Как я стал программистом

Я пошел работать в «Макдональдс», когда учился в университете. А потом увлекся программированием — и изучил его с нуля.
Спустя восемь месяцев я уже работал в крупном банке на позиции фронтенд-разработчика. Еще через год переехал в Германию. Теперь работаю в Берлине и получаю около 2600 € в месяц. На обучение я потратил всего 300 ₽.
Я окончил Московский государственный лингвистический университет по специальности «лингвист-переводчик». Всегда любил иностранные языки, поэтому еще в школе думал, что всю жизнь буду работать в этой сфере. А вот с математикой и физикой у меня были проблемы, поэтому я и представить не мог, что в будущем стану программистом. Раньше мне казалось, что эта профессия доступна только тем, кто хорошо разбирается в точных науках.
На деле мой путь в программирование оказался довольно быстрым и простым — сам в шоке. Расскажу, какие этапы мне пришлось для этого пройти.
Понять: программирование — это не страшно
На третьем курсе университета я осознал, что не хочу работать по специальности. Уже тогда я пытался подрабатывать, используя знание языков: занимался со школьниками английским и был переводчиком на выставках.
За час занятий с учениками я брал 500—1000 ₽, на выставках платили всегда по-разному, но обычно 2000—5000 ₽ в день. Вроде бы неплохие цифры, но трудозатраты часто сильно превышали вознаграждение, да и заказы попадались время от времени. Поэтому я решил поискать что-то другое.
Сначала я пошел в «Макдональдс»: хотел понять, смогу ли вообще совмещать постоянную работу и учебу. Потом немного поработал в агентстве, которое занимается продвижением в соцсетях, еще пытался попасть на стажировку в финансовые компании Ernst & Young и KMPG.
Плюс таких стажировок в том, что, если повезет, ты сможешь устроиться в один из этих гигантов даже без профильного образования и уже на месте выбрать будущую специализацию. Но мне не повезло: я не прошел первичный отбор на позицию стажера.
Я думал, чем еще можно заняться, и друг посоветовал попробовать себя в программировании. Он убедил меня, что это не так сложно, как кажется, и не требует никаких специальных знаний. Его главный аргумент: сейчас научиться азам веб-разработки можно практически бесплатно. Я подумал, что человеку с дипломом по информационной безопасности можно верить, и решил, что ничего не потеряю, если попробую.

Выбрать специализацию
Программирование — большая и сложная отрасль со множеством направлений, которые тесно переплетены между собой. Кто-то разрабатывает игры для компьютеров или смартфонов, кто-то учит космического робота Федора выполнять нужные действия на околоземной орбите, а кто-то пилит программы, которые в режиме реального времени позволяют получать данные с камер видеонаблюдения и распознавать лица прохожих.
Чтобы заниматься такими сложными и масштабными проектами, действительно понадобятся фундаментальные знания и профильное техническое образование. Но я гуманитарий, поэтому пошел по более простому и короткому пути и выбрал веб-разработку. Дальше в статье речь пойдет именно о ней.
Если упрощенно, веб-разработка охватывает все, что можно найти в интернете. И сайт Яндекса, и сайт школы, в которой вы учились, — это результат труда веб-разработчиков. Разница — в сложности используемых технологий. Чем сложнее устроен сайт, тем больше специалистов необходимо, чтобы он мог стабильно работать. Поэтому веб-разработчики делятся на несколько категорий.
Фронтендеры отвечают за внешний вид сайта или приложения и за функции, которые доступны пользователям. Если сравнить разработчиков со строителями, то фронтендеры — это ребята, которые занимаются внутренней отделкой. Это как выбирать цвет стен, форму окон и ширину дверных проемов, чтобы людям было удобно заходить в здание и вообще в нем жить.
Бэкендеры работают с начинкой сайта: базами данных, алгоритмами, функциями и сервисами, которые потом будут доступны пользователям. То есть эти ребята строят дом из плит, перекрытий и кирпичей, а потом быстро чинят там, где что-то вдруг сломалось.
Девопс-специалисты следят за серверами и инфраструктурой. Их задача — обеспечить бесперебойную работу сайта, оптимизировать нагрузку на сеть и сделать так, чтобы сайт не рухнул, если его вдруг захочет посетить половина рунета. По нашей квартирно-строительной аналогии такие ребята следят, чтобы в квартиры поступала вода, электричество и газ, а еще чтобы дом вообще не развалился из-за просадки грунта.

Я выбрал фронтенд-разработку, потому что мне было важно быстро начать работать. На фронтендера гораздо проще учиться, а результат его работы нагляднее: уже после первого онлайн-курса вы сможете за час собрать простенькую веб-страницу и хвастаться ею перед родными и друзьями. Тогда как результат целого месяца трудов в бэкенде и девопсе сможет оценить только человек, который в этом разбирается.
Обращение фронтендеров Т—Ж
На сегодняшний день фронтенд — это СОВСЕМ не легче, а иногда даже сложнее того же бэкенда. JavaScript за каких-то 20 лет из милого, невинного пупсика, написанного на коленке ради создания простейшего интерактива, превратился в МОНСТРА, с помощью которого можно реализовывать даже серверную часть сайта.
И вообще, это безумно развивающаяся сфера, в которой каждый месяц появляются новые интересные штуки. Короче, словили легкую обиду за фронтенд.
Разобраться в терминологии
Сначала разберемся, что вообще придется изучать. Я буду сильно все упрощать.
Любой сайт работает благодаря трем элементам: HTML, CSS и JavaScript. Упрощенно их называют кодом сайта или просто кодом. Если вы разобрались в них, то уже сможете собирать и программировать полноценные веб-страницы и даже целые сайты.
