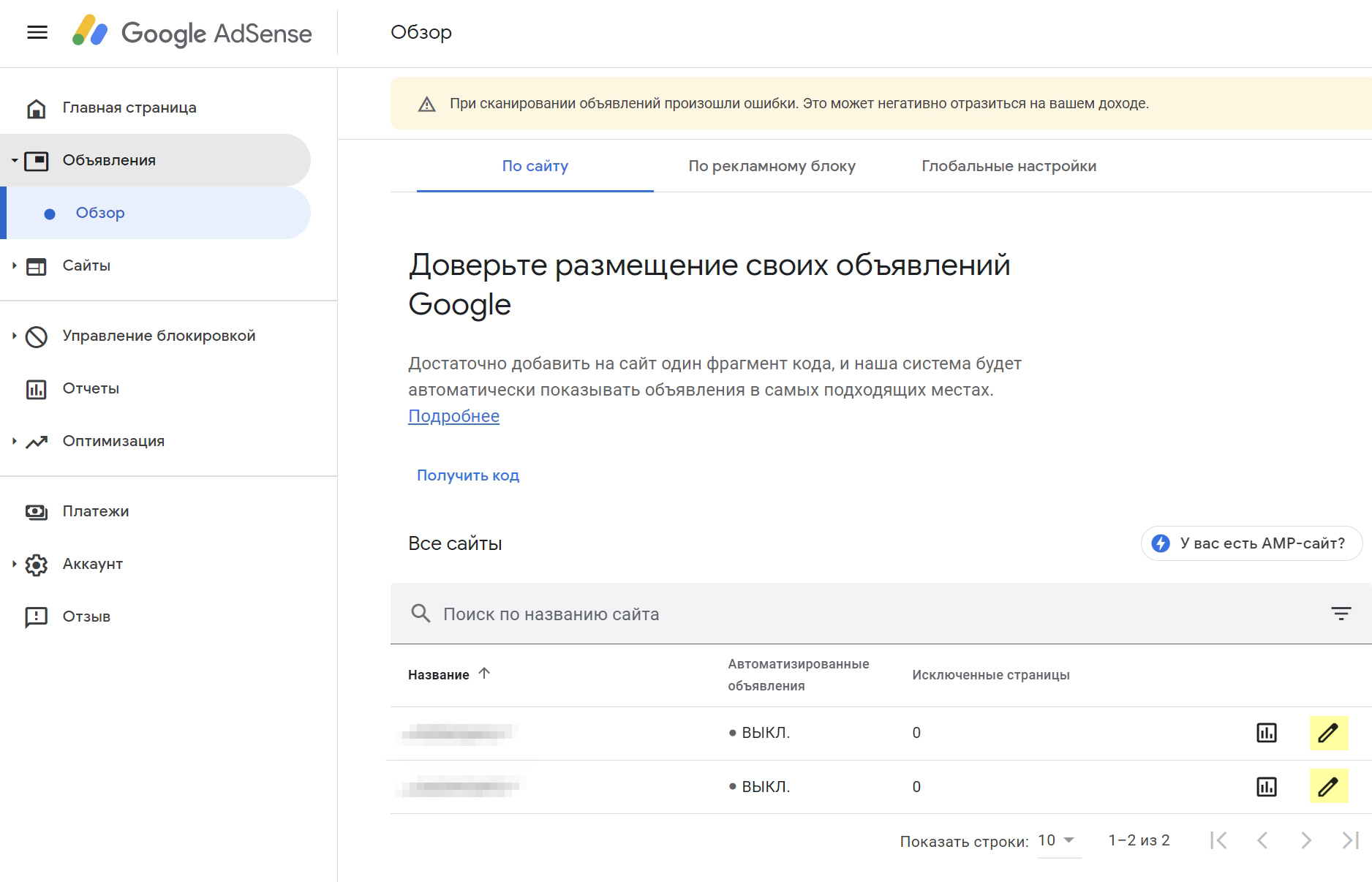
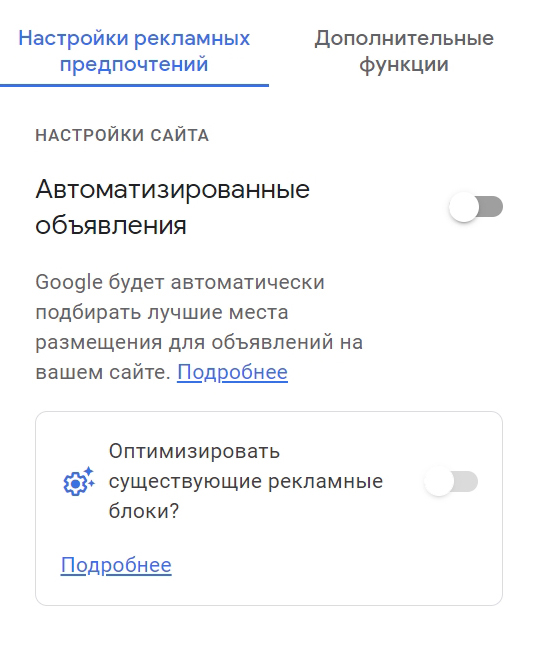
Для этого нужно зайти в аккаунте «Гугл-адсенса» в раздел «Объявления» и выбрать вверху на странице блок «По сайту». Затем найдите в списке нужный сайт и нажмите на значок карандаша. В открывшемся окне справа вверху включите автоматизированные объявления. Теперь рекламные баннеры будут появляться на сайте автоматически.


Сколько я заработал на сайте. Поначалу я зарабатывал по несколько центов в день, и только через 5—6 месяцев мой сайт про еду вышел на доход 2 $ (150 ₽) в сутки — это примерно 60 $ (4500 ₽) в месяц.
Прибыли у меня пока нет, потому что статьи я не пишу сам, а заказываю на бирже фриланса. Трачу на это около 5 тысяч рублей в месяц.
Налоги с дохода я не плачу, валютный контроль не прохожу. Возможно, начну, когда сайт станет более прибыльным.
Всего на создание сайта я за полгода потратил 32 939 ₽
| Контент | 30 000 ₽ |
| Хостинг | 2760 ₽ |
| Домен | 179 ₽ |
Всего на создание сайта я за полгода потратил 32 939 ₽
| Контент | 30 000 ₽ |
| Хостинг | 2760 ₽ |
| Домен | 179 ₽ |