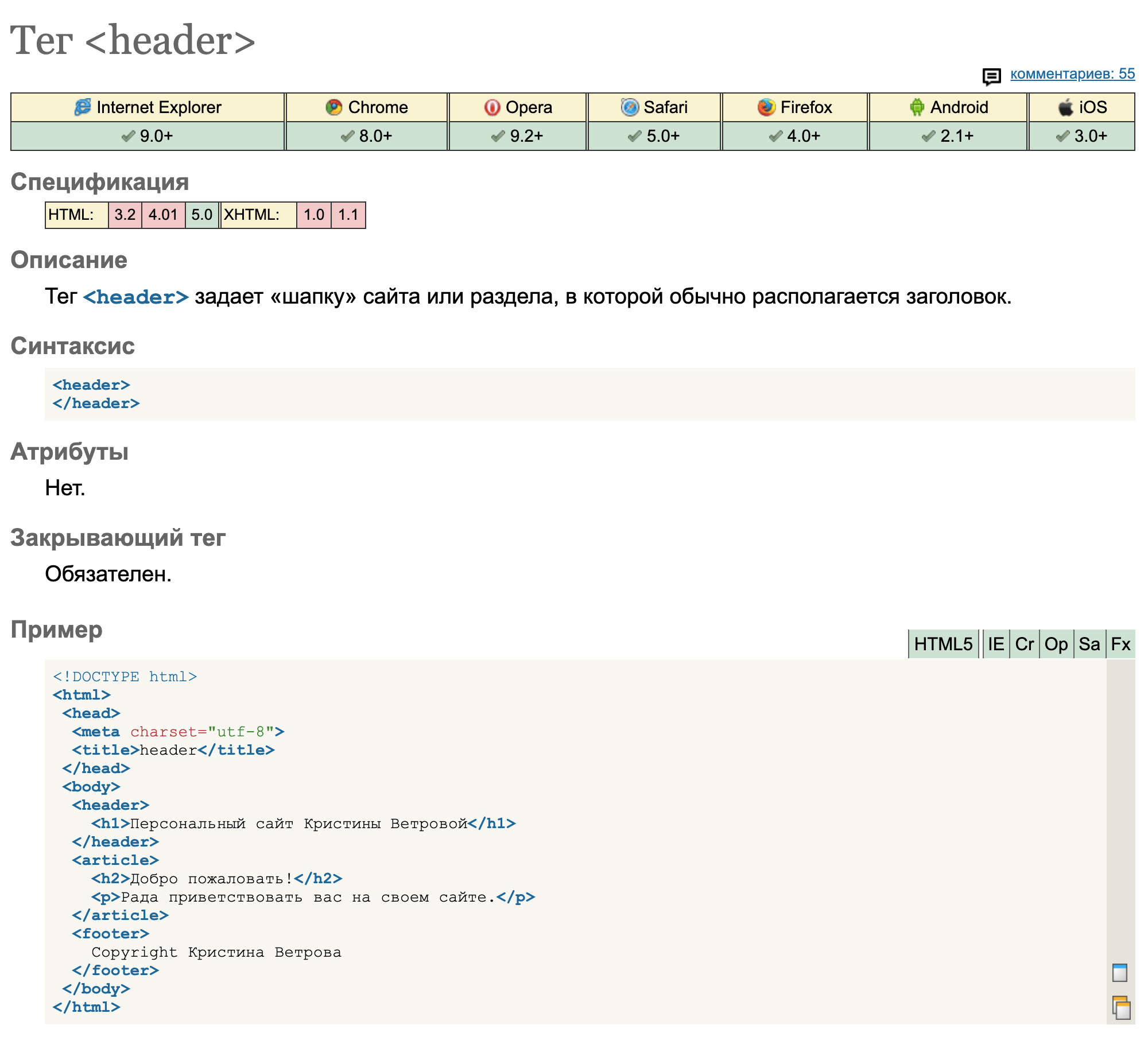
HTML, или HyperText Markup Language, — в переводе с английского «язык гипертекстовой разметки». Это еще не полноценный язык программирования, а всего лишь набор команд, или тегов, которые помогают браузеру понять, как именно текст и другие элементы оформления должны располагаться на страницах сайта. Это примерно как схема, где в квартире после ремонта будет стоять диван, а где — холодильник.
CSS, или Cascading Style Sheets, — в переводе «каскадная таблица стилей». Из нее браузер узнает, как сайт должен быть оформлен: какими должны быть размер и тип шрифта, ширина полей, цвет фона и многое другое. Это все равно что выбирать цвет дивана или размер холодильника в вашу новую квартиру.
JavaScript — это уже полноценный язык программирования, с помощью которого можно оживить сайт: добавить сложную анимацию, научить кнопки нажиматься и настроить автозаполнение полей в форме подписки. Если продолжить сравнение со строительством и ремонтом, то JavaScript — это умный дом, который по нажатию одной кнопки сам наберет ванну, приглушит свет в квартире и приготовит вам кофе.



Найти курсы
Теперь поговорим про курсы по веб-разработке. В интернете их примерно миллион. Так что можно просто вбить в поисковике «курсы фронтенд-разработчика» и выбрать первый понравившийся.
Строятся все курсы по единым лекалам: вводная теоретическая часть про то, как вообще работают сайты, объяснение базовых элементов, отработка новых знаний с помощью небольших практических заданий.
Например, изучили основы разметки текста — собираете блоки с текстом на простенькой страничке. Прошли, как вставлять изображения, — добавляете на страницу картинки. Познакомились с базовыми скриптами — пытаетесь поставить на вашу страницу мини-калькулятор или счетчик просмотров.
Некоторые курсы полностью бесплатные, другие — только до определенного уровня. Стоимость платных курсов зависит от их продолжительности и насыщенности. Например, недельный интенсив с ментором может стоить 14 900 ₽, а полный годовой курс с дипломным проектом в конце — уже 148 500 ₽.
Обычно платные курсы дают какие-то дополнительные возможности. Например, более интересные практические задания или возможность спросить у наставника, какие ошибки в коде вы сделали и как избежать их в будущем. Такая обратная связь экономит много времени и сил, особенно когда вроде делаешь правильно, но все равно ничего не работает.
Я сознательно избегал платных курсов. Во-первых, в студенчестве у меня было не так много денег, а во-вторых, мне кажется, почти в любой сфере входные знания сейчас можно найти бесплатно. К тому же, пока плохо знаешь тему, легко переплатить или заплатить за то, что тебе не нужно.
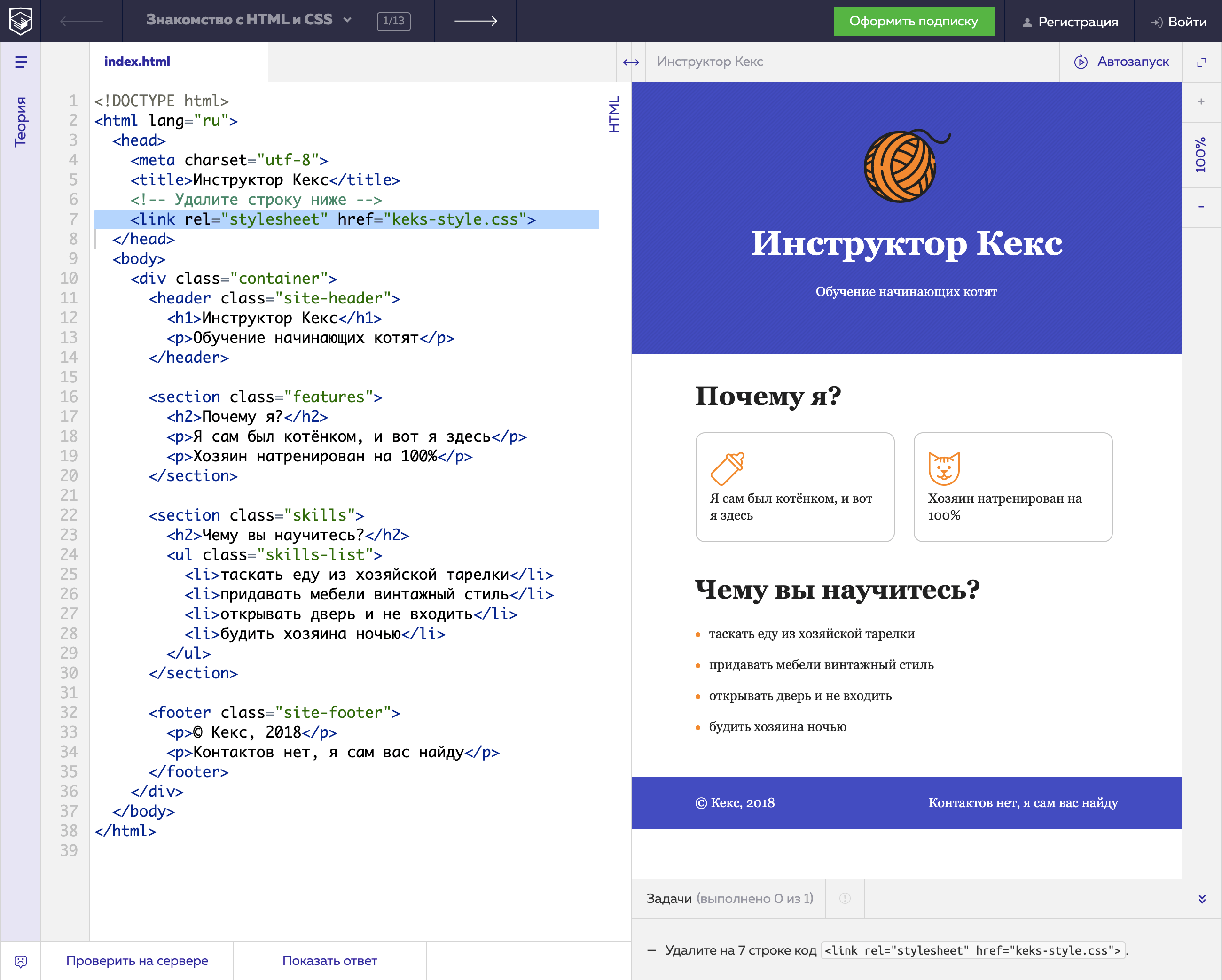
В итоге я начал с русскоязычного сайта HTML Academy. Выбрал его, потому что курс по основам HTML и CSS там полностью бесплатный. Еще можно пойти, например, в Codecademy или на Яндекс-практикум. Я расскажу, как все устроено в HTML Academy.
Выглядит курс так: вы смотрите лекции, выполняете задания, они проверяются автоматически, с вами на курсе учатся другие люди. Мне понравилось, что весь материал изложен в максимально простой и понятной форме.



Освоив бесплатный курс, я решил купить дополнительную подписку на месяц за 300 ₽. Сейчас, спустя 3 года, она стоит 590 ₽ на месяц или 4590 ₽ на год. Платная подписка дает доступ к продвинутым главам курса. Например, про то, как делать сложную анимацию без скриптов, только силами CSS.
В платной части курса я прошел только то, что показалось мне интересным, например основы адаптивной верстки. Это специальные настройки, которые нужны, чтобы сайты хорошо смотрелись и на большом мониторе компьютера, и на смартфоне. Без адаптивности сейчас никуда. Это стандартное требование ко всем современным сайтам, и каждый фронтендер должен такое уметь.
В то же время я пропускал все, что казалось мне слишком сложным и на тот момент было просто не нужно. Оправдывал себя тем, что всегда смогу вернуться к пропущенному материалу и внимательно его изучить, когда эти знания мне по-настоящему понадобятся. Но, когда знания действительно понадобились, я уже мог найти все необходимое в более продвинутой технической документации, так что к этому курсу я больше не возвращался.
Если есть время, лучше не спешить
На изучение материалов с сайта HTML Academy я потратил всего месяц. Для новичка это слишком быстро. Но, во-первых, я решил взять от платной месячной подписки все, а во-вторых, мне хотелось как можно быстрее перейти к практике и реальным проектам.
Поэтому в течение месяца я тратил все свободное время на изучение курса, при этом пропуская сложные и неинтересные места. Это очень спорный подход. Вам я так делать не рекомендую. Если есть время, не торопитесь и постарайтесь получше усвоить все основы: потом будет намного легче.
Если у вас что-то не выходит, не берите подсказки и не пропускайте задания. Лучше еще два раза подробно разберите блок с теорией и еще десять раз внимательно прочитайте свой код. Так вы быстрее освоите язык и научитесь не психовать из-за малейшей ошибки в коде.
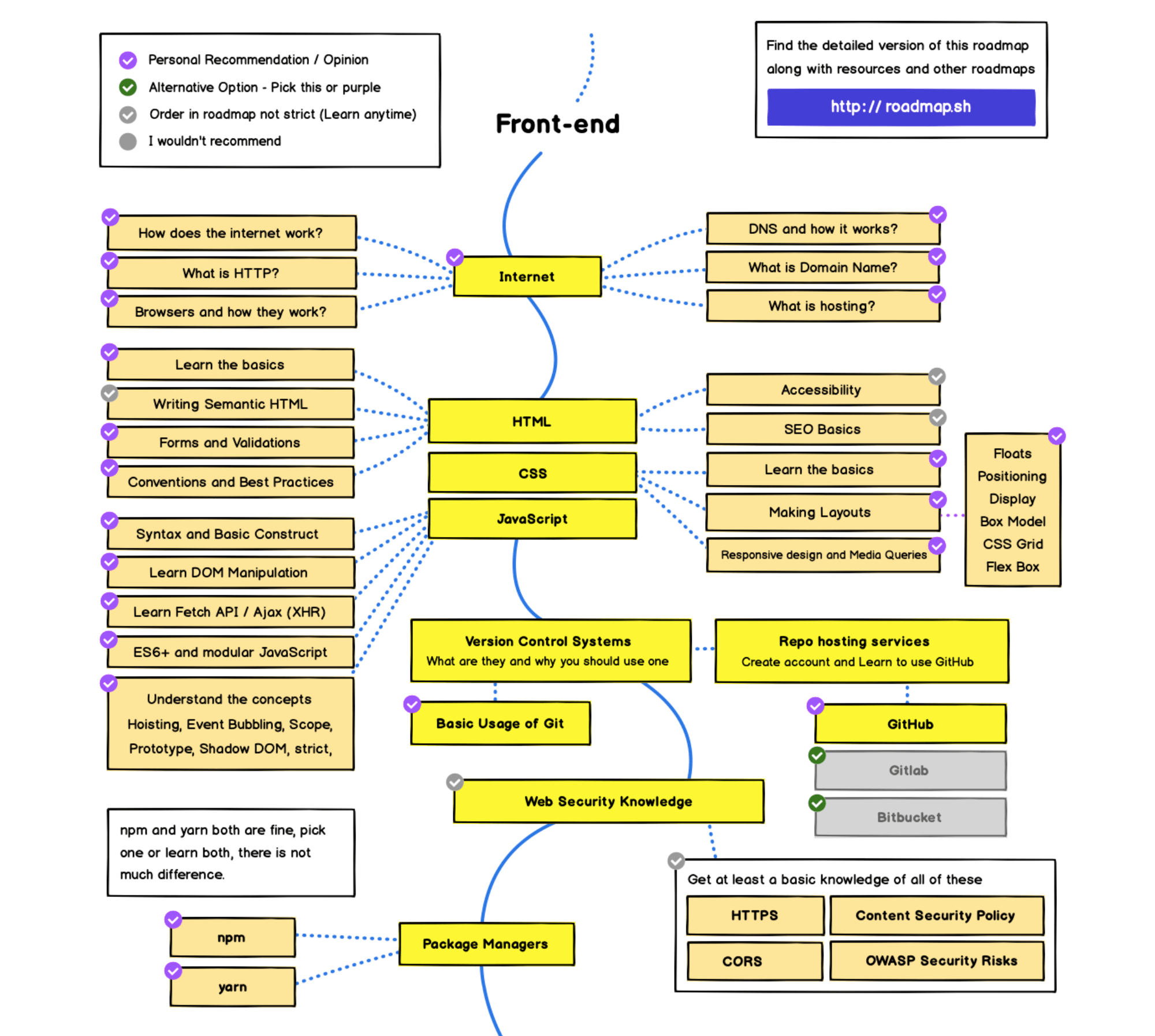
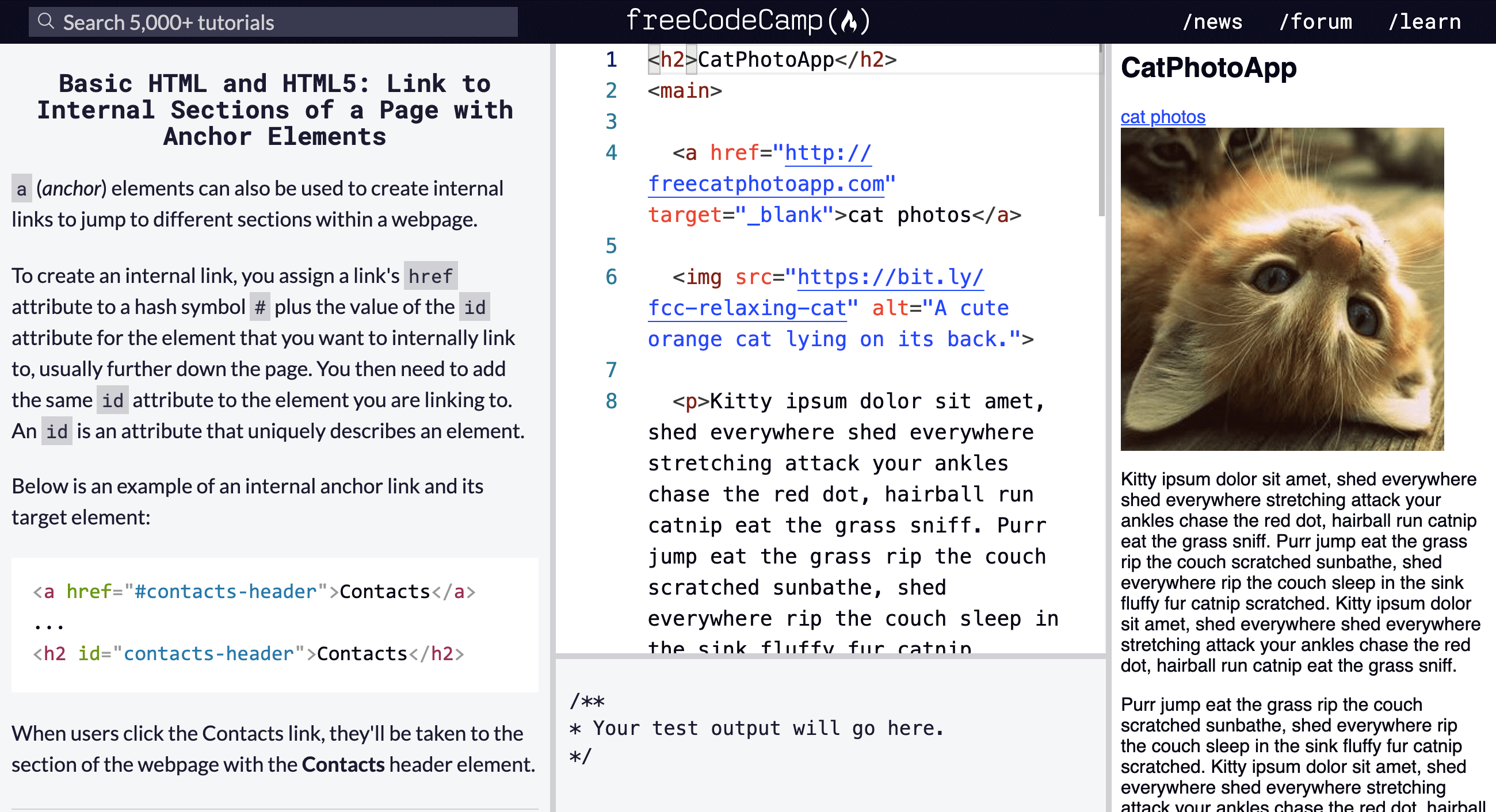
Немного разобравшись с основными принципами веб-разработки и набив руку на практических заданиях, я продолжил обучение уже на англоязычном сайте Freecodecamp. Он тоже бесплатный.
Курс по веб-разработке там очень обширный и охватывает много тем. Чтобы изучить их все, потребуется около 1800 часов, или 75 дней. Зато, окончив этот курс, вы будете обладать всеми необходимыми знаниями для начала карьеры — от верстки простой веб-страницы до визуализации данных и способов обезопасить сайт от хакерских атак.
- 75 дней
- понадобится, чтобы пройти курс по веб-разработке на Freecodecamp
Мне понравилось учиться на этом курсе: он простой и понятный. В глубине души даже не верилось, что только на HTML и CSS можно так легко собирать очень красивые страницы. Я все ждал, что встречу какую-то непреодолимую для гуманитария преграду.
И я ее встретил, когда дошел до JavaScript.
Освоить JavaScript оказалось гораздо сложнее, чем разобраться с тегами в HTML и CSS. Это уже полноценный язык программирования, и, чтобы в него вникнуть, придется понять довольно сложные концепции. Например, хойстинг (не путать с хостингом), замыкания, каррирование, контекст вызова функции, параметры и аргументы функции, синглтон-паттерн, инстанс объекта, интерфейс объекта и т. д.
Это как раз те штуки, которые ребята-технари изучают еще в вузах. Без фундаментального образования понять такое сложно. Мне удалось более-менее разобраться в них примерно за год. Помогло постоянное общение с более опытными коллегами: они подсказывали, какие термины что значат, где и какие статьи про это лучше почитать.


Перейти к практике
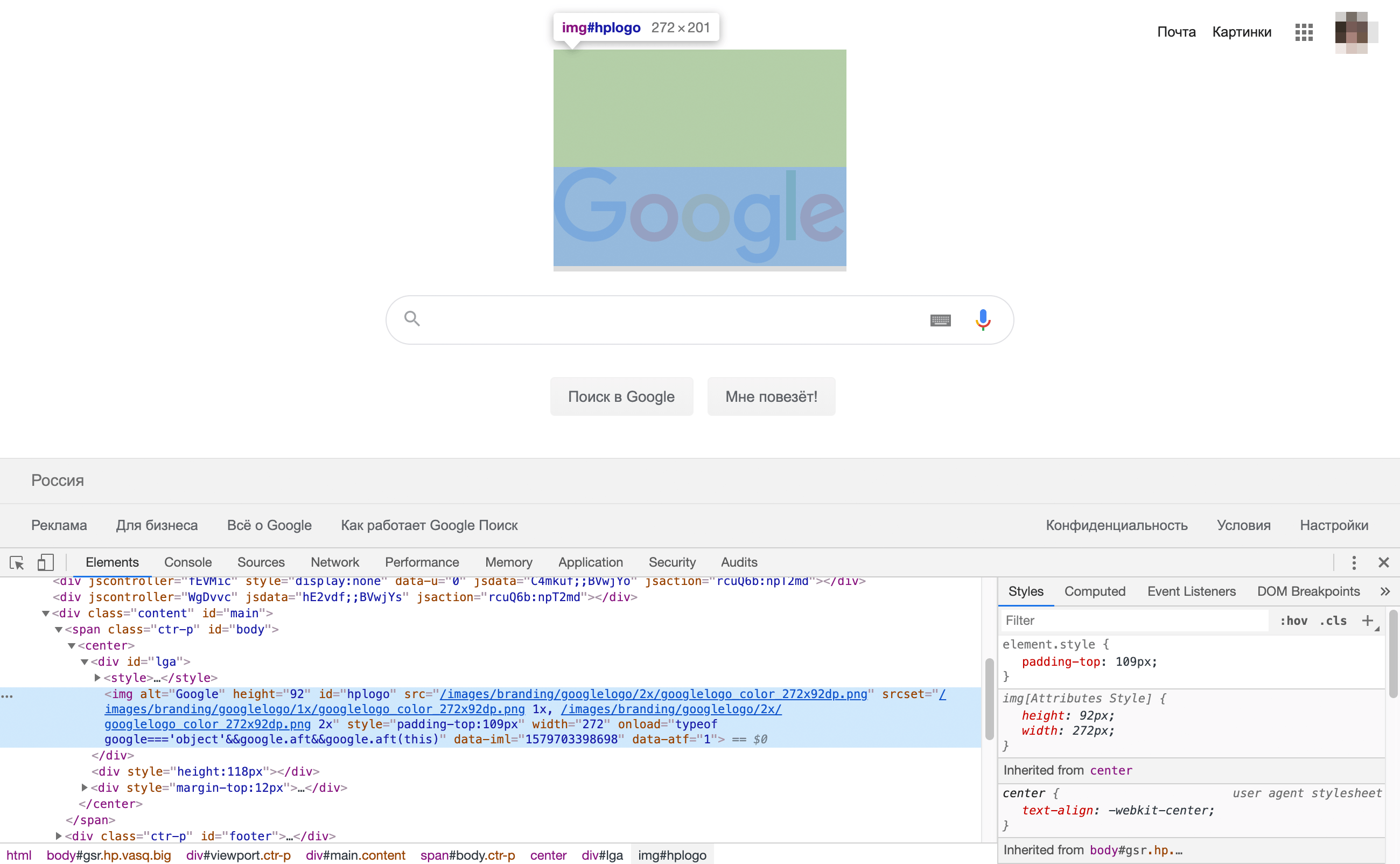
Попробовать свои силы на практике мне хотелось с самого первого дня обучения. Начал я с дополнительных заданий в рамках платной подписки на HTML Academy. Потом стал просто копировать известные сайты, как бы пересобирая их заново. Для этого я сначала внимательно изучал, как они оформлены, а потом копировал их код из браузера, попутно разбираясь, как именно он написан, какие теги и зачем используются.
Посмотреть чужой код просто: в браузере открываете нужную страницу, а потом вызываете «Инспектор кода» или просто кликаете правой кнопкой и выбираете «Посмотреть код» — в каждом браузере это делается по-своему. По сути, это такой бесплатный мастер-класс от опытных ребят: ты видишь каким способом они решили ту или иную задачу, а потом сравниваешь это с тем, как сделал ты.

Когда я чувствовал, что для работы над проектами знаний из курса мне не хватает, то шел читать документацию по HTML и CSS в интернете.
Документация — это как инструкция к холодильнику или стиральной машинке. Там описаны все основные возможности языков программирования с подробными примерами. Например, как и когда нужно использовать конкретный тег.
На этапе практики самое важное — не бояться ошибок. Они неизбежны, и, на мой взгляд, это одна из самых увлекательных частей обучения программированию. Когда в сотый раз всматриваешься в код и пытаешься понять, почему он не работает, начинаешь лучше понимать структуру языка программирования. А еще учишься мыслить нелинейно, то есть не держаться за единственную гипотезу, а придумывать много разных вариантов кода и смотреть, какой из них сработает.


Небольшой совет: если не можете решить проблему сами, вбейте ее описание в поисковик. Скорее всего, вы не первый, кто ломает над ней голову, и опытные люди уже все придумали за вас. На мой взгляд, умение гуглить — это вообще один из важнейших навыков хорошего программиста. Оно позволяет сэкономить много времени и сил, а главное, избежать «костылей» — когда сначала городишь 100 строчек кода, а потом приходит кто-то поумнее и показывает, как то же самое делают всего три.
Даже став достаточно опытным разработчиком, я все равно продолжаю использовать Гугл так же часто, как документацию, а ответы на множество вопросов ищу на сайте Stackoverflow — там разработчики со всего мира пытаются найти варианты решения своих задач.


Найти работу
Где-то через три месяца после начала изучения первого курса по программированию я решил, что пора искать работу в качестве веб-разработчика. Подумал, что главное — попасть в тусовку, а там разберусь.
Большие компании часто проводят разные финтех-школы, хакатоны, кейс-чемпионаты и прочие митапы. По сути, это короткие стажировки, на которых молодые и еще недостаточно опытные ребята могут попробовать свои силы в программировании на реальных задачах.
Еще я регулярно проверял сайты известных ИТ-компаний вроде Яндекса, «Мейл-ру» и «Авито». Читал статьи на сайтах «Типичный программист» и «Хабр» — это тематические ресурсы для всех, кто связан с разработкой и ИТ-сферой. По моим ощущениям «Типичный программист» больше для новичков, а вот на «Хабре» в основном сидят опытные разработчики.
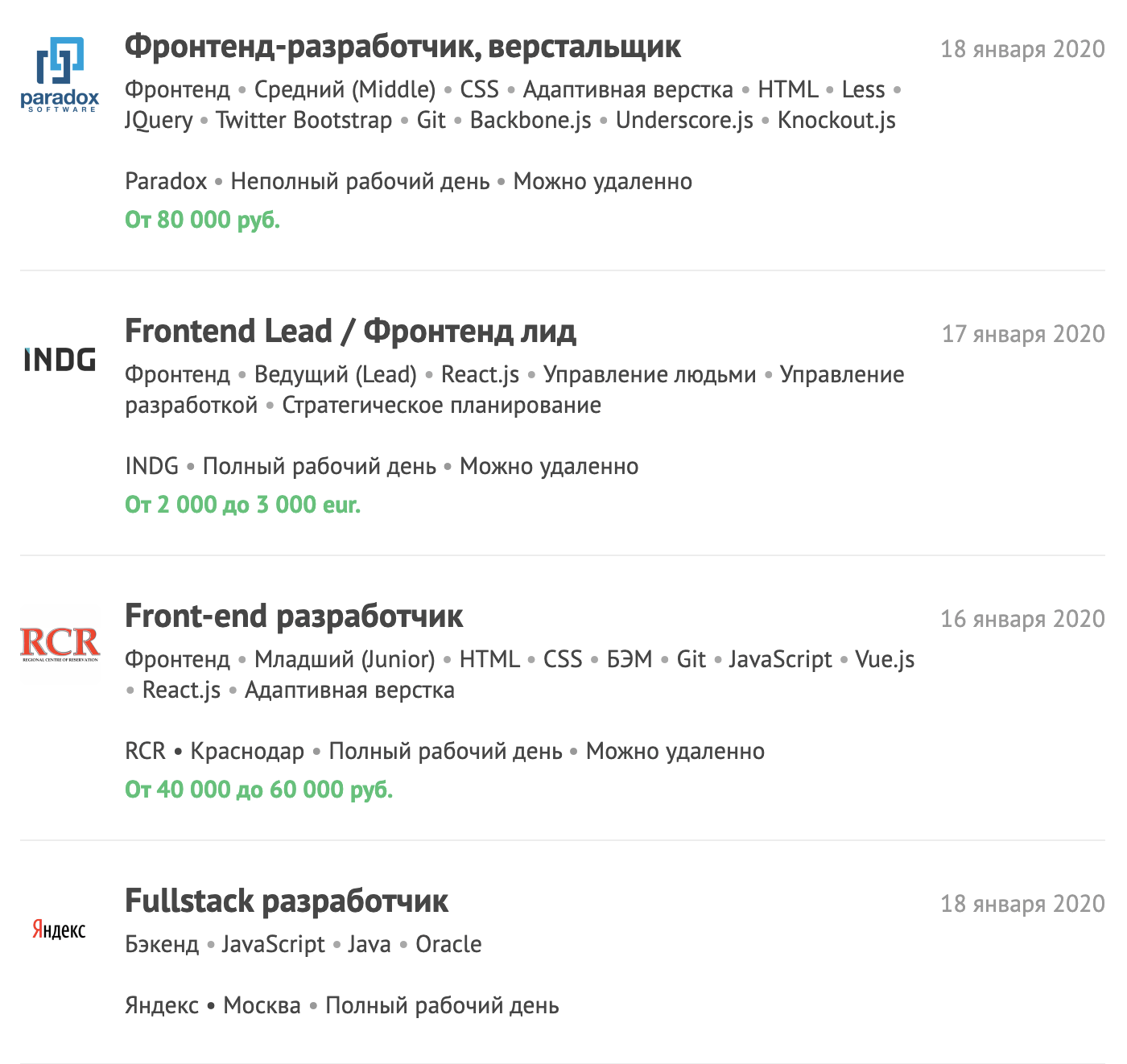
Вакансии для разработчиков я искал на сайте «Хабр-карьера». Он специализируется на ИТ-сфере, у него приятный интерфейс, а вакансии часто обновляются. Среди потенциальных работодателей там есть как стартапы, так и крупные технологичные корпорации вроде Тинькофф, Сбербанка или Яндекса.

У меня не было ни опыта, ни профильного образования, поэтому я просто откликался на все понравившиеся вакансии, игнорируя требуемый опыт и обращая внимание только на список необходимых навыков. Сначала меня не приглашали даже на профильные мероприятия. Но я упорно рассылал заявки на участие и откликался на все возможные вакансии.
Еще искал в сети резюме опытных ребят и внимательно их изучал, искал интересные оформительские решения, смотрел, какие данные считаются важными в карьере. А потом пытался подогнать под это свой скромный опыт. Это сработало — на мои письма наконец-то стали приходить ответы. Иногда я даже получал тестовые задания.
С каждым выполненным тестовым заданием я лучше понимал, каких знаний и навыков в сфере веб-разработки мне не хватает. Еще я всегда просил оставить отзыв на мое задание, но за все время поисков получил всего два нормальных отклика.
Хорошо запомнил телефонный разговор с рекрутером из Яндекса: эта девушка подробно пересказала мне комментарии их разработчиков к моему тесту, хотя могла бы этого не делать. Спасибо ей!


Спустя два месяца упорных поисков я все-таки получил первое предложение о работе. Это была позиция удаленного разработчика в компании Travelab. Сейчас компания уже не работает, но тогда она занималась продажей авиабилетов.
Сначала я был крайне воодушевлен тем, что меня наконец куда-то взяли. Но радость быстро закончилась. Оказалось, что, когда ты программист-новичок, работать удаленно очень непросто: если возникнут сложности, спросить совета не у кого.
Еще я не всегда понимал, что вообще от меня нужно, какую проблему должен решать мой код, как запустить проект, как проверить, что все работает правильно. В итоге я ушел из компании через три недели. За отработанное время мне заплатили около 13 000 ₽.
- 13 000 ₽
- я получил за свою первую работу программистом
Найти работу получше
После увольнения из Travelab мне на глаза попалась вакансия фронтенд-разработчика в крупном российском банке. В описании вакансии тоже значилось «Опыт работы — от 2 лет», что я благополучно проигнорировал. Мое письмо прочитали и — о чудо! — взяли меня на работу.
В банке я разрабатывал веб-приложение, которое позволяет клиентам покупать ценные бумаги на бирже. Первые месяцы работы были очень сложными: мне задавали определенные рамки, говорили, какую задачу нужно решить, например какой интерфейс в итоге должен получиться, а дальше приходилось соображать самому. Я читал горы документации, разбирался в неизвестных технологиях и брал часть работы домой, чтобы успевать в срок.
Постепенно я разобрался в проектной работе и из неопытного новичка, который умеет только писать тот код, который ему сказали, смог дорасти до самостоятельного разработчика, способного предлагать нестандартные технические решения и реализовывать собственные проекты. На это у меня ушел примерно год, по прошествии которого я понял, что хочу двигаться дальше, — и ушел из банка.
Я подписал договор о неразглашении информации, поэтому не могу назвать свою зарплату в банке. Скажу только, что это была отличная сумма для человека, который делал первые шаги в программировании. В Москве вилка зарплат на стартовых позициях — от 50 до 100 тысяч рублей, моя зарплата была ближе ко второй цифре. Со временем я понял, что даже в программировании твой заработок во многом зависит от умения торговаться. Поэтому начал искать позицию получше.
Сейчас я живу в Берлине и работаю в небольшой компании Justwatch. Занимаюсь разработкой приложения для смарт-телевизоров, которое рекомендует фильмы и сериалы на основе предпочтений пользователей и одновременно показывает, на каком стриминговом сервисе их можно посмотреть. После уплаты налогов у меня остается около 2600 € (176 800 ₽) в месяц. Это не предел, и можно зарабатывать больше. Например, мои более опытные коллеги получают 3500 € (238 000 ₽).
Не переставать учиться
Пришло время поговорить про минусы. На мой взгляд, в профессии веб-разработчика их два: частые переработки и необходимость постоянно учиться.
Переработки — это когда ты день и ночь думаешь над кодом: и на работе, и после работы, и в выходные, и во время отпуска. Но думаешь не потому, что тебя заставляет злой начальник, а потому что тебе в кайф решать все новые и новые задачи. Конечно, от постоянной работы легко перегореть и потерять интерес к тому, чем занимаешься.
С другой стороны, чем больше ты работаешь, тем опытнее становишься и тем более интересные проекты тебе достаются. По крайней мере, у меня еще ни разу не возникало мысли, что все тлен и я погряз в рутине.
Теперь про учебу. Приступив к своему первому курсу по HTML, вы приоткрываете дверцу, которую потом будет сложно закрыть. Чтобы быть хорошим и востребованным программистом, нужно знать все актуальные инструменты разработчика, а их примерно миллион, и каждый день появляется парочка новых. А если не будешь постоянно учиться, очень быстро отстанешь от этого поезда. И вот тогда привет, рутина и унылые задачи типа «у нас на сайте кнопка сломалась — почини».
Хеппи-энд
Вот такой путь мне пришлось пройти, чтобы из гуманитария стать веб-разработчиком. Если вы слегка приуныли, поняв, сколько времени придется потратить на программирование, помните, что, возможно, результатами вашего труда ежедневно станут пользоваться тысячи, а то и миллионы людей. И вам за это будут платить нормальные деньги.
Словом, оглядываясь назад, я радуюсь, что вовремя решил свернуть с пути переводчика и стал программистом.
И напоследок
Несмотря на то, что почти любую профессию сейчас можно освоить с нуля в интернете, многие по-прежнему считают, что хорошим программистом можно стать только с техническим образованием за плечами. Как считаете вы